WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

WordPressテーマ THE THOR(ザ・トール)は、アーカイブページのレイアウト設定(【アーカイブ設定[THE]】→【コントローラー設定】→【レイアウト切替ボタンの設定】)として、
- ワイドレイアウト(default)
- カードレイアウト
- ノーマルレイアウト
の3種類から設定することができます。
ZMASAa.blogは、2019年1月1日に運営して以来、これまでdefaultの「ワイドレイアウト」に設定して使ってきました。
なお、【レイアウト切替ボタンを表示するか選択】の設定は「非表示(default)」にしていたため、閲覧者が他のレイアウトに切り替えることは不可能で「ワイドレイアウト」固定の表示となります。
最近になって「ワイドレイアウト」に飽きてきたのとアイキャッチのサイズが大きすぎると思い、アーカイブレイアウトの設定を「ワイドレイアウト」から「ノーマルレイアウト」に変更してみました。
「ノーマルレイアウト」に変更したことで、気になったことが幾つか出てきたので、それらを改善してみたいと思います。
前回は「アーカイブページのアイキャッチ」についてカスタマイズを行いました。

今回は、WordPressテーマ THE THOR(ザ・トール)の「アーカイブページのエントリー記事カード間の仕切り線」に関するカスタマイズについてまとめてみました。
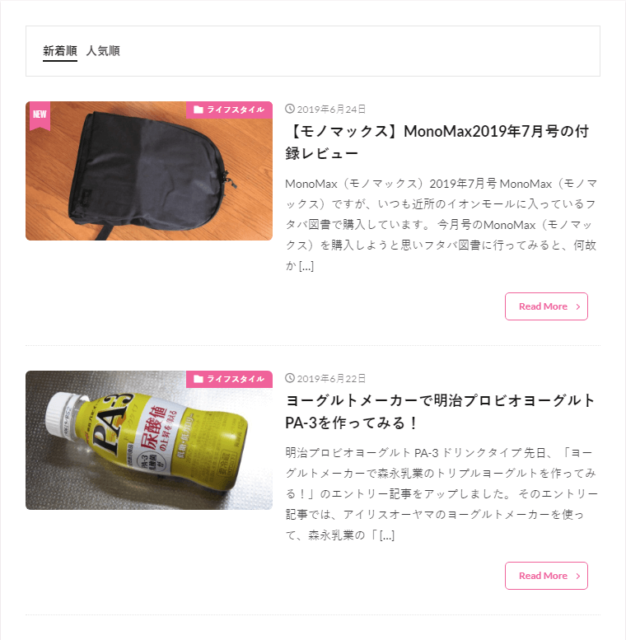
WordPressテーマ THE THOR アーカイブページのエントリー記事カード間の仕切り線
WordPressテーマ THE THOR(ザ・トール)の「アーカイブページのエントリー記事カード間の仕切り線」の表示は次の様になっています。
今回気になっている点は、エントリー記事カード間の仕切り線があまり目立たないことです。
と言う事で、この点について改善するカスタマイズを行ってみました。
アーカイブページのエントリー記事カード間の仕切り線のカスタマイズ
「アーカイブページのエントリー記事カード間の仕切り線」のカスタマイズを行います。
カスタマイズ内容
「アーカイブページのエントリー記事カード間の仕切り線」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
/************************************
** ■アーカイブページのエントリー記事カード間の仕切り線のカスタマイズ
************************************/
.archive__item {
border-bottom:2px dotted #ffc5e0; /*アンダーラインの太さとカラー*/
}
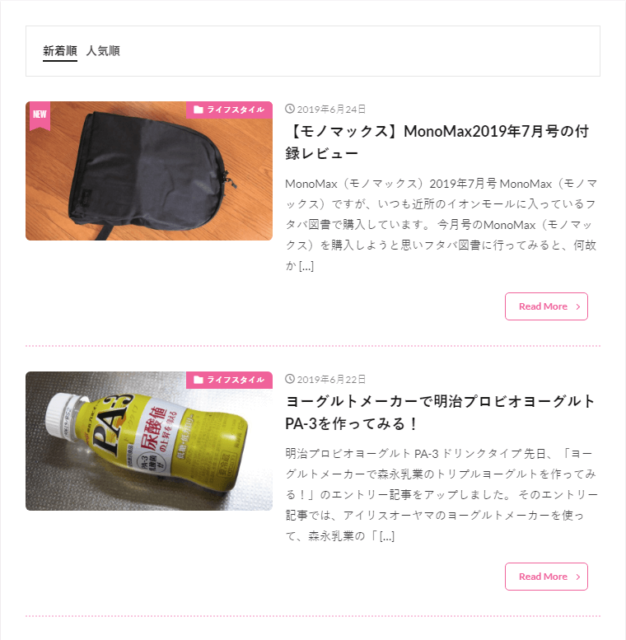
カスタマイズ後のアーカイブページのエントリー記事カード間の仕切り線
今回の「アーカイブページのエントリー記事カード間の仕切り線」のカスタマイズによって、「アーカイブページのエントリー記事カード間の仕切り線」の表示は次の様になりました。
今回の「アーカイブページのエントリー記事カード間の仕切り線」のカスタマイズは、
- 太さを2pxに調整
- カラー(#ffc5e0)を変更
の2点について修正を行いました。
最後に
今回は「アーカイブページのエントリー記事カード間の仕切り線」のカスタマイズを行ったことで、エントリー記事カード間の境がハッキリして分かりやすくなりました。
また、仕切り線のカラーもサイトカラーに合わせたことで、サイト全体にマッチするようになったと思います。
なお、今回のカスタマイズは「ノーマルレイアウト設定のアーカイブページ」時の仕切り線だけでなく、「ワイドレイアウト設定のアーカイブページ」「カードレイアウト設定のアーカイブページ」時の仕切り線に対しても有効となります。
次回もWordPressテーマ THE THOR(ザ・トール)の「ノーマルレイアウト設定のアーカイブページ」について改善を行っていきたいと思います。












コメント