WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「続きを読むボタンを点滅させる」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)の続きを読むボタン
先日、イメージ画像やアイコンを点滅させるためのカスタマイズとして、「【THE THOR】イメージ画像やアイコンを点滅させるカスタマイズ」のエントリー記事を掲載しました。

「続きを読むボタンを点滅させる」には、この方法だけでは行うことができません。
この方法に加えて、WordPressテーマ THE THOR(ザ・トール)側の設定を行う必要があります。
なお、続きを読むボタンについては過去にもカスタマイズに関するエントリー記事を掲載していますので、あわせてご参照下さい。


続きを読むボタンを点滅させるカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「続きを読むボタンを点滅させる」ためのカスタマイズを行います。
カスタマイズ内容
WordPressテーマ THE THOR(ザ・トール)での「続きを読むボタンを点滅させる」ためのカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
なお、先日エントリー記事として掲載した「【THE THOR】イメージ画像やアイコンを点滅させるカスタマイズ」を既に行っている場合は、内容が同じなので追記する必要はありません。
/************************************
** ■イメージ画像やアイコンを点滅させるカスタマイズ
************************************/
.blink_before, /*HTMLのテキスト*/
.t-headerColor.t-headerCenter .menuBtn__link:before, /*ヘッダーのメニューアイコン*/
.t-headerCenter .searchBtn__link:before, /*ヘッダーのサーチアイコン*/
.widgetSearch__submit:before,/*サイドカラムエリアのサーチアイコン*/
.heading-widgetbottom:before,/*サイドカラムエリアの見出しアイコン*/
.btn__link.btn__link-normal:before { /*続きを読む*/
animation:blink 3.6s ease-in-out infinite alternate; /*アニメーション点滅間隔3.6秒設定*/
}
.the__ribbon, /*アイキャッチリボン*/
.siteTitle__logo { /*ヘッダーのサイトロゴ画像*/
animation:blink 1.8s ease-in-out infinite alternate; /*アニメーション点滅間隔1.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
WordPressテーマ THE THOR 続きを読むボタンを点滅させるための設定手順
次にWordPressテーマ THE THOR(ザ・トール)の設定を行います。
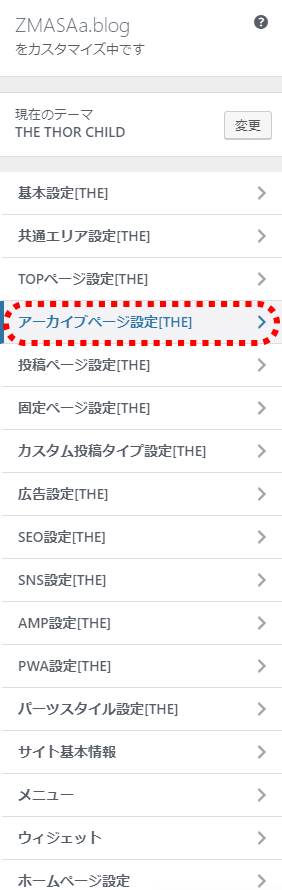
WordPressメニュー【外観】ー【カスタマイズ】ー【アーカイブページ設定[THE]】を選択します。
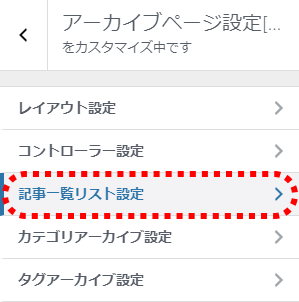
次に【記事一覧リスト設定】を選択します。
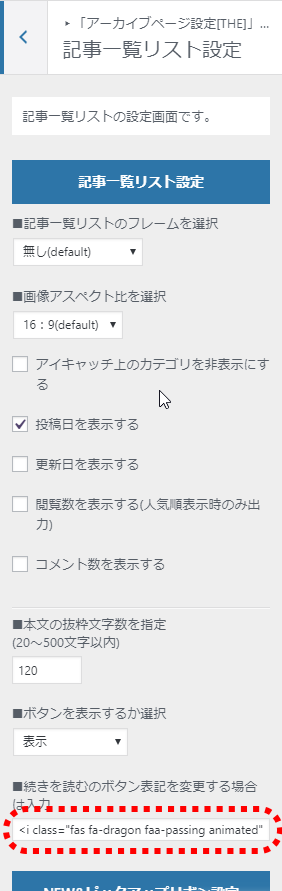
その記事一覧リスト設定の「続きを読むのボタン表記を編する場合は入力」の項目を設定します。
設定内容は、
となります。
なお自分の場合は、Font Awesome 5のアイコンを表示させているので、それを含めた設定は、
となります。
なお、ウィジェットのカスタムHTML内などでイメージ画像を点滅させたい場合も同様の設定を行う事で可能です。
通常、ウィジェットのカスタムHTML内などでイメージ画像を表示したい場合は、
となります。
このイメージ画像に対して、点滅させるギミックを取り入れる場合は、
<img src="https://○○○.jp/icon.png" width="100" height="100" alt="アイコン" />
</div>
となります。
これでカスタムHTMLなどのウィジェットで設定したイメージ画像に対して、点滅させるギミックが施されました。
カスタマイズ後の続きを読むボタン
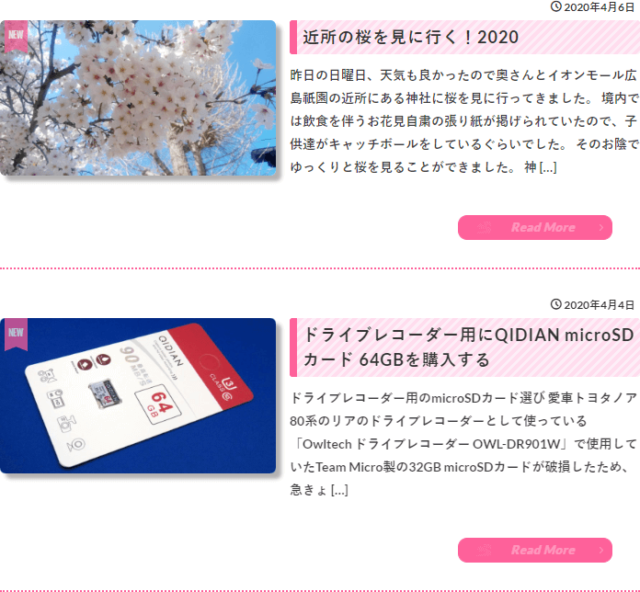
今回のカスタマイズによって、続きを読むボタンは次の様になりました。
なお、下記画像は静止画なので、実際の動きについてはZMASAa.blogでご確認下さい。
最後に
「続きを読むボタンを点滅させる」カスタマイズは、多くの記事を読んで貰うためには有効だと思います。














コメント