WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「ウィジェットの画像をキラッと光らせる」カスタマイズについてまとめてみました。
WordPressテーマ Cocoonの画像
WordPressテーマ CocoonでのウィジェットのカスタムHTMLを使って表示させたイメージ画像については、特に点滅させるギミックなどは用意されていません。
そこで、「ウィジェットの画像をキラッと光らせる」ためのカスタマイズを行いたいと思います。
先日エントリー記事として掲載した「【Cocoon】タイトルやボタンをキラッと光らせるカスタマイズ」をそのまま使用します。

ウィジェットの画像をキラッと光らせるカスタマイズ
WordPressテーマ Cocoonでの「ウィジェットの画像をキラッと光らせる」ためのカスタマイズを行います。
カスタマイズ内容
WordPressテーマ Cocoonでの「ウィジェットの画像をキラッと光らせる」カスタマイズの内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
なお、先日エントリー記事として掲載した「【Cocoon】タイトルやボタンをキラッと光らせるカスタマイズ」を既に行っている場合は、内容が同じなので追記する必要はありません。
/************************************
** ■タイトルやボタンをキラッと光らせるカスタマイズ
************************************/
.reflection-img, /*カスタムHTMLのイメージ画像*/
.amazon-item-title.product-item-title a, /*商品アイテムボックスのタイトル*/
.entry-card-title, /*エントリーカードのタイトル*/
.comment-btn.key-btn, /*コメントを書き込むボタン*/
.follow-button, /*SNSフォローボタン*/
.share-button { /*SNSシェアボタン*/
position: relative;
overflow: hidden;
}
.reflection-img_before, /*カスタムHTMLのイメージ画像*/
.amazon-item-title.product-item-title a:before, /*商品アイテムボックスのタイトル*/
.entry-card-title:before { /*エントリカードのタイトル*/
position: absolute;
transform: rotate(45deg);
animation: shine-title 3.8s ease-in-out infinite; /*アニメーション*/
background-color: #fff;
content: " ";
opacity: 0;
top: -180px;
left: 0;
height: 100%;
width: 30px;
}
.comment-btn.key-btn:before, /*コメントを書き込むボタン*/
.follow-button:before, /*SNSフォローボタン*/
.share-button:before { /*SNSシェアボタン*/
position: absolute;
transform: rotate(45deg);
animation: shine-title 3.4s ease-in-out infinite; /*アニメーション*/
background-color: #fff;
content: " ";
opacity: 0;
top: -180px;
left: 0;
height: 100%;
width: 30px;
}
@keyframes shine-title {
0% {
-webkit-transform: scale(0) rotate(45deg);
opacity: 0;
}
80% {
-webkit-transform: scale(0) rotate(45deg);
opacity: 0.5;
}
81% {
-webkit-transform: scale(4) rotate(45deg);
opacity: 1;
}
100% {
-webkit-transform: scale(50) rotate(45deg);
opacity: 0;
}
}
ウィジェットの入力内容
通常、ウィジェットのカスタムHTML内などでイメージ画像を表示したい場合は、
と表記します。
このイメージ画像に対して、キラッと光らせるギミックを取り入れる場合は、
<img src="https://○○○.jp/banner.png" width="728" height="90" alt="バナー" />
<div class="reflection-img_before"></div>
</div>
と表記します。
なお、画像にリンクを付けたい場合は、
<div class="reflection-img">
<img src="https://○○○.jp/banner.png" width="728" height="90" alt="バナー" />
<div class="reflection-img_before"></div>
</div>
</a>
とします。
これでカスタムHTMLなどのウィジェットで設定したイメージ画像に対して、キラッと光らせるギミックが施されました。
但し、一つ厄介なことがあって、イメージ画像にリンクがある場合は、リンクのアイコンフォントが表示されてしまいます。
WordPressテーマ Cocoonの設定で、リンクアイコンの表示をさせないよう設定しておけば問題ないのですが、そうすると全てのテキストリンクに対してアイコンが表示されなくなります。
【Cocoon設定】ー【本文タグ】ー【外部リンク設定・内部リンク設定】
で行うことができます。
そこで、キラッと光らせるイメージ画像を設定したウィジェットの領域だけリンクアイコンを表示しないようにしていきます。
特定ウィジェット領域のみリンクアイコンを非表示するカスタマイズ
「特定ウィジェット領域のみリンクアイコンを非表示する」カスタマイズを行います。
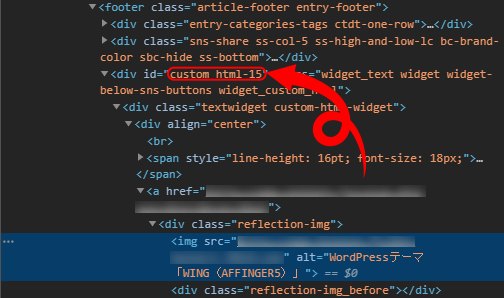
その前にイメージ画像が表示されている領域のIDを調べる必要があります。
なお、ここから先はGoogle Chromeのブラウザでの操作方法となります。
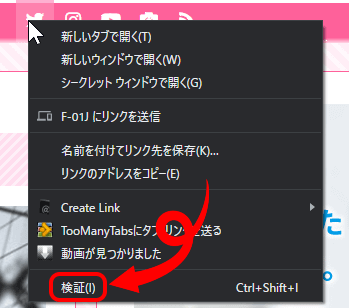
ブログサイトを表示させて、設定したイメージ画像上で右クリックを行います。
メニューが表示されるので一番下の【検証(I)】を選択します。
そのイメージ画像の領域のIDをメモしておきます。
カスタマイズ内容
WordPressテーマ Cocoonでの「特定ウィジェット領域のみリンクアイコンを非表示する」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
なお、カスタマイズには先ほど自分がメモしたアイコンIDを入力する必要があります。
/************************************
** ■キラッと光らせるイメージ画像のリンクアイコン非表示
************************************/
#custom_html-15 .fa-share-square {
display:none!important;
}
カスタマイズ後のイメージ画像やアイコン
今回のカスタマイズによって、ウィジェット(カスタムHTML)で設定した画像は次の様になりました。
なお、下記画像は静止画なので、実際の動きについてはこのMASAa.netでご確認下さい。
最後に
キラッと光らせるギミックは、アフィリエイトのバナーに対しても有効だと思います。
そうした場合、今回のカスタマイズが役に立つでしょう。













コメント