WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「サイドカラムエリアの見出し」のカスタマイズ2回目についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) サイドカラムエリアの見出し
以前にもWordPressテーマ THE THOR(ザ・トール)の「サイドカラムエリアの見出し」についてカスタマイズを行ってきました。

現在の「サイドカラムエリアの見出し」デザインは下記の通りです。
![]()
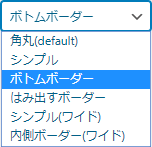
WordPressテーマ THE THOR(ザ・トール)の「ウィジェット見出しデザイン設定」の項目を【ボトムボーダー】に変更し、その先頭にアイコンを表示したデザインとなっています。
今回「ウィジェット見出しデザイン設定」の項目を【ボトムボーダー】の設定のままで、カスタマイズを行ってみたいと思います。
サイドカラムエリアの見出しのカスタマイズ2回目
WordPressテーマ THE THOR(ザ・トール)の「ウィジェット見出しデザイン設定」の項目は【ボトムボーダー】です。

WordPressテーマ THE THOR(ザ・トール)の「サイドカラムエリアの見出し」設定方法については
となります。
この「ウィジェット見出しデザイン設定」は、ウィジェット見出しの色を指定以外は特に設定がありません。

と言う事で、「ウィジェット見出しデザイン設定」では設定できない箇所を対象とした「サイドカラムエリアの見出し」のカスタマイズを行います。
カスタマイズ内容
「サイドカラムエリアの見出し」のカスタマイズ2回目の内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■サイドカラムエリア 見出しカスタマイズ
************************************/
.heading-widgetbottom:after {
border-bottom: 5px solid #ffddee;
}
.widget-side .heading.heading-widgetbottom:before {
border-bottom: 5px solid #fe619a;
}
/************************************
** ■MENU 見出しカスタマイズ
************************************/
.menuBtn__content .heading-widgetbottom:after {
border-bottom: 3px solid #ffddee;
}
.menuBtn__content .widget-side .heading.heading-widgetbottom:before {
border-bottom: 3px solid #fe619a;
}
カスタマイズ後のサイドカラムエリアの見出し
今回のカスタマイズによって、「サイドカラムエリアの見出し」は次のようになりました。
![]()
今回のカスタマイズは、
- アンダーラインを太くする(サイドカラムエリアの見出し限定)。
- アンダーラインのグレー部分をサイトカラーのピンクに変更する。
の2点です。
最後に
サイトデザインに合った「サイドカラムエリアの見出し」になったことで、サイト全体の一体感が出てきました。









コメント