WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

以前、WordPressテーマ THE THOR(ザ・トール)のウイジェット カテゴリーについてのカスタマイズとして、「ウイジェット カテゴリーで使われているアイコンを変更する」や「ウイジェット カテゴリー/ナビゲーションメニューのカスタマイズ3」を掲載してきました。


これで、ウイジェット カテゴリーに関するカスタマイズは当分無いと思ったのですが、一つ気になることを発見してしまいました。
それは、子カテゴリーにホバーした時の処理についてです。
と言う事で、「ウイジェット カテゴリーのカスタマイズ4」として、「ウイジェット カテゴリー ホバー時の子カテゴリー」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ウイジェット カテゴリー ホバー時の子カテゴリー
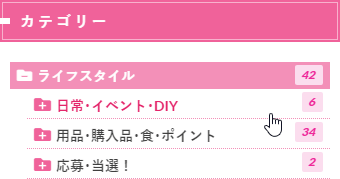
現在の「ウイジェット カテゴリー ホバー時の子カテゴリー」は下記のようになっています。

子カテゴリーにホバーした時、タイトルの文字色が変化する処理となっています。
そのため、親カテゴリーにホバーした時は背景色が変化するので分かりやすいのですが、それに対して子カテゴリーは分かりにくい状況となっています。
そこで、子カテゴリーにホバーした時に、タイトルの文字色と合わせてカウンターを変化させることにします。
ウイジェット カテゴリー ホバー時の子カテゴリーのカスタマイズ
「ウイジェット カテゴリー ホバー時の子カテゴリー」のカスタマイズを行います。
カスタマイズ内容
「ウイジェット カテゴリー ホバー時の子カテゴリー」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
なお、以前行ったWordPressテーマ THE THOR(ザ・トール)の「ウイジェット カテゴリー/ナビゲーションメニューのカスタマイズ3」に関するカスタマイズを上書きする形で行います。
/************************************
** ■ウイジェット カテゴリー(ナビゲーションメニュー)カスタマイズ
************************************/
.widget.widget_categories ul {
margin: 0 -10px 4px -10px; /*外側余白設定*/
border:none; /*カテゴリー全体枠線削除*/
}
.widget.widget_categories ul .children a,
.widget.widget_nav_menu ul.menu .sub-menu a {
margin: 0 10px 0 27px; /*外側余白設定*/
background-color: #fff !important; /*背景色(子カテゴリー)*/
}
.widget.widget_categories ul li,
.widget.widget_nav_menu ul.menu li,
.widget.widget_categories ul .children li,
.widget.widget_nav_menu ul.menu .sub-menu li {
border: none; /*枠線非表示*/
}
.widget.widget_categories ul li a { /*カテゴリー枠サイズ調整*/
padding: 3px 7px 1px 7px; /*内側余白設定*/
}
.widget.widget_categories ul li a,
.widget.widget_nav_menu ul.menu li a {
background-color: #ff8fb8 !important; /*背景色(親カテゴリー)*/
border-bottom:1px dotted #ff8fb8; /*アンダーライン(子カテゴリー)*/
}
.widget.widget_nav_menu ul.menu .sub-menu a {
color: #333!important; /*ナビメニュー 子カテゴリー文字色*/
}
.widget.widget_categories ul li a:hover,
.widget.widget_nav_menu ul.menu li a:hover {
background-color: #fe619a !important; /*ホバー時、背景色(親カテゴリー)*/
transition: all 0.6s ease; /*アニメーション*/
}
.widget.widget_categories ul .children a:hover,
.widget.widget_nav_menu ul.menu .sub-menu a:hover {
background-color: #fff !important; /*ホバー時、背景色(子カテゴリー)*/
}
.widget.widget_categories ul .children a:hover,
.widget.widget_nav_menu ul.menu .sub-menu a:hover {
color: #f32469 !important;
}
.widgetCount { /*カウンター設定*/
float:right; /*右寄せ*/
font-weight:800 !important; /*フォント太さ*/
background: #ffddee; /*背景色*/
color: #fe219a; /*文字色*/
border-radius: 2px; /*角丸コーナー*/
font-size: 12px; /*フォントサイズ*/
font-style: oblique; /*斜体フォント*/
padding: 0 8px 0 6px; /*内側余白設定*/
margin:0 0 0 4px; /*外側余白設定*/
}
.widget.widget_categories ul .children a:hover .widgetCount,
.widget.widget_nav_menu ul.menu .sub-menu a:hover .widgetCount { /*子カテゴリーホバー時 カウンター設定*/
background: #fe619a; /*背景色*/
color: #fff; /*文字色*/
transition: all 0.6s ease; /*アニメーション*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widgetCount {
float:none; /*左寄せ*/
}
}
カスタマイズ後のウイジェット ホバー時の子カテゴリー
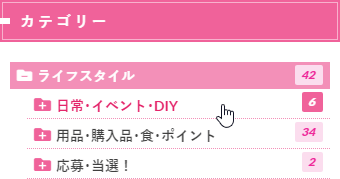
今回のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「ウイジェット ホバー時の子カテゴリー」の表示は、下記の様になりました。

今回のカスタマイズ内容は、子カテゴリーにホバーした時に、カウンターの背景色と文字色を変更する修正を行いました。
最後に
子カテゴリーにホバーした時に、カウンターの背景色と文字色が変化することでかなり分かりやすくなったと思います。
ウイジェット カテゴリーに関するカスタマイズは、たまたま記事をまとめた後に気になることが出て、そのためエントリー記事が分かれてしまいました。
なお、「ウイジェット カテゴリーで使われているアイコンを変更する」については対応していないので、アイコンを変更する場合は別途対応する必要があります。











コメント