WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回、WordPressテーマ THE THOR(ザ・トール)の「返信ボタン」に関するカスタマイズについてまとめてみました。
WordPress THE THOR 返信ボタン
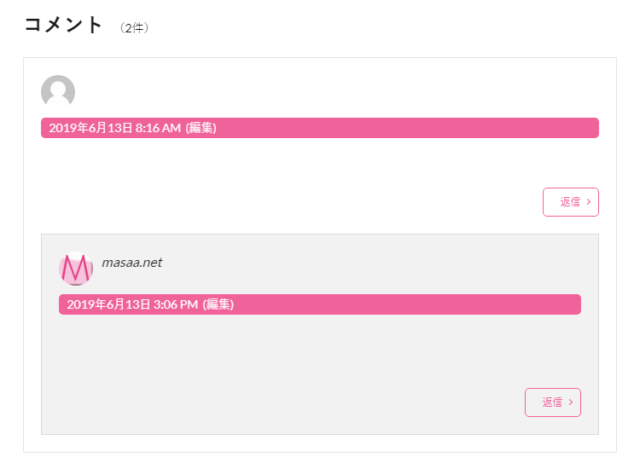
WordPressテーマ THE THOR(ザ・トール)の「返信ボタン」の表示は次の様になっています。
特に問題の無い「返信ボタン」です。
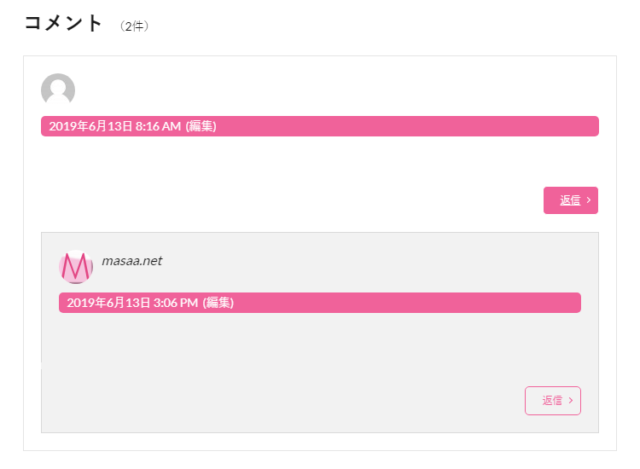
しかし、「返信ボタン」をホバーすると(この場合上側のボタン)、これまでのカスタマイズの影響により若干見難くなってしまっています。
と言う事で、「返信ボタン」のカスタマイズを行ってみました。
返信ボタンのカスタマイズ
「返信ボタン」のカスタマイズを行います。
カスタマイズ内容
「返信ボタン」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■返信ボタン カスタマイズ
************************************/
.comments__list .comment-reply-link {
border: 1px solid #fe619a; /*枠線設定*/
color: #fe619a; /*文字色*/
font-weight:700; /*フォント太さ*/
padding: 9px 20px 9px 16px; /*内側余白設定*/
margin-right: 10px; /*外側余白設定*/
}
.comments__list .comment-reply-link:hover{ /*ホバー時*/
background-color: #fe619a; /*背景色*/
color: #ffffff; /*文字色*/
text-decoration:none; /*装飾無し*/
font-weight:700; /*フォント太さ*/
transition: all 0.6s ease; /*アニメーション*/
}
カスタマイズ後の返信ボタン
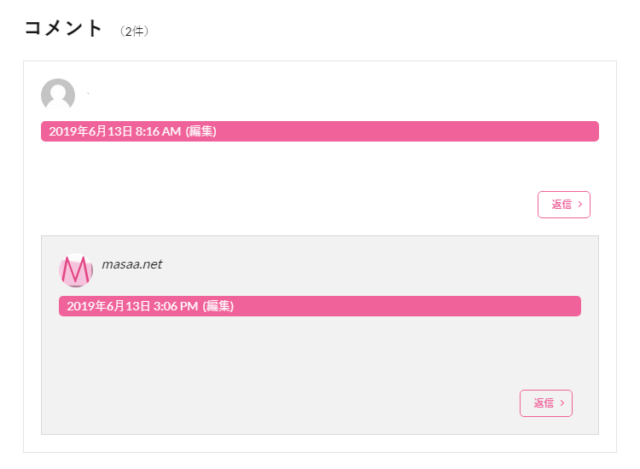
今回の「返信ボタン」のカスタマイズによって、「返信ボタン」は次のようになりました。
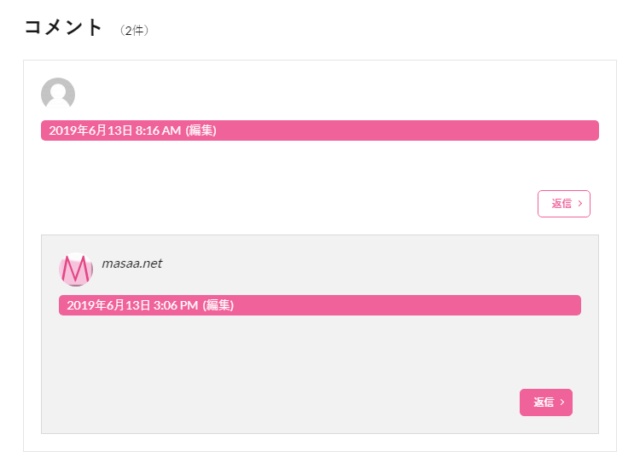
また、ホバー時の「返信ボタン」は次の様になりました(この場合下側のボタン)。
今回の「返信ボタン」のカスタマイズで、
- 返信ボタンの枠線調整
- フォント調整
- ホバー時の装飾無しに設定
- ホバー時の変化調整
の4点について修正を行いました。
最後に
あまり見ることが無い「返信ボタン」ですが、この辺りも抜かりなくサイト全体に合わせたカスタマイズを行いたいと思います。
あまり見ることが無い「返信ボタン」と言う事で、必要最低限のカスタマイズで済ませました。













コメント