WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

以前、WordPressテーマ THE THOR(ザ・トール)の「ページ送り戻りボタン」に関するカスタマイズを行いました。

このときのカスタマイズは、ホバー時の文字色と装飾無しの設定のみでした。
今回は更にWordPressテーマ THE THOR(ザ・トール)の「ページ送り戻りボタン」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ページ送り戻りボタン
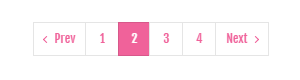
現在のWordPressテーマ THE THOR(ザ・トール)の「ページ送り戻りボタン」の表示は次の様になっています。

特に問題の無い「ページ送り戻りボタン」ですが、少し寂しい「ページ送り戻りボタン」です。
と言う事で、枠線のカラーをサイトに合わせて変更したり、ページ送り戻りボタンのデザイン変更するカスタマイズを行ってみました。
ページ送り戻りボタンのカスタマイズ2
「ページ送り戻りボタン」のカスタマイズ2を行います。
カスタマイズ内容
今回の「ページ送り戻りボタン」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
なお、以前行ったWordPressテーマ THE THOR(ザ・トール)の「ページ送り戻りボタン」に関するカスタマイズを上書きする形で行います。
/************************************
** ■ページ送り戻りボタンカスタマイズ
************************************/
.pager__item a { /*ページ送り戻りボタン*/
font-weight: 500; /*フォント太さ*/
}
.pager__item a:hover { /*ページ送り戻りボタンホバー時*/
color: #ffffff; /*文字色*/
text-decoration:none; /*装飾無し*/
transition: all 0.6s ease; /*アニメーション*/
font-weight: 500; /*フォント太さ*/
}
.pager__item {
border:2px solid #ffc5e0; /*枠線設定*/
border-radius: 18px; /*角丸コーナー*/
margin: 4px 4px; /*外側左右余白設定*/
}
.pager__item.pager__item-current { /*現選択ページ*/
border: none; /*枠線無し*/
}
カスタマイズ後のページ送り戻りボタン
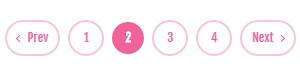
今回の「ページ送り戻りボタン」のカスタマイズによって、「ページ送り戻りボタン」の表示は次の様になりました。

今回の「エントリー記事カードのタイトル」のカスタマイズは、
- フォント太さの調整
- 枠線太さの調整
- ボタン間隔の調整
- ボタンデザインの変更
- ホバー時の変化処理追加
の5点について修正を行いました。
なお、以前のカスタマイズで行ったした
- ホバー時の文字色を白色に設定
- ホバー時の装飾無しに設定
の2点についても含まれています。
最後に
今まで寂しかった「ページ送り戻りボタン」が、丸い新しいボタンデザインとなりサイト全体に合うようになりました。
自分にとってはこのデザインで十分なので、今回カスタマイズした「ページ送り戻りボタン」を当面採用していたきたいと思います。










コメント
はじめまして。
私もthorを使用しておりまして、
こちらのサイトを参考に色々とカスタマイズさせていただいております。
とても重宝させていただいております。
質問なのですが、ページ送りボタンの数についてです。
こちらのサイトは、1から最初までジャンプ出来るようにカスタマイズしてあると思いますが、どのようにしておられるのでしょうか?
ページナビのプラグインを入れてみたのですが、どこに挿入すれば良いか分からず、上手くいきませんでした。
ご教授いただければ幸いです。
失礼します。
当方のサイトをご参考頂き感謝感激です!ありがとうございます(o_ _)o))
ご質問の件なのですが、ページネーションについては基本的にTHE THOR(ザ・トール)のそのままを利用しています(スタイルは若干変更しています)。
最終ページの数を表示させようと昔試したことが有るのですが、意外と面倒だったので辞めてしまいました(^^ゞ
プラグイン導入については考えていませんでした。
と言う事で、以上、よろしくお願い致します。