WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)の「関連する記事のアイキャッチ」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR 関連する記事のアイキャッチ
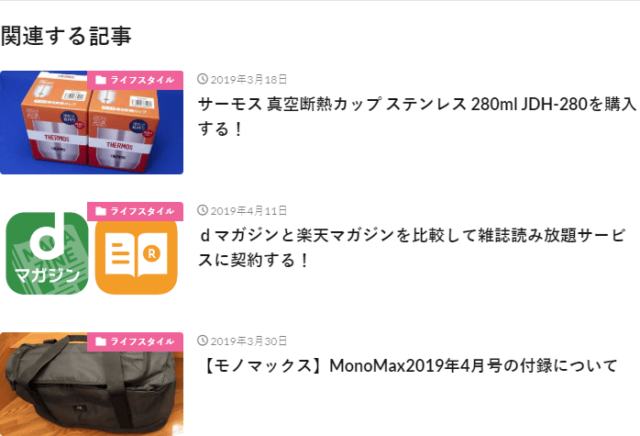
WordPressテーマ THE THOR(ザ・トール)の「関連する記事のアイキャッチ」での表示は次の様になっています。
アーカイブページを「ノーマルレイアウト」に変更してアイキャッチをカスタマイズしたことで、「関連する記事のアイキャッチ」も気になってしまいました。
と言う事で、この点について改善するカスタマイズを行ってみました。
関連する記事のアイキャッチのカスタマイズ
「関連する記事のアイキャッチ」のカスタマイズを行います。
カスタマイズ内容
「関連する記事のアイキャッチ」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
/************************************
** ■関連する記事のアイキャッチのカスタマイズ
************************************/
.related__list .related__item .eyecatch {
border-radius: 4px; /*角丸コーナー*/
}
カスタマイズ後の関連する記事のアイキャッチ
今回の「関連する記事のアイキャッチ」のカスタマイズによって、「関連する記事のアイキャッチ」の表示は次の様になりました。
今回の「関連する記事のアイキャッチ」のカスタマイズは、アイキャッチに角丸を設定しました。
最後に
今回は「関連する記事のアイキャッチ」に角丸を設定しただけの簡単なカスタマイズとなります。
アイキャッチが丸みを帯びることで、柔らかい雰囲気のアイキャッチとなりました。












コメント