行間と改行幅
記事内の「行間」と「改行幅」のカスタマイズについてまとめてみました。
行間と改行幅について
カスタマイズを行う前に「行間」と「行間幅」について確認しておきます。
「行間」とは、文章を入力して画面の右端まで行った時に、自動的に次の行へ改行された行と行の幅(空間)を表します。
または、<br>タグを使い文章を意識的に改行した時に、次の行へ改行した行と行の幅(空間)を表します。
「改行幅」とは、<p>タグを使い段落を構成した時に、次の行へ改行した文章の行と行の幅を表(空間)します。
テーマCocoonの行間と改行幅
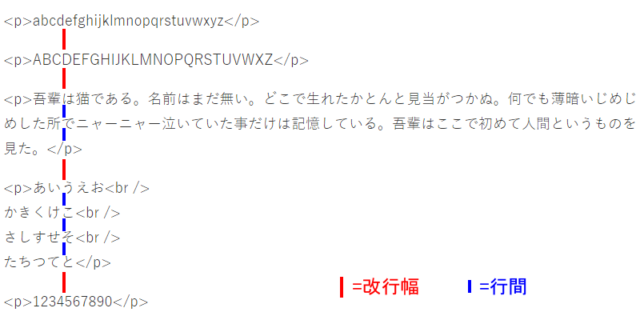
WordPressテーマ Cocoonの「行間」と「改行幅」はこのような感じになっています。
この状態でも特に見難いと言う感じはありませんが、もう少し「行間」と「改行幅」に余裕を持たせることで、自分のブログに合った幅となり見やすさが向上すると思います。
行間と改行幅のカスタマイズ
今回「行間」と「改行幅」のカスタマイズとして、それぞれの幅(空間)の調整を行っていきます。
カスタマイズ内容
「行間」と「改行幅」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ●行間と改行幅 カスタマイズ
************************************/
.entry-content p{
line-height: 2.4; /*行間*/
margin: 0 0 1.2em; /*改行幅*/
}
カスタマイズ後の行間と改行幅
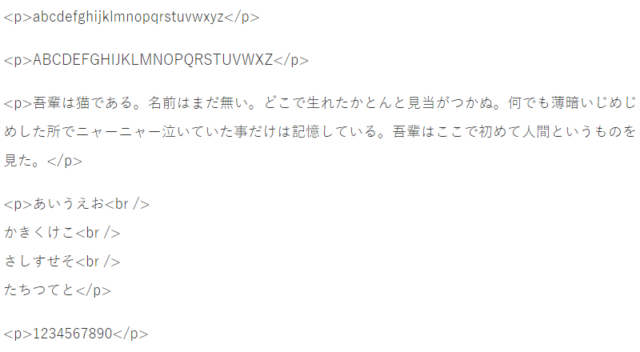
今回のカスタマイズによって、「行間」と「改行幅」はこのようになりました。
WordPressテーマ Cocoonの「行間」のデフォルト設定値は[1.75]で、今回のカスタマイズで[2.4]に広げました。
また、WordPressテーマ Cocoonの「改行幅」のデフォルト設定値は上下[1em]で、今回のカスタマイズで上[0em]下[1.2em]に広げました。
最後に
今回のカスタマイズで「行間」「改行幅」共に少し広げてみました。
また「改行幅」については、下のみに幅(空間)を持たせています。
このように「改行幅」「行間」を少し広げることで、文章が詰まった感じが解消されてより一層見やすくなったと思います。
「改行幅」「行間」は自分のブログに合った幅(空間)に調整して、ブログの文章を見やすくするのがベストでしょう。










コメント