WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「コントローラー」のカスタマイズ 2回目についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)コントローラー
「コントローラー」に関するカスタマイズは、過去1回実施してきました。

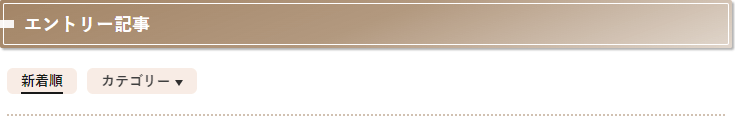
現在の「コントローラー」のスタイルは、次のように【人気順】の項目を無くし【新着順】と【カテゴリー】のみの表示としています。

この【新着順】と【カテゴリー】の項目は小さいためあまり目立ちません。
今回は【新着順】と【カテゴリー】の項目をより目立たせるカスタマイズについてまとめてみました。
コントローラーのカスタマイズ 2回目
WordPressテーマ THE THOR(ザ・トール)での「コントローラー」のカスタマイズ 2回目を行います。
カスタマイズ内容
「コントローラー」のカスタマイズ 2回目の内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズした「■コントローラーのカスタマイズ」と「■コントローラーメニューのホバーエフェクト化のカスタマイズ」に上書きします。
/************************************
** ■コントローラーのカスタマイズ
************************************/
li.controller__item:nth-child(2) { /*人気順項目の表示無し*/
display: none;
}
.controller__catLabel:hover {
color: #bf0042!important;
}
.controller {
margin-top: -30px; /*△*/
border-bottom: 2px dotted rgba(102,51,0,0.3); /*コントローラー下ライン*/
}
.controller__catPanel li { /*カテゴリーメニュー*/
background: rgba(102,51,0,0.9); /*背景カラー*/
}
.controller__catPanel::before { /*三角部分*/
border-right: 6px solid transparent!important;
border-bottom: 6px solid rgba(102,51,0,0.9)!important;
border-left: 6px solid transparent!important;
}
.controller__catPanel>li:last-child { /*縦幅調整*/
line-height: 36px!important;
}
.controller__item {
background-color: rgba(242,219,204,0.9);
padding: 4px 0 0 0;
letter-spacing: 3px; /*文字間隔*/
}
.controller__catLabel::after {
border-top: 6px solid rgba(0,0,0,.8);
}
.controller__catLabel:hover::after { /*右▽ホバー時*/
border-top: 6px solid #BF0042;
}
.controller__catCheck:checked~.controller__catLabel:hover::after { /*右△ホバー時*/
border-bottom: 6px solid #BF0042;
}
.controller__item { /*新着順とカテゴリーの2個表示対応*/
width: 50%; /*新着順とカテゴリーで半分で表示*/
text-align: center; /*文字中央位置指定*/
}
.controller__link.is-current { /*新着順のホバー領域拡大*/
display: block;
}
.controller__item .controller__catLabel { /*カテゴリーのホバー領域拡大*/
display: inline-block;
width: 100%;
height: 100%;
cursor: pointer;
background: rgba(242,219,204,0.4);
}
.controller__item .controller__catLabel:hover { /*カテゴリーにホバー時にライン表示*/
border-bottom: 3px solid;
}
.controller__item form:hover a { /*ホバー時のフォント色設定*/
color: #BF0042;
}
.controller__link.is-current,
.controller__link:hover { /*ラインの高さ表示*/
border-bottom: 3px solid;
}
/************************************
** ■コントローラーメニューのホバーエフェクト化のカスタマイズ
************************************/
.controller__catPanel a:hover,
.controller__catPanel a:hover {
border-bottom: none;
color: rgba(255,255,255,1);
}
.controller__catPanel a,
.controller__catPanel a {
position: relative;
}
.controller__catPanel a::after,
.controller__catPanel a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -3px;
left: 0;
display: block;
content: "";
width: 100%;
height: 3px;
background: #ddd;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.6s;
}
.controller__catPanel a:hover::after,
.controller__catPanel a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.6s;
}
カスタマイズ後のコントローラー
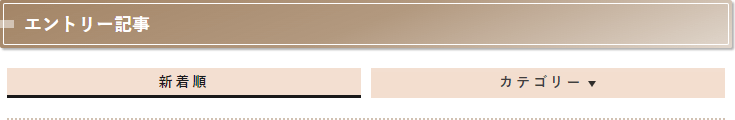
今回のカスタマイズによって「コントローラー」のスタイルは次のようになりました。

今回のカスタマイズでは、【新着順】と【カテゴリー】の項目を幅いっぱいに広げてみました。
なお、WordPressテーマ THE THOR(ザ・トール)の「コントローラー」の設定に関しては、以前の記事「【THE THOR】コントローラーのカスタマイズ」をご参照ください。

最後に
今回のカスタマイズによって【新着順】と【カテゴリー】の項目が少しでも目立つようになりました。
WordPressテーマ THE THOR(ザ・トール)に関しては話題に上ることもなくなりましたが、当サイトでは今後もWordPressテーマ THE THOR(ザ・トール)に関する記事を掲載していきたいと思います。


コメント