WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「コントローラー」のカスタマイズ についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)コントローラー
これまでWordPressテーマ THE THOR(ザ・トール)の「コントローラー」の機能は使っていませんでした。
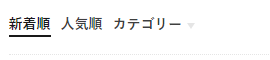
現在の「コントローラー」のスタイルは、次の様になっています。

アーカイブページの記事を【新着順】【人気順】【カテゴリー 】の3項目から選んで表示することができます。
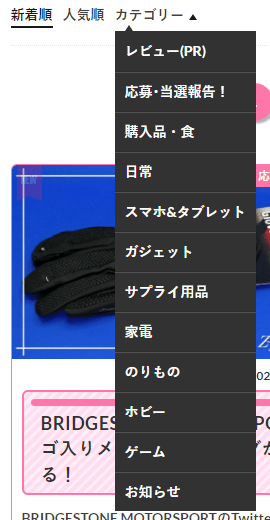
【カテゴリー】を選択するとカテゴリーのメニューが表示されます。

特にカスタマイズを行わなくても問題の無い表示ですが、幾つか気になる点があります。
【人気順】を選択した場合、対象期間の設定が無く全期間対象となるため、ほとんど意味の無い並びとなってしまいます。
【カテゴリー】を選択したときのメニューが黒一辺倒でサイトカラーとあっていません。
「コントローラー」については、有効にすると【新着順】と【人気順】は必ず表示されます。
【カテゴリー】については任意の設定があります。
今回はより一層サイトデザインにあった「コントローラー」にするためのカスタマイズについてまとめてみました。
コントローラーのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「コントローラー」のカスタマイズを行います。
カスタマイズ内容
「コントローラー」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記する形でOKです。
/************************************
** ■コントローラーのカスタマイズ
************************************/
li.controller__item:nth-child(2) { /*人気順項目の表示無し*/
display: none;
}
.controller__catLabel:hover {
color: #bf0042!important;
}
.controller {
border-bottom: 2px dotted rgba(255,197,224,1); /*コントローラー下ライン*/
}
.controller__catPanel li { /*カテゴリーメニュー*/
background: #ff75a7; /*背景カラー*/
}
.controller__catPanel::before { /*三角部分*/
border-right: 6px solid transparent!important;
border-bottom: 6px solid #ff75a7!important;
border-left: 6px solid transparent!important;
}
.controller__catPanel>li:last-child { /*縦幅調整*/
line-height: 39px!important;
}
/************************************
** ■コントローラーメニューのホバーエフェクト化のカスタマイズ
************************************/
.controller__catPanel a:hover,
.controller__catPanel a:hover {
border-bottom: none;
color: rgba(255,255,255,1);
}
.controller__catPanel a,
.controller__catPanel a {
position: relative;
}
.controller__catPanel a::after,
.controller__catPanel a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -3px;
left: 0;
display: block;
content: "";
width: 100%;
height: 3px;
background: #f32469;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.6s;
}
.controller__catPanel a:hover::after,
.controller__catPanel a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.6s;
}
コントローラー設定内容について
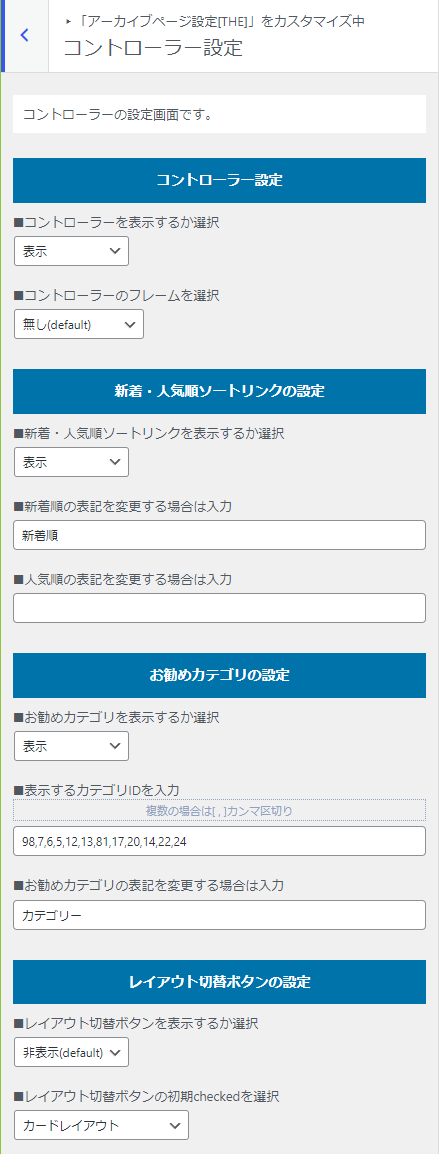
WordPressテーマ THE THOR(ザ・トール)の「コントローラー」の設定を行います。
「コントローラー」と「お勧めカテゴリ」を【表示】にします。
なお、レイアウト切替ボタンのカスタマイズは行っていません。
以上で「コントローラー」の設定は完了です。

カスタマイズ後のコントローラー
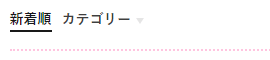
今回のカスタマイズによって、「コントローラー」のスタイルは次の様になりました。

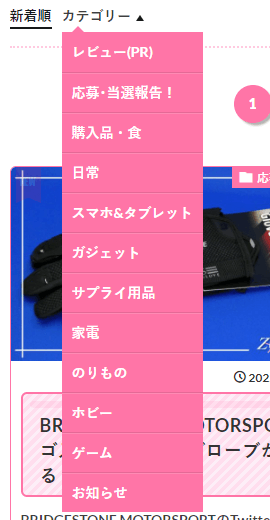
【カテゴリー】を選択したときのメニューのスタイルは次の様になりました。

今回のカスタマイズでは、【人気順】の項目を無くし【新着順】と【カテゴリー】のみの表示としました。
【カテゴリー】を選択したときのメニューのスタイルをサイトカラーに合わせました。
最後に
アーカイブページをカテゴリー毎に並べることができるようになったのは大きいと思います。
【人気順】については別途他で表示しているので問題ないでしょう。









コメント