WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「ブログカード/サイトカードにワンポイント表示追加」のカスタマイズ についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ブログカード/サイトカード
WordPressテーマ THE THOR(ザ・トール)の「ブログカード/サイトカード」に関するカスタマイズについては、過去5回行ってきました。





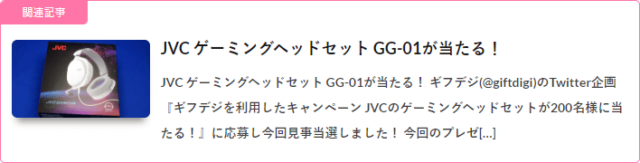
現在の「ブログカード/サイトカード」のスタイルは、次の様になっています。
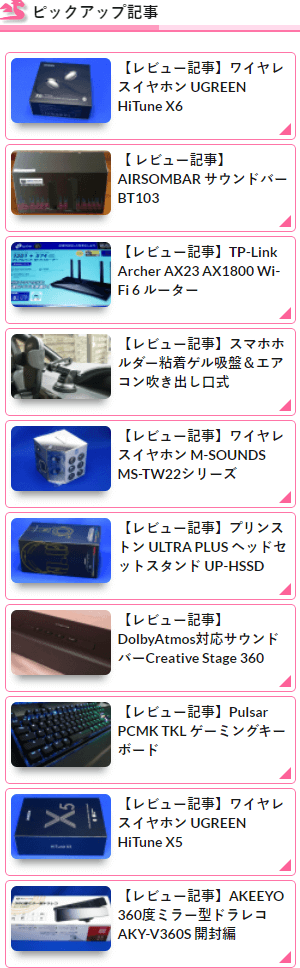
また、サイドバーエリアのピックアップ記事で使っている「ブログカード」のスタイルは、次の様になっています。
特に問題の無い「ブログカード/サイトカード」ですが、「ブログカード/サイトカード」の認識性向上のためワンポイント表示を追加したいと思います。
ブログカード/サイトカードにワンポイント表示追加のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ブログカード/サイトカードにワンポイント表示追加」のカスタマイズを行います。
カスタマイズ内容
「ブログカード/サイトカードにワンポイント表示追加」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を最後に追記する形でOKです。
/************************************
** ■ブログカード/サイトカード ⊿ワンポイント表示追加
************************************/
.l-main .content .sitecard, /*メインカラムエリア サイトカード*/
.l-main .content .blogcard { /*メインカラムエリア ブログカード*/
padding: 10px 8px 8px 12px; /*内側余白設定*/
}
.l-main .content .sitecard:after,
.l-main .content .blogcard:after { /*⊿ワンポイント*/
border-top: solid 20px transparent;
border-right: solid 20px #fe619a;
}
.menuBtn__content .blogcard, /*メニューパネル ブログカード*/
.l-sidebar .blogcard { /*サイドバーエリア ブログカード*/
margin: 0 4px 4px 5px; /*マージン調整*/
padding: 0 4px 4px 5px; /*内側余白設定*/
}
.menuBtn__content .blogcard:after,
.l-sidebar .blogcard:after { /*⊿ワンポイント表示*/
border-top: solid 12px transparent;
border-right: solid 12px #fe619a;
}
.menuBtn__content .blogcard__subtitle,
.l-sidebar .blogcard__subtitle { /*サイト名削除*/
display: none;
}
.menuBtn__content .blogcard .eyecatch,
.l-sidebar .blogcard .eyecatch { /*アイキャッチ画像マージン調整*/
margin: 5px 0 0 0;
}
.menuBtn__content .blogcard .blogcard__contents,
.l-sidebar .blogcard .blogcard__contents { /*タイトル間隔調整*/
margin: 5px 0 0 0;
}
.l-main .content .sitecard:after, /*サイトカード ⊿ワンポイント*/
.l-main .content .blogcard:after, /*ブログカード ⊿ワンポイント*/
.menuBtn__content .blogcard:after, /*ブログカード ⊿ワンポイント*/
.l-sidebar .blogcard:after { /*ブログカード ⊿ワンポイント*/
animation:blinking 1.2s ease-in infinite alternate!important; /*アニメーション点滅間隔1.2秒設定*/
}
@keyframes blinking {
0% {
opacity: 0.1;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後のブログカード/サイトカード
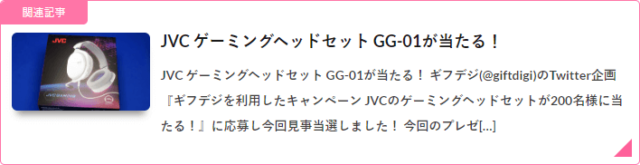
今回のカスタマイズによって、「ブログカード/サイトカード」のスタイルは、次の様になりました。
また、サイドバーエリアのピックアップ記事で使っている「ブログカード」のスタイルは、次の様になりました。
今回のカスタマイズ内容は、「ブログカード/サイトカード」の右下に〝⊿〟を表示しただけのものです。
なお、その〝⊿〟の表示は点滅するギミックを追加しています。
実際の動作については、MASAa.blogまたはZMASAa.blogにてご確認下さい。
それ以外に、サイドバーエリアのピックアップ記事で使っている「ブログカード」左上表示のサイト名を非表示にしてみました。
最後に
「ブログカード/サイトカード」にワンポイント表示を追加したことで、「ブログカード/サイトカード」の認識向上に繋がりました。
また、サイドバーエリアのピックアップ記事で使っている「ブログカード」の左上に表示しているサイト名を無くしたことで、スッキリとしたスタイルになりました。














コメント