WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「ウィジェット【人気の投稿とページ (Jetpack)】」のカスタマイズ 4回目についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 人気記事ランキングについて
WordPressテーマ THE THOR(ザ・トール)には、人気記事ランキングの「ウィジェット【 [THE]人気記事】」が標準で用意されています。
このWordPressテーマ THE THOR(ザ・トール)の「ウィジェット【 [THE]人気記事】」を使うことで、簡単に人気記事ランキングを設置することが可能です。
しかし、WordPressテーマ THE THOR(ザ・トール)がリリースされた当初は、この「ウィジェット【 [THE]人気記事】」に対して色々と不満が有ったため使っていませんでした。
その代わりとしてプラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使うことにしました。
プラグイン「Jetpack」は、アクセス解析やお問い合わせフォーム、SNS自動共有などWordPressを利用する上で便利な機能を約30種類パックにした人気のプラグインで、その中に「ウィジェット【人気の投稿とページ (Jetpack)】」を使うことができます。
と言うことで、現在WordPressテーマ THE THOR(ザ・トール)で構築している2サイトの人気記事ランキングは、プラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使っています。
プラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」に関するカスタマイズは、これまで3回行ってきました。



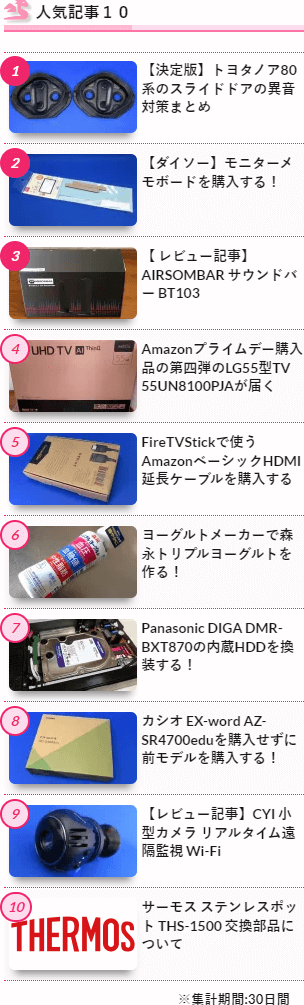
現在のプラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使った人気記事ランキングのスタイルは、次の様になっています。

過去3回の「ウィジェット【人気の投稿とページ (Jetpack)】」のカスタマイズにおいて、かなり使いやすく見やすい人気記事ラインキングになってきました。
しかし、人気記事ランキングを10個表示していると若干見分けるのが面倒になってきます。
そこで、更に見やすさを追求した人気記事ランキングのスタイルになるように「ウィジェット【人気の投稿とページ (Jetpack)】」のカスタマイズ 4回目を行いたいと思います。
ウィジェット【人気の投稿とページ (Jetpack)】のカスタマイズ 4回目
「ウィジェット【人気の投稿とページ (Jetpack)】」のカスタマイズ 4回目を行います。
カスタマイズ内容
今回のカスタマイズを行う前に、「【THE THOR】ウィジェット【人気の投稿とページ (Jetpack)】3回目」のカスタマイズを行う必要があります。

ウィジェット【人気の投稿とページ(Jetpack)】のカスタマイズ 4回目は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズした「■ウイジェット Jetpack版の人気記事ランキングのカスタマイズ」と「■ウイジェット Jetpack版の人気記事ランキングの順位表示」に上書きします。
/************************************
** ■ウイジェット Jetpack版の人気記事ランキングのカスタマイズ
************************************/
.widgets-list-layout li {
margin-bottom: 0em; /*下マージン設定0.2em*/
padding: 10px 0 10px 5px;
border-bottom:1px dotted #f32469; /*枠線設定*/
}
.widgets-list-layout li:first-child {
border-top:1px dotted #f32469; /*枠線設定*/
padding-top: 8px;
}
.widgets-list-layout-links {
font-weight:bold; /*フォント太さ*/
margin-top: 0; /*上マージン設定*/
}
.widgets-list-layout .widgets-list-layout-blavatar {
/* box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー(影)*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.widgets-list-layout li:nth-child(even) { /*人気記事ランキング順位偶数表示設定*/
background-color: #fff9fc;
}
/************************************
** ■ウイジェット Jetpack版の人気記事ランキングの順位表示
************************************/
.widget_top-posts ul {
counter-reset: posts-rank; /*要素の連番(ランク)の値をリセット*/
}
.widget_top-posts ul li:before {
content: counter(posts-rank); /*ランキング数字設定*/
counter-increment: posts-rank; /*ランキング数字設定*/
background-color: #ffddee!important; /*ランキング数字背景色*/
color:#f32469; /*ランキング数字のカラー*/
font-size: 14px; /*フォントサイズ*/
font-weight: bold; /*フォント強調*/
font-style: oblique; /*フォント斜体*/
border-radius: 16px; /*角丸コーナー*/
border:solid 2px #f32469; /*ランキング数字の枠のカラー*/
position: absolute; /*要素の配置方法を指定*/
z-index: 1; /*重なりの順序を指定*/
opacity: 0.9; /*透過設定*/
font-family: Lato,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Arial,sans-serif; /*フォント設定*/
padding: 6px 6px; /*円のサイズ*/
top: 4px; /*ランキング位置調整*/
left: -4px; /*ランキング位置調整*/
text-align: center; /*文字位置中央*/
width: 30px;
height: 30px;
}
.widget_top-posts ul li:first-child:before { /*1位のランキング数字の位置調整*/
top: 3px;
}
.widget_top-posts ul li:nth-child(1):before,
.widget_top-posts ul li:nth-child(2):before,
.widget_top-posts ul li:nth-child(3):before {
background-color: #f32469!important; /*1~3位のランキング数字背景色*/
color:#fff; /*1~3位のランキング数字のカラー*/
}
カスタマイズ後のウィジェット【人気の投稿とページ (Jetpack)】を使った人気記事ランキング
今回のカスタマイズによって「ウィジェット【人気の投稿とページ (Jetpack)】」を使った人気記事ランキングのスタイルは、次の様になりました。

今回のカスタマイズ内容は、
- 人気記事ランキングの【偶数順位】に対し背景色を設定
- 区切り線をハッキリとさせる
- 上下の間隔の調整
を行いました。
最後に
よくエクセルなどで表を作成した際に、行の交互で色分けを行って見やすさと認識性向上を狙ったのと同じ手法です。
但し、どちらかを強調と言う訳にはいかないので、今回は敢えて薄いカラーを採用してみました。










コメント