WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)で「カードレイアウト」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カードレイアウト
これまでWordPressテーマ THE THOR(ザ・トール)を使って構築しているブログサイト「MASAa.blog」「ZMASAa.blog」共に【ノーマルレイアウト】を採用しています。
そろそろ新たな変化が欲しくなったので、「ZMASAa.blog」を【カードレイアウト】に変更することにしました。
そこで今回は、「カードレイアウト」のカスタマイズについてまとめてみました。
カードレイアウトのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カードレイアウト」のカスタマイズを行います。
カスタマイズ内容
「カードレイアウト」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
または、以前カスタマイズを行っている場合は上書きします。
/************************************
** ■エントリー記事カードのアイキャッチのカスタマイズ
************************************/
.archive .archive__item .eyecatch {
border-radius: 5px 5px 0 0; /*角丸コーナー*/
margin: -10px auto -8px auto;
width: 100%; /*アイキャッチ縮小 */
box-shadow: 0 10px 8px -6px #8d8c8c;*/
transition-duration: 0.6s; /*アニメーション*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive .archive__item .eyecatch {
margin: -14px auto -10px auto; /*アイキャッチ画像位置調整*/
}
}
.archive .eyecatch__link img {
transition-duration: 0.6s!important; /*アニメーション*/
}
.archive .eyecatch__link img:hover { /*ホバー時*/
transition-duration: 0.6s; /*アニメーション*/
}
@keyframes gatagata { /*アニメーションgatagata動作内容*/
0% {
transform: skew(0deg, 0deg);
}
5% {
transform: skew(6deg, 6deg);
}
10% {
transform: skew(-5deg, -5deg);
}
15% {
transform: skew(4deg, 4deg);
}
20% {
transform: skew(-3deg, -3deg);
}
25% {
transform: skew(2deg, 2deg);
}
30% {
transform: skew(-1deg, -1deg);
}
35% {
transform: skew(0.8deg, 0.8deg);
}
40% {
transform: skew(-0.6deg, -0.6deg);
}
45% {
transform: skew(0.4deg, 0.4deg);
}
50% {
transform: skew(-0.2deg, -0.2deg);
}
55% {
transform: skew(0deg, 0deg);
}
}
@media screen and (min-width:768px) { /*PCのみ表示*/
#viewCard:checked~.archive .archive__item:hover .eyecatch {
animation: gatagata 2.0s ease-in 1 forwards; /*アニメーション処理*/
transition-duration: 0.6s; /*アニメーション*/
opacity: 0.7;
-webkit-box-shadow: 0 10px 8px -6px #222; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #222;
box-shadow: 0 10px 8px -6px #222;*/
}
}
/************************************
** ■エントリー記事カードのタイトルのカスタマイズ
************************************/
.archive h2 a {
display: block;
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
color:#333; /*文字色*/
font-size:18px!important; /*フォントサイズ*/
letter-spacing:0.5px; /*文字間隔*/
text-decoration:none; /*装飾無し*/
font-weight:bold; /*フォント太さ*/
padding: 16px 17px 6px 17px; /*内側余白設定*/
line-height:140%; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 2px solid #ff75a7; /*枠線*/
transition-duration: 0.6s; /*アニメーション*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive h2 a {
font-size:16px!important; /*フォントサイズ*/
box-shadow: none;
padding: 16px 8px 6px 8px; /*内側余白設定*/
}
}
.archive h2 a::before {
position: absolute;
left: 19px;
top: 41px;
content: '';
height: 6px;
width: 89%;
background-color: #ff75a7;
border-radius: 4px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive h2 a::before {
position: absolute;
left: 10px;
top: 34px;
content: '';
height: 6px;
width: 87%;
background-color: #ff75a7;
border-radius: 4px;
}
}
/************************************
** ●エントリー記事カードのデザインカスタマイズ
************************************/
.archive {
margin: -11px 0 0 0!important; /*外側余白設定*/
}
.archive__item {
padding: 10px 0 0 0!important; /*内側余白*/
border: 1px solid #ff75a7; /*枠*/
margin-right: 14px!important; /*右マージン調整*/
margin-bottom: 14px; /*下マージン調整*/
border-radius: 6px; /*角丸コーナー*/
-webkit-box-shadow: 0 8px 6px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 8px 6px -6px #8d8c8c;
box-shadow: 0 8px 6px -6px #8d8c8c;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive__item { /*タイトル*/
padding: 14px 0 0 0!important; /*内側余白*/
}
}
.archive__item.archive__item-infeedSp1,
.archive__item.archive__item-infeedSp2,
.archive__item.archive__item-infeedPc1,
.archive__item.archive__item-infeedPc2,
.archive__item.archive__item-infeedPc3 { /*広告背景無*/
background: none!important; /*背景無し*/
border: none; /*枠無し*/
box-shadow: none; /*シャドー(影)無し*/
}
/************************************
** ●エントリー記事カードのホバー領域(【投稿日】【タイトル】【投稿内容抜粋】【続きを読む】)を広げるカスタマイズ
************************************/
.archive .archive__contents {
position: relative!important;
padding: 10px 10px 34px 10px; /*内側余白*/
transition-duration: 0.6s; /*アニメーション*/
margin-top: 10px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive .archive__contents {
padding: 8px 4px 4px 4px; /*内側余白*/
}
}
.archive__contents .heading a {
position: static!important;
transform: none!important;
}
.archive__contents .heading a::after {
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
cursor:pointer;
}
.archive .heading.heading-secondary { /*エントリー記事カードのタイトル*/
margin-bottom: 10px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive .heading.heading-secondary { /*エントリー記事カードのタイトル*/
margin-bottom: 0;
}
}
.archive .dateList__item, /*投稿日*/
.archive .phrase, /*meta description*/
.archive .blink_before, /*続きを読む*/
.archive .heading.heading-secondary { /*エントリー記事カードのタイトル*/
transition-duration: 0.6s; /*アニメーション*/
}
@media screen and (min-width:768px) { /*PCのみ表示*/
#viewCard:checked~.archive .archive__item:hover .archive__contents {
transition-duration: 0.6s; /*アニメーション*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
}
#viewCard:checked~.archive .archive__item:hover .heading.heading-secondary { /*エントリー記事カードのタイトル ホバー時*/
box-shadow: 0px 0px 6px 3px rgba(255,117,167,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
}
#viewCard:checked~.archive .archive__item:hover .archive__contents h2 a { /*エントリー記事カードのタイトル ホバー時*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
border-radius: 0; /*角丸コーナー*/
color:#333; /*文字色*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
#viewCard:checked~.archive .archive__item:hover .blink_before { /*続きを読む ホバー時*/
animation:blinking 0.6s ease-in infinite alternate!important; /*アニメーション点滅間隔1.2秒設定*/
color: yellow; /*フォントカラー*/
transition-duration: 0.6s; /*アニメーション*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
#viewCard:checked~.archive .archive__item:hover .dateList__item, /*投稿日*/
#viewCard:checked~.archive .archive__item:hover .phrase { /*meta description*/
color:#333; /*文字色*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
#viewCard:checked~.archive .archive__item {
transition-duration: 0.6s; /*アニメーション*/
}
#viewCard:checked~.archive .archive__item:hover {
box-shadow: 0px 0px 8px 4px rgba(255,117,167,1);
background-color: #fff6fb; /*背景色*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translate3D(0,-4px,0); /*浮かす*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
}
#viewCard:checked~.archive .archive__item:hover .btn-right { /*続きを読むボタン*/
transition: all 0.6s ease; /*エフェクト処理*/
box-shadow: 0px 0px 8px 4px rgba(255,117,167,1); /*枠設定*/
border-radius: 16px 60px/5px 16px 16px;
}
#viewCard:checked~.archive .archive__item.archive__item-infeedPc2:hover { /*広告のエントリー記事カードは非カスタマイズ*/
box-shadow: none;
background-color: transparent;
transform: none;
text-shadow: none;
}
#viewCard:checked~.archive .archive__item.archive__item-infeedPc2 { /*カードスタイル時広告を縦位置調整*/
margin-top: 30px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
#viewCard:checked~.archive .archive__item.archive__item-infeedPc2 { /*スマホ表示広告でレイアウト崩れるため非表示*/
display: none;
}
}
.archive .archive__item-none::before { /*検索結果が1件も見つかりませんでしたの場合*/
display: none;
}
.archive .archive__item.archive__item-none .phrase.phrase-primary { /*検索結果が1件も見つかりませんでしたの場合のレイアウト調整*/
text-align: center; /*文字中央位置指定*/
}
@media screen and (min-width:768px) { /*PCのみ表示*/
#viewCard:checked~.archive .archive__item:hover:before { /*エントリー記事カードホバー時に【続きを読む】を表示*/
position: absolute;
width: 100%; /*横サイズ*/
height: 30px; /*縦サイズ*/
bottom: 0; /*位置決め*/
padding-top: 10px; /*上間隔調整*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f6d5/************************************
** ●エントリー記事カードのホバー領域(【投稿日】【タイトル】【投稿内容抜粋】【続きを読む】)を広げるカスタマイズ
************************************/
.archive .archive__contents {
position: relative!important;
padding: 10px 10px 34px 10px; /*内側余白*/
transition-duration: 0.6s; /*アニメーション*/
margin-top: 10px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive .archive__contents {
padding: 8px 4px 4px 4px; /*内側余白*/
}
}
.archive__contents .heading a {
position: static!important;
transform: none!important;
}
.archive__contents .heading a::after {
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
cursor:pointer;
}
.archive .heading.heading-secondary { /*エントリー記事カードのタイトル*/
margin-bottom: 10px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive .heading.heading-secondary { /*エントリー記事カードのタイトル*/
margin-bottom: 0;
}
}
.archive .dateList__item, /*投稿日*/
.archive .phrase, /*meta description*/
.archive .blink_before, /*続きを読む*/
.archive .heading.heading-secondary { /*エントリー記事カードのタイトル*/
transition-duration: 0.6s; /*アニメーション*/
}
@media screen and (min-width:768px) { /*PCのみ表示*/
#viewCard:checked~.archive .archive__item:hover .archive__contents {
transition-duration: 0.6s; /*アニメーション*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
}
#viewCard:checked~.archive .archive__item:hover .heading.heading-secondary { /*エントリー記事カードのタイトル ホバー時*/
box-shadow: 0px 0px 6px 3px rgba(255,117,167,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
}
#viewCard:checked~.archive .archive__item:hover .archive__contents h2 a { /*エントリー記事カードのタイトル ホバー時*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
border-radius: 0; /*角丸コーナー*/
color:#333; /*文字色*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
#viewCard:checked~.archive .archive__item:hover .blink_before { /*続きを読む ホバー時*/
animation:blinking 0.6s ease-in infinite alternate!important; /*アニメーション点滅間隔1.2秒設定*/
color: yellow; /*フォントカラー*/
transition-duration: 0.6s; /*アニメーション*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
#viewCard:checked~.archive .archive__item:hover .dateList__item, /*投稿日*/
#viewCard:checked~.archive .archive__item:hover .phrase { /*meta description*/
color:#333; /*文字色*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
#viewCard:checked~.archive .archive__item {
transition-duration: 0.6s; /*アニメーション*/
}
#viewCard:checked~.archive .archive__item:hover {
box-shadow: 0px 0px 8px 4px rgba(255,117,167,1);
background-color: #fff6fb; /*背景色*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translate3D(0,-4px,0); /*浮かす*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
}
#viewCard:checked~.archive .archive__item:hover .btn-right { /*続きを読むボタン*/
transition: all 0.6s ease; /*エフェクト処理*/
box-shadow: 0px 0px 8px 4px rgba(255,117,167,1); /*枠設定*/
border-radius: 16px 60px/5px 16px 16px;
}
#viewCard:checked~.archive .archive__item.archive__item-infeedPc2:hover { /*広告のエントリー記事カードは非カスタマイズ*/
box-shadow: none;
background-color: transparent;
transform: none;
text-shadow: none;
}
#viewCard:checked~.archive .archive__item.archive__item-infeedPc2 { /*カードスタイル時広告を縦位置調整*/
margin-top: 30px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
#viewCard:checked~.archive .archive__item.archive__item-infeedPc2 { /*スマホ表示広告でレイアウト崩れるため非表示*/
display: none;
}
}
.archive .archive__item-none::before { /*検索結果が1件も見つかりませんでしたの場合*/
display: none;
}
.archive .archive__item.archive__item-none .phrase.phrase-primary { /*検索結果が1件も見つかりませんでしたの場合のレイアウト調整*/
text-align: center; /*文字中央位置指定*/
}
@media screen and (min-width:768px) { /*PCのみ表示*/
#viewCard:checked~.archive .archive__item:hover:before { /*エントリー記事カードホバー時に【続きを読む】を表示*/
position: absolute;
width: 100%; /*横サイズ*/
height: 30px; /*縦サイズ*/
bottom: 0; /*位置決め*/
padding-top: 10px; /*上間隔調整*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f6d5\0020 Click here to read more! \f062\f062\f062"; /*表示文字列*/
font-size: 100%; /*フォントサイズ*/
color: yellow; /*フォントカラー*/
font-style: oblique; /*斜体フォント*/
text-align: center; /*表示文字列右位置決め*/
font-weight:700; /*フォント太さ*/
background: #ff75a7!important; /*背景色*/
border-radius: 0 0 5px 5px; /*角丸コーナー*/
letter-spacing: 0.5px; /*文字間隔*/
transition: all 0.6s ease; /*エフェクト処理*/
}
}
20 Click here to read more! \f062\f062\f062"; /*表示文字列*/
font-size: 100%; /*フォントサイズ*/
color: yellow; /*フォントカラー*/
font-style: oblique; /*斜体フォント*/
text-align: center; /*表示文字列右位置決め*/
font-weight:700; /*フォント太さ*/
background: #ff75a7!important; /*背景色*/
border-radius: 0 0 5px 5px; /*角丸コーナー*/
letter-spacing: 0.5px; /*文字間隔*/
transition: all 0.6s ease; /*エフェクト処理*/
}
}
@media screen and (min-width:768px) { /*PCのみ表示*/
#viewCard:checked~.archive .archive__item:hover .archive__contents h2 a::before {
animation:blinking 0.4s ease-in infinite alternate!important; /*アニメーション点滅間隔0.4秒設定*/
background-color: #ff005d; /*カラー設定*/
}
}
#viewCard:checked~.archive .archive__item:hover:before { /*エントリー記事カードホバー時に【続きを読む】を表示*/
animation:blinking 1.0s ease-in 1 alternate!important; /*アニメーション点滅間隔1秒設定で1度のみ実行*/
}
@keyframes blinking {
0% {
opacity: 0.1;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
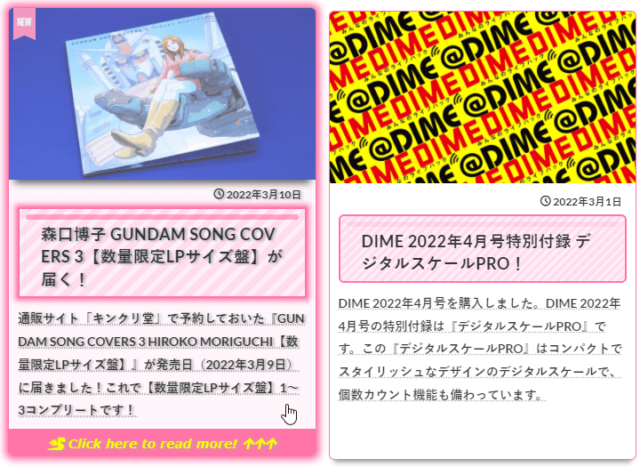
カスタマイズ後のカードレイアウト
今回のカスタマイズによって、「カードレイアウト」のスタイルは次の様になりました。
また、「カードレイアウト」のホバー時のスタイルは次の様になりました。
実際の動作については「ZMASAa.blog」でご確認下さい。
WordPressテーマ THE THOR(ザ・トール)の場合、カスタマイズによって【カードレイアウト】全体をホバー領域にすることができても、クリック対象領域にすることができません。
例えばアイキャッチ画像の周囲や、左右のカードの内容によっては長さが違ってくるためその差分など、クリックの対象領域に出来ない箇所が発生してしまいます。
これは【カードレイアウト】以外の【ノーマルレイアウト】【ワイドレイアウト】でも同様です。
WordPressテーマ THE THOR(ザ・トール)の構造上、色々と試してみたのですがCSSのカスタマイズだけでは出来ませんでした。
そこで今回は【カードレイアウト】全体に対して、クリックの非対象領域を少なくするカスタマイズを心掛けてみました。
今回の「カードレイアウト」のカスタマイズによって、ほぼ【カードレイアウト】全体をクリック対象にすることが実現できました。。
なお、このカスタマイズは複雑のため上記カスタマイズ内容だけでは100%完成とは出来ないので、不足分は実際に自分のサイトに合わせたカスタマイズ(微調整)が必要になってくると思います。
従って、カスタマイズに自信の無い方は行わない方が良いでしょう。また、必ずカスタマイズ前にバックアップを保存しておきましょう。
【続きを読む】のボタンは、WordPressテーマ THE THORの設定で【非表示】に設定しておく必要があります。
最後に
これで「ZMASAa.blog」は【カードレイアウト】、「MASAa.blog」は【ノーマルレイアウト】となり、今後はこのスタイルで行っていきます。
残りは【ワイドレイアウト】なのですが、元々「ZMASAa.blog」当初は【ワイドレイアウト】を採用していたことも有り、一応WordPressテーマ THR THOR(ザ・トール)全てのレウアウトを試してみたことになります。
一番使いやすくて見やすいレイアウトは【ノーマルレイアウト】でした。
【カードレイアウト】は、左右2個が並ぶレイアウトとなっており、タイトルや説明分の長さによって、左右のレイアウトのばらつきが発生するため見た目が悪くなってしまいます。
【ワイドレイアウト】は、アイキャッチ画像が大きくてインパクトあるのですが、アイキャッチ画像の表現に力を入れないと無駄になってしまうかと思います。











コメント