WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト

MASAa.blog│パズドラ好きのmasaaが情報発信する1st WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「インデックスリストの広告表示エリア」のカスタマイズについてまとめてみました。
インデックスリストの広告表示エリア
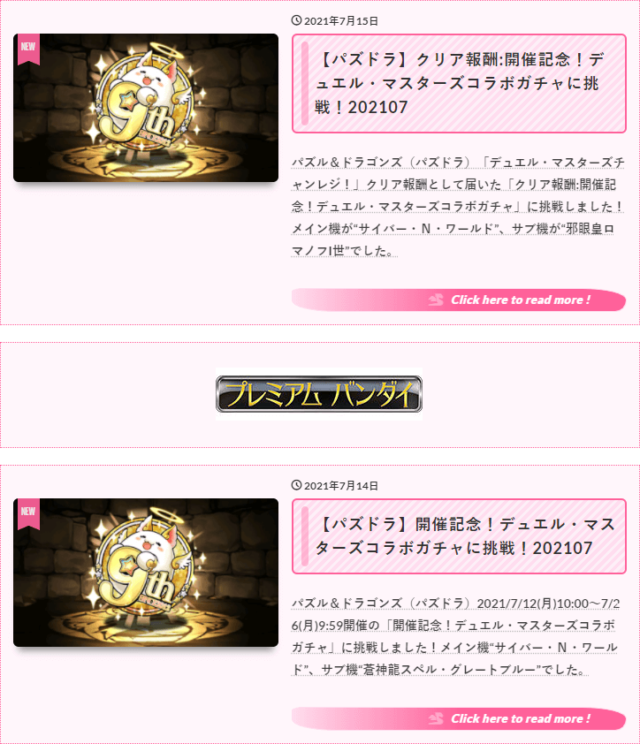
WordPressテーマ THE THOR(ザ・トール)での「インデックスリストの広告表示エリア」のスタイルは、次の様になっています。
「インデックスリストの広告表示エリア」が、他のインデックスリスト同じ背景になっています。
今回、「インデックスリストの広告表示エリア」の背景を非表示にするカスタマイズを行いたいと思います。
インデックスリストの広告表示エリアのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「インデックスリストの広告表示エリア」のカスタマイズを行います。
カスタマイズ内容
「インデックスリストの広告表示エリア」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
.archive__item.archive__item-infeedSp1,
.archive__item.archive__item-infeedSp2,
.archive__item.archive__item-infeedPc1,
.archive__item.archive__item-infeedPc2,
.archive__item.archive__item-infeedPc3 { /*広告背景無*/
background: none!important; /*背景無し*/
border: none; /*枠無し*/
}
カスタマイズ後のインデックスリストの広告表示エリア
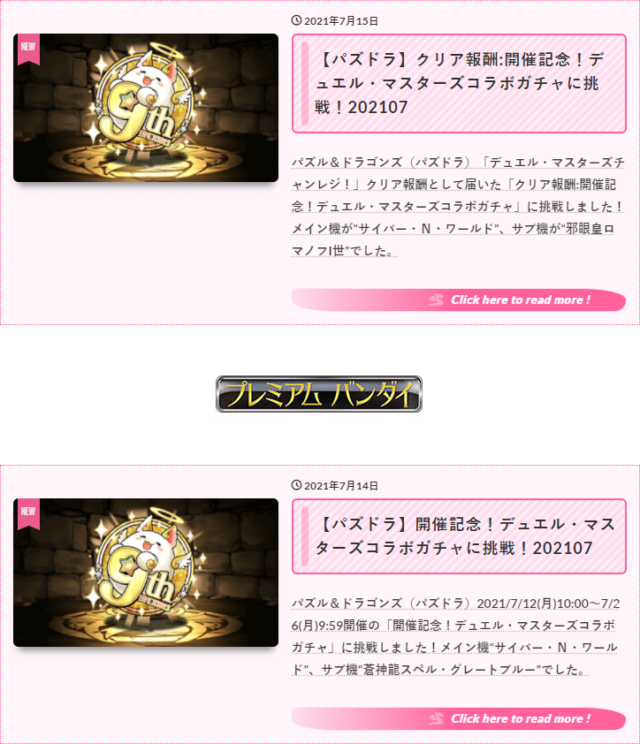
今回のカスタマイズによって「インデックスリストの広告表示エリア」のスタイルは、次の様になりました。
今回のカスタマイズでは、背景と枠線を削除しただけの簡単なカスタマイズです。
注意する点としては、この「インデックスリストの広告表示エリア」に複数のコードが使われているので、全て対応させる必要があります。
最後に
今回「インデックスリストの広告表示エリア」の背景を非表示にしましたが、逆に他のインデックスリストと同じ背景の方が違和感が無い場合もありますので、自分の好みで採用したいところです。











コメント