WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「トップページのインデックスリストにタイトルを付ける」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR トップページのインデックスリストのタイトル
WordPressテーマ THE THORでの「トップページのインデックスリストのタイトル」のスタイルは、次の様にタイトル設定がありません。
この「トップページのインデックスリストのタイトル」を付けたい場合は、適当なウイジェットを使いタイトルだけ登録すればOKです。
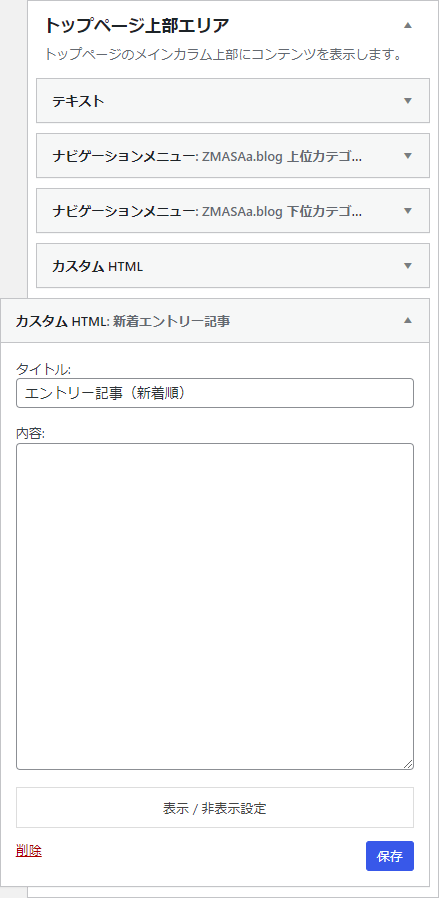
例えばウィジェット「カスタム HTML」を使って、【トップページ上部エリア】一番下に設定します。
そのウィジェット「カスタムHTML」のタイトルを設定し保存します。。
これで「インデックスリスト」にタイトルが付きました。
これで如何にも「トップページのインデックスリスト」にタイトルが付いた感じになります。
しかし、この状態では他ウィジェットのタイトルとの間隔が異なるので、これらを改善するカスタマイズを行います。
トップページのインデックスリストにタイトルを付けるカスタマイズ
WordPressテーマ THE THORでの「メインページのインデックスリストにタイトルを付ける」カスタマイズを行います。
カスタマイズ内容
「トップページのインデックスリストにタイトルを付ける」カスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
.archive {
margin-top: -11px!important; /*上マージン設定*/
}
カスタマイズ後のトップページのインデックスリストのタイトル
今回のカスタマイズによって、「トップページのインデックスリストのタイトル」のスタイルは、次の様になりました。
今回のカスタマイズでは、上マージンの調整を行っただけです。
最後に
トップページがゴチャゴチャしている場合は、インデックスリストにタイトルを付けたいところです。
そう言うことで、トップページのインデックスリストにタイトルを付けたい場合には、手軽なカスタマイズで良いと思います。












コメント