WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「スマートフォン表示(スライドインボタン設定時)のサイドバーの見出し」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon サイドバーの見出し
以前、WordPressテーマ Cocoonのサイドバーに対して「サイドバーの見出しのカスタマイズ5回目」を行いました。

これはパソコンで見た時の表示でスマートフォンでは未対応でした。
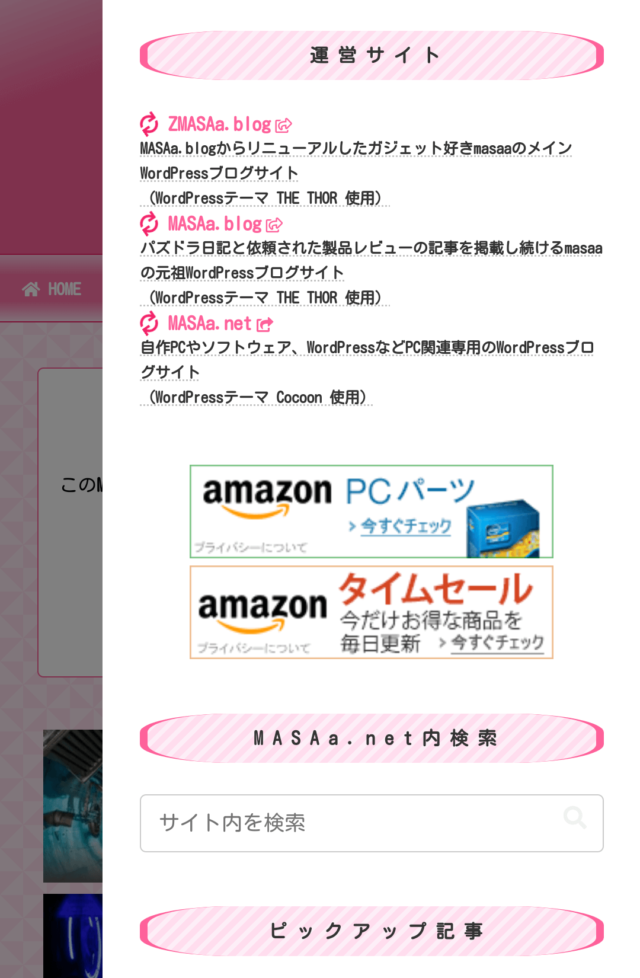
現在の「スマートフォン表示(スライドインボタン設定時)のサイドバーの見出し」のスタイルは下記の通りとなっております。

今回は、WordPressテーマ Cocoonでの「スマートフォン表示(スライドインボタン設定時)のサイドバーの見出し」のカスタマイズについてまとめてみました。
スマートフォン表示(スライドインボタン設定時)のサイドバーの見出しのカスタマイズ
WordPressテーマ Cocoonでの「スマートフォン表示(スライドインボタン設定時)のサイドバーの見出し」のカスタマイズを行います。
カスタマイズ内容
「スマートフォン表示(スライドインボタン設定時)のサイドバーの見出し」のカスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「サイドバータイトル スライドインボタン設定時カスタマイズ」に上書きします。
/************************************
** ●サイドバータイトル スライドインボタン設定時カスタマイズ
************************************/
#sidebar-menu-content h3{
position: relative;
color: #333; /*フォントカラー*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 900; /*文字強調*/
letter-spacing: 6px; /*文字間隔*/
text-align: center; /*文字位置中央 center*/
margin: 10px 0px 20px 0px;
padding: 16px 3px 12px 3px;
border-top-right-radius: 14px; /*右上角丸コーナー*/
border-top-left-radius: 14px; /*左上角丸コーナー*/
border-bottom-right-radius: 2px; /*右下角丸コーナー*/
border-bottom-left-radius: 2px; /*左下角丸コーナー*/
line-height: 100%;
/* border: 1px solid #ff75a7!important;*/
}
#sidebar-menu-content h3::after {
position: absolute;
bottom: 3px;
left: 1.8em;
content: '';
height: 5px; /*8*/
width: -webkit-calc(100% - 3.6em);
width: calc(100% - 3.6em);
background-color: #fe619a;
border-radius: 4px;
}
下側のバーを点滅をする場合「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を追記します。
/************************************
** ■イメージ画像やアイコンを点滅させる点滅させるカスタマイズ
************************************/
#sidebar-menu-content h3::after { /*サイドバータイトル スライドインボタン設定時*/
animation:blink 1.8s ease-in-out infinite alternate; /*点滅間隔1.8秒設定*/
}
@keyframes blink{
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後のサイドバーの見出し
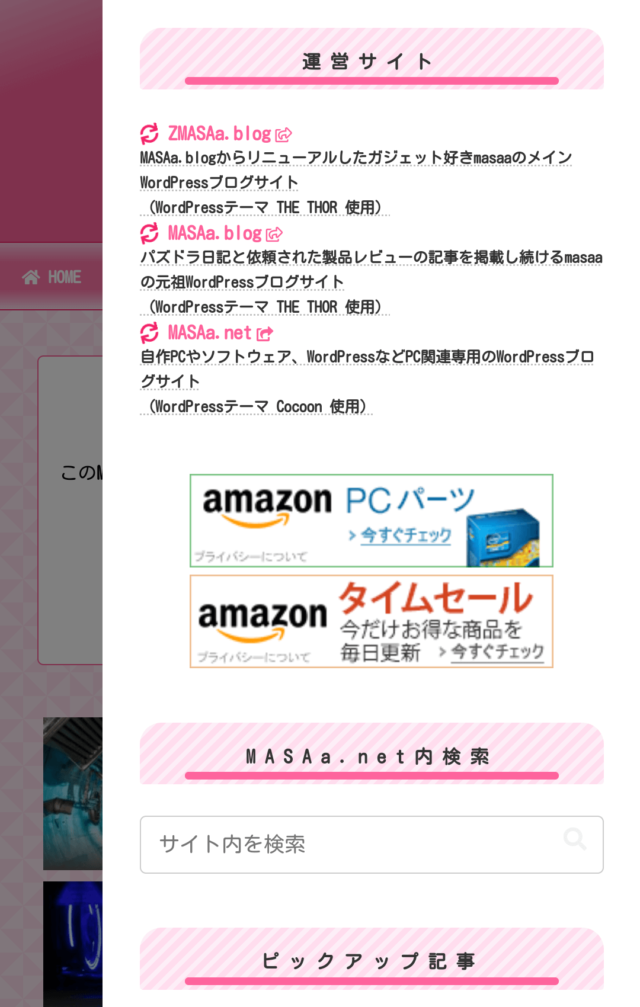
今回のカスタマイズによって、「スマートフォン表示(スライドインボタン設定時)のサイドバーの見出し」のスタイルは次の様になりました。

今回のカスタマイズは、以前、WordPressテーマ Cocoonのサイドバーに対して行った「サイドバーの見出しのカスタマイズ5回目」と同じスタイルとしました。
最後に
以前「サイドバーの見出しのカスタマイズ5回目」を行った時に、「スマートフォン表示(スライドインボタン設定時)のサイドバーの見出し」もカスタマイズしておけば良かったのですが、スマートフォン表示をすっかり忘れてしまい今となってしまいました。










コメント