WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「Prev/Nextスタイル」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) Prev/Nextスタイル
これまでもWordPressテーマ THE THOR(ザ・トール)の「Prev/Nextスタイル」に関してのカスタマイズを行ってきました。





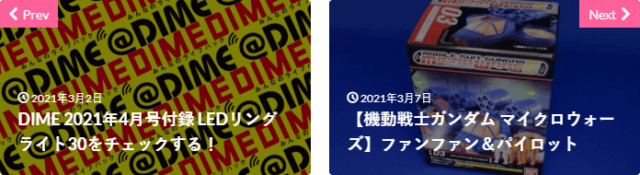
現在のWordPressテーマ THE THOR(ザ・トール)での「Prev/Nextスタイル」のスタイルは、次の様になっています。

また、Nextのアイキャチ画像にマウスカーソルをホバーしたときのスタイルは、次の様になっています。

また、Prevのアイキャッチ画像にマウスカーソルをホバーしたときのスタイルは、次の様になっています。

現在の「Prev/Nextスタイル」の場合、ホバーすると若干見難い状態となってしまっているので、見やすい「Prev/Nextスタイル」を目指してカスタマイズしたいと思います。
Prev/Nextスタイルのカスタマイズ
「Prev/Nextスタイル」のカスタマイズを行います。
カスタマイズ内容
「Prev/Nextスタイル」のカスタマイズは、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「Prev/Next アイキャッチ画像カスタマイズ」「Prev/Next ラベルカスタマイズ」に上書きします。
以前「Prev/Nextのアイキャッチ画像」に関するカスタマイズを行っていない場合には、「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■Prev/Next アイキャッチ画像カスタマイズ
************************************/
.prevNext .eyecatch { /*アイキャッチ画像*/
border-radius: 12px; /*角丸コーナー*/
transition-duration: 0.6s; /*アニメーション*/
}
.prevNext .eyecatch .eyecatch__link img { /*アイキャッチ画像*/
object-fit: none!important; /*置換コンテンツの拡大縮小解除*/
transform: none!important; /*変形解除*/
}
.prevNext .eyecatch .eyecatch__link .heading-secondary { /*タイトル*/
font-size: 16px; /*フォントサイズ*/
color: #fff; /*文字色*/
}
.prevNext .eyecatch .icon-clock{ /*投稿年月日*/
color: #fff; /*文字色*/
}
.prevNext .prevNext__title { /*タイトル*/
bottom: 0; /*下からの配置距離を0固定*/
}
.prevNext .eyecatch .eyecatch__link:hover .icon-clock { /*ホバー時の投稿年月日*/
opacity: 1.0; /*不透明度*/
background-color: #111;
}
.prevNext .eyecatch .eyecatch__link .heading-secondary { /*タイトル*/
transition-duration: 0.6s!important; /*アニメーション*/
}
.prevNext .eyecatch .eyecatch__link:hover .heading-secondary { /*ホバー時のタイトル*/
transition-duration: 0.6s!important; /*アニメーション*/
font-size: 12px!important; /*フォント縮小*/
opacity: 1.0!important; /*不透明度*/
background-color: #111;
}
.prevNext .eyecatch:hover { /*アイキャッチ画像*/
transition-duration: 0.6s; /*アニメーション*/
box-shadow: 6px 6px 6px rgba(0,0,0,0.4)!important; /*浮かした時のシャドー(影)*/
}
/************************************
** ■Prev/Next ラベルカスタマイズ
************************************/
.prevNext .prevNext__item.prevNext__item-prev .eyecatch .prevNext__pop,
.prevNext .prevNext__item.prevNext__item-next .eyecatch .prevNext__pop {
border-radius: 18px; /*角丸コーナー*/
margin: 5px;
height: 24px;
line-height: 22px;
}
@media only screen and (max-width: 1280px) { /*iPad縦横時の表示位置調整*/
.prevNext .prevNext__item.prevNext__item-prev .eyecatch .prevNext__pop,
.prevNext .prevNext__item.prevNext__item-next .eyecatch .prevNext__pop {
line-height: 30px;
}
}
.prevNext .prevNext__item.prevNext__item-prev .eyecatch .prevNext__pop {
padding-left: 10px;
padding-right: 22px;
}
.prevNext .prevNext__item.prevNext__item-next .eyecatch .prevNext__pop {
padding-left: 22px;
padding-right: 10px;
}
.prevNext .prevNext__item.prevNext__item-prev .eyecatch .prevNext__pop::before { /*Prevに>アイコン追加表示*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f053\A0"; /*アイコン*/
color: #fff; /*アイコンカラー*/
font-size: 16px;
font-weight: 900;
}
.prevNext .prevNext__item.prevNext__item-next .eyecatch .prevNext__pop::after { /*Nextに<アイコン追加表示*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\A0\f054"; /*アイコン*/
color: #fff; /*アイコンカラー*/
font-size: 16px;
font-weight: 900;
}
カスタマイズ後のPrev/Nextスタイル
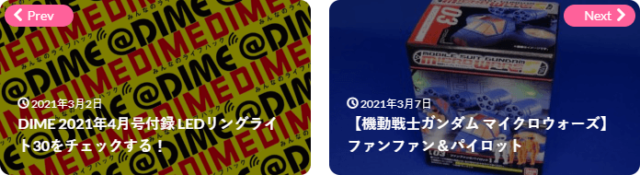
今回のカスタマイズによって、「Prev/Nextスタイル」は次の様になりました。

Nextのアイキャチ画像にマウスカーソルをホバーしたときのスタイルは、次の様になりました。

Prevのアイキャッチ画像にマウスカーソルをホバーしたときのスタイルは、次の様になりました。

今回のカスタマイズでは、
- Prev/Nextのアイキャッチ画像のスタイル変更
- Prev/Nextラベルのスタイル変更
- フォント調整(カラー、サイズ)
- ホバー時にフォントのバックカラーを設定
などについて行いました。
最後に
今回のカスタマイズを行う切っ掛けは、シンプルな「Prev/Nextスタイル」を実現したいと言うご相談を受けたのですが、その時忙しくなってしまい実施することができませんでした。
但し、からあげ棒さんのサイト「からあげ棒、ありったけ」で、シンプルな「Prev/Nextスタイル」を実現されています!

と言うことで、少し落ち着いたので、自分の「Prev/Nextスタイル」を改善を行ってみたと言う訳です。









コメント