WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「目次」のカスタマイズ③についてまとめてみました。
WordPressテーマ Cocoon 目次
WordPressテーマ Cocoonの「目次」については、これまで2度カスタマイズを行ってきました。


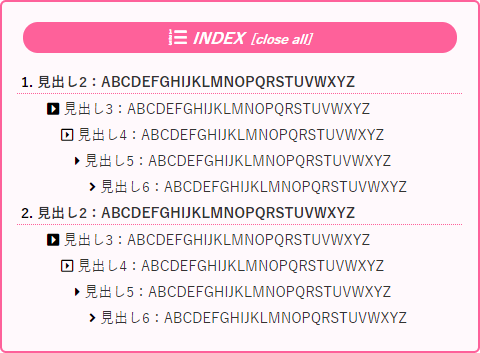
これまでのカスタマイズによって現在のWordPressテーマ Cocoonの「目次」のスタイルは次の様になっています。

数字からアイコン表示化などによって見やすい「目次」になっているのですが、更に見やすい「目次」を目指してカスタマイズ③としてまとめてみました。
目次カスタマイズ③
WordPressテーマ Cocoonの「目次」カスタマイズ③を行います。
カスタマイズ内容
「目次」カスタマイズ③内容は、下記の通りです。
「スタイルシート(style.css)」を開き、次のカスタマイズ内容を以前カスタマイズを行った箇所に上書きします。
/*****************************
** ■目次カスタマイズ
*****************************/
.toc {
display: block;
border: 2px solid #ff75a7!important; /*全体の枠線の色*/
font-size: 14px; /*フォントサイズ*/
line-height: 1.7; /*行の高さ指定*/
padding: 0.5em 1.5em 1.2em 1.5em;
margin-top: 4em; /*目次上マージン*/
margin-bottom: 4em; /*目次下マージン*/
margin-right: 8%; /*目次右マージン*/
margin-left: 8%; /*目次左マージン*/
border-radius: 10px;/*角丸コーナー*/
background:linear-gradient(160deg, #ffddee, #fff)!important; /*グラデーション化*/
box-shadow: 6px 6px 6px 0 rgba(0,0,0,0.3)!important; /*シャドー(影)*/
}
@media screen and (max-width: 1020px){
.toc {
padding: 0.4em 1em 1em 1em;
}
}
.toc a { /*目次メニュー*/
display: block;
position: relative;
padding: 3px 6px 0 6px;
border-bottom: 1px dotted #fe619a; /*h2のアンダーラインの太さとカラー*/
}
.toc-title { /*目次タイトル*/
background:linear-gradient(160deg, #ffddee, #fe619a, #fe619a, #ffddee); /*目次タイトル背景カラー*/
border-radius: 18px;/*角丸コーナー*/
margin-top: 1.2em; /*目次タイトル上マージン*/
margin-bottom: -0.3em; /*目次タイトル下マージン*/
color: #fff; /*目次タイトルフォントカラー*/
font-size: 16px; /*目次タイトルフォントサイズ*/
text-align: center; /*目次タイトル中央寄せ*/
padding: 1px 0;
font-weight: bold; /*文字強調*/
font-style: oblique; /*斜体フォント*/
border: 2px solid #fe619a; /*全体の枠線の色*/
}
.toc-title:hover { /*文字タイトルホバー時*/
background: #ffddee; /*目次タイトル背景カラー*/
color: #f32469; /*目次タイトルフォントカラー*/
}
.toc-title::before { /*目次タイトルアイコン設定*/
font-family: "Font Awesome 5 Free";
content: '\f0cb'; /*目次タイトルのアイコン指定*/
margin-right: 0.3em;
font-size: 18px; /*フォントサイズ*/
font-weight: 900; /*アイコンの太さ*/
font-style: normal; /*通常フォント*/
}
.toc-content li a:hover {
text-decoration:none; /*選択時装飾無し*/
color:#ff005d; /*フォントカラー*/
}
.toc .toc-list ul, .toc .toc-list ol {
padding-left: 1.2em;
margin: 0;
}
.toc ul.toc-list>li>a, .toc ol.toc-list>li>a {
display: block;
border-bottom: 1px dotted #fe619a; /*h2のアンダーラインの太さとカラー*/
font-size: 15px; /*フォントサイズ*/
font-weight: bold;
padding-top: 6px;
padding-bottom: 1px;
margin-left: -20px; /*アンダーライン調整*/
padding-left: 20px; /*アンダーライン調整*/
margin-right: -15px; /*アンダーライン調整*/
padding-right: 15px; /*アンダーライン調整*/
}
.article .toc-list li {
font-size: 15px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.article .toc-list > li li {
font-size: 14px; /*フォントサイズ*/
/* list-style: none; /*H3以下目次ナンバー非表示*/
font-weight: 700; /*文字強調*/
}
.toc-content li::marker {
color:#000;
}
.toc-content li:hover::marker {
color:#ff005d;
font-style: oblique;
}
続いて、同じく「スタイルシート(style.css)」に次のカスタマイズ内容を追記します。
/*****************************
** ■目次ホバーエフェクト化のカスタマイズ
*****************************/
.toc-content li a { /*ホバーエフェクト化*/
position: relative;
}
.toc-content li a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -3px;
left: 0;
display: block;
content: "";
width: 100%;
height: 5px;
background: #fe619a;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.3s;
border-radius: 2px;/*角丸コーナー*/
}
.toc-content li a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.3s;
}
カスタマイズ後の目次
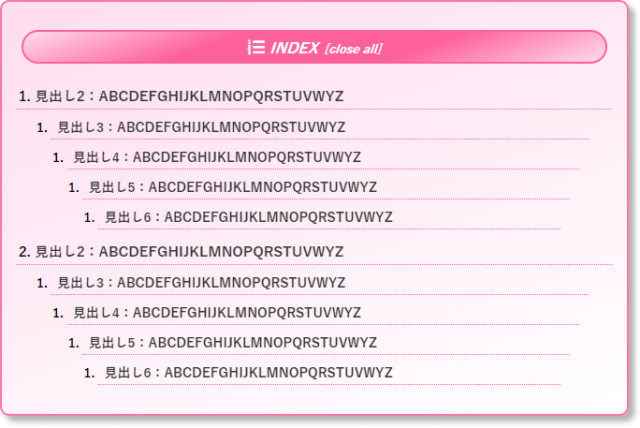
今回のカスタマイズ③によって、「目次」のスタイルは次の様になりました。

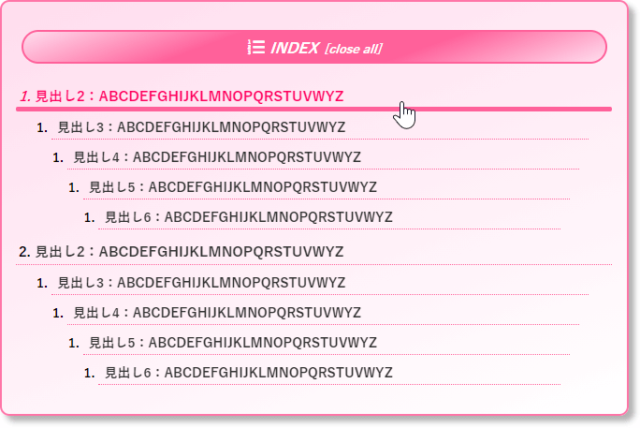
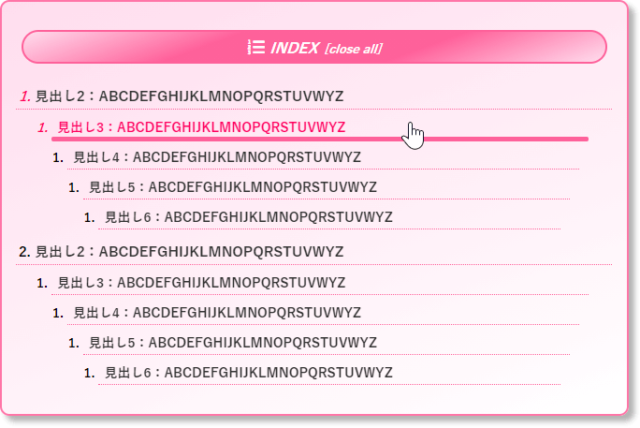
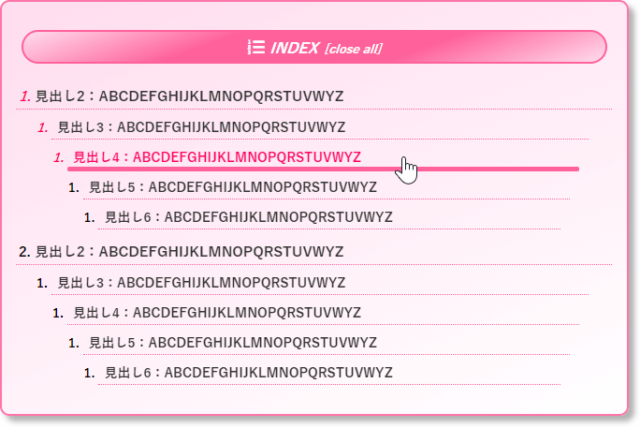
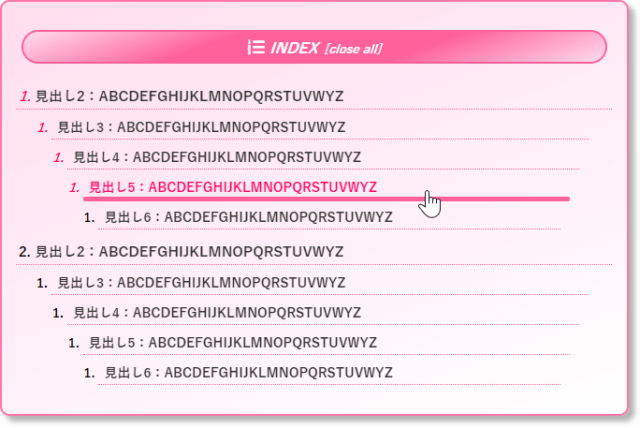
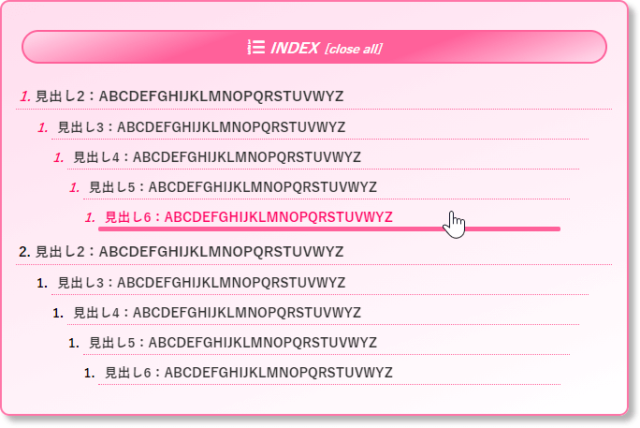
また、「目次」をホバーしている時のスタイルは次の様になりました。





今回の「目次」カスタマイズ③では、主に下記について行いました。
- 背景色及びタイトルのグラデーション化
- ホバーエフェクト化
- アイコン表示廃止
- 各マージン調整
- 横幅サイズの固定化
なお、今回のカスタマイズを実施する上でWordPressテーマ Cocoon側の設定で、目次ナンバーの表示を「数字(デフォルト)」にしておく必要があります。
最後に
今回の「目次」カスタマイズ③によって、更に見やすくて使いやすい「目次」になったと思います。
特に下位の目次を指していても上位の目次が何であるかが分かりやすくなりました。
今後も気になる事があればカスタマイズを行い更に使いやすくて見やすいブログサイトを構築していきたいと思います。









コメント