WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)の「目次」カスタマイズ②についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 目次
WordPressテーマ THE THOR(ザ・トール)の「目次」については、これまで1度だけカスタマイズを行いました。

【THE THOR】目次のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「目次」のカスタマイズについてまとめてみました。今回の「目次」のカスタマイズは、ブログサイトのカラーに合わせた配色に設定し、リンク文字にホバーしたときの認識性の向上などを行いました。
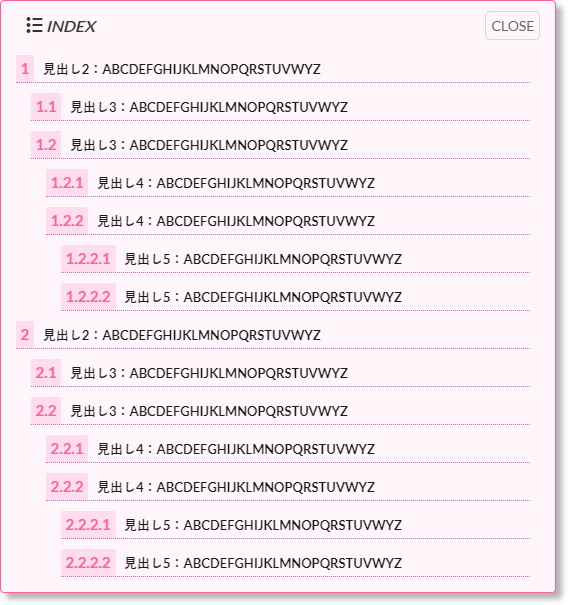
現在のWordPressテーマ THE THOR(ザ・トール)の「目次」のスタイルは次の様になっています。

特に使用上問題の無い「目次」なのですが、更に見やすい「目次」を目指してカスタマイズ②としてまとめてみました。
目次カスタマイズ②
WordPressテーマ THE THOR(ザ・トール)の「目次」カスタマイズ②を行います。
カスタマイズ内容
「目次」カスタマイズ②内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、次のカスタマイズ内容を以前カスタマイズを行った箇所に上書きします。
/************************************
** ■目次カスタマイズ
************************************/
.content .outline { /*目次ボックス設定*/
display:block;
margin:3rem 6%; /*外側余白設定*/
border: 2px solid #ff75a7; /*枠線設定*/
padding: 20px 0 20px 0; /*内側余白設定*/
position:relative; /*相対位置*/
border-radius: 10px; /*角丸コーナー*/
background:linear-gradient(160deg, #ffddee, #fff)!important; /*グラデーション化*/
box-shadow: 6px 6px 6px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
line-height: 18px !important; /*行の高さ*/
}
.content .outline__number{ /*数字設定*/
font-weight:bold; /*フォント太さ*/
background:#fe619a; /*数字の背景色*/
color:#fff; /*fe619a; /*数字の文字色*/
border-radius:4px; /*角丸コーナー*/
padding: 2px 5px 3px 5px; /*内側余白設定*/
margin-right: 6px; /*外側余白設定*/
font-size: 15px; /*フォントサイズ*/
width:auto; /* widthプロパティ*/
}
.content .outline__link { /*リンク部分設定*/
display: block; /*ブロックボックスとして表示*/
font-weight:bold; /*フォント太さ*/
font-size: 13px; /*フォントサイズ*/
border-bottom: 1px dotted #f32469; /*アンダーラインの太さとカラー*/
margin-bottom:2px; /*下マージン調整*/
}
.content .outline__link:hover { /*リンク部分ホバー時*/
/* background: #ffddee; /*#ff75a7; /*背景色*/
text-decoration:none; /*装飾無し*/
color:#ff005d; /*文字色*/
font-weight:bold; /*フォント太さ*/
border-bottom: 1px dotted #fe619a; /*アンダーラインの太さとカラー*/
border-radius:4px; /*角丸コーナー*/
}
.outline__title { /*目次タイトル設定*/
margin-left: 1.6rem; /*外側余白設定*/
color: #333; /*文字色*/
font-weight: 700; /*フォント太さ*/
font-size: 17px; /*フォントサイズ*/
font-style: oblique; /*斜体フォント*/
padding-left:6px; /*内側余白設定*/
}
.content .outline__switch { /*「閉じる」「開く」の表示位置設定*/
position:absolute; /*絶対位置*/
top:15px; /*上からの配置位置*/
right:1.5rem; /*右からの配置位置*/
}
.content .outline__toggle:checked + .outline__switch::before { /*「閉じる」を「CLOSE」に表示変更*/
content: "CLOSE"; /*「閉じる」→「CLOSE」変更*/
}
.content .outline__switch::before { /*閉じる開く設定*/
content: "OPEN"; /*「開く」→「OPEN」変更*/
border: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
font-size: 14px; /*フォントサイズ*/
color: #fe619a; /*フォントカラー*/
background-color: #ffddee; /*背景カラー*/
transition: all 0.6s ease; /*アニメーション*/
}
.content .outline__switch:hover::before { /*閉じる開く設定*/
color:#fff; /*「OPEN」「CLOSE」の文字色*/
background-color: #fe619a; /*背景カラー*/
transition: all 0.6s ease; /*アニメーション*/
}
.content .outline__switch + .outline__list { /*目次項目設定*/
background: transparent; /*背景色透明*/
margin-left: 7px; /*外側余白設定*/
margin-right: 22px; /*外側余白設定*/
}
.content .outline ul li,
.content .outline ol li { /*表示間隔設定*/
padding-left: 0 ; /*内側余白設定*/
}
続いて、同じく「スタイルシート(style-user.css)」に次のカスタマイズ内容を追記します。
/************************************
** ■目次 ホバーエフェクト化のカスタマイズ
************************************/
.content .outline__link { /*ホバーエフェクト化*/
position: relative;
}
.content .outline__link::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -3px;
left: 0;
display: block;
content: "";
width: 100%;
height: 5px;
background: #fe619a;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.3s;
border-radius: 2px; /*角丸コーナー*/
}
.content .outline__link:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.3s;
}
カスタマイズ後の目次
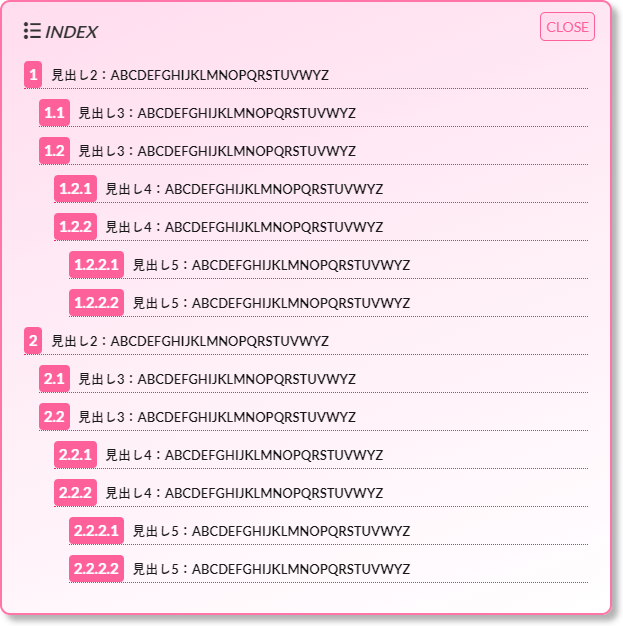
今回のカスタマイズ②によって、「目次」のスタイルは次の様になりました。

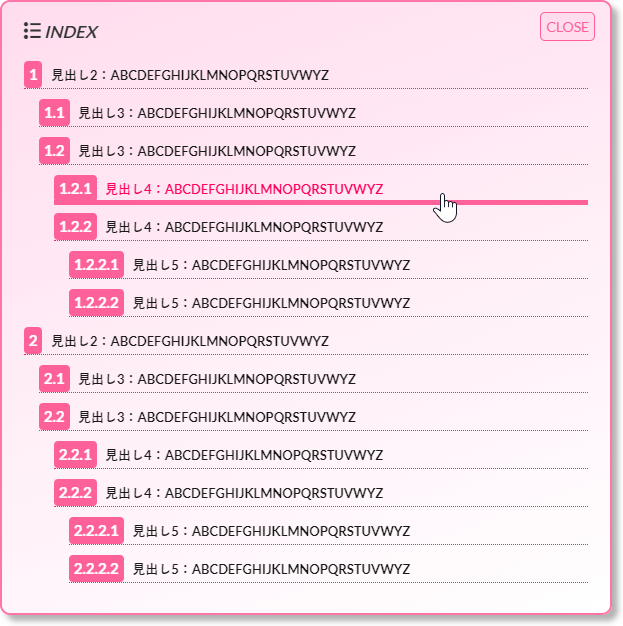
また、「目次」をホバーしている時のスタイルは次の様になりました。

今回の「目次」カスタマイズ②では、主に下記について行いました。
- 背景色のグラデーション化
- ホバーエフェクト化
- 各マージン調整
- 各種配色変更
- 横幅のサイズを固定化
最後に
今回の「目次」カスタマイズ②によって、更に見やすくて使いやすい「目次」になりました。
今後も気になる事があればカスタマイズを行い更に使いやすくて見やすいブログサイトを構築していきたいと思います。










コメント