WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)の「目次」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR 目次
WordPressテーマ THE THOR(ザ・トール)は、プラグインを使うこと無く「目次」を表示する機能が備わっています。
「目次」は「投稿ページ設定[THE]」→「目次設定」から設定することができます。
自分の設定は、
- 目次を表示するか選択:表示する
- 目次を表示するための最小見出し数を指定:2
- 目次に表示する見出しのレベルを指定:5
- 目次パネルをデフォルトで閉じておく:チェック無し
となっています。
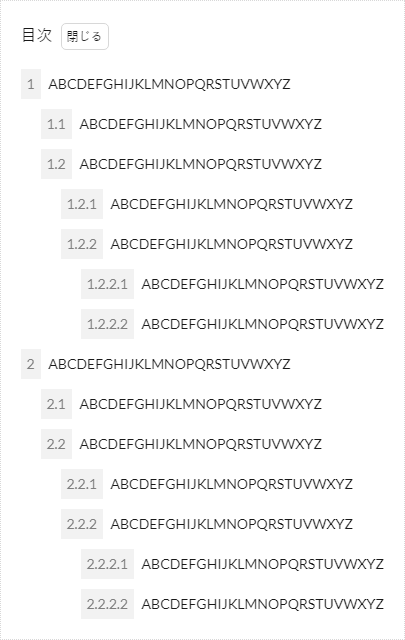
WordPressテーマ THE THOR(ザ・トール)のデフォルトの「目次」は下記の様なシンプルなデザインとなっています。

「目次」は左隅に表示されてしまいます。
必要最低限の「目次」と言ったところでしょう。
WordPressテーマ THE THOR 目次の不満
WordPressテーマ THE THOR(ザ・トール)のデフォルトの目次は非常にシンプルなので、万人向けのデザインとなっています。
また、左隅に表示されるのも不満なところです。
WordPressテーマ THE THOR(ザ・トール)の見出しデザインは53種類有るのに、WordPressテーマ THE THOR(ザ・トール)の設定では「目次」のデザインを変更することができません。
と言う事で、自分のブログサイトにあったデザインの「目次」にカスタマイズしてみました。
目次のカスタマイズ
「目次」のデザインについてカスタマイズを行います。
カスタマイズ内容
「目次」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■目次カスタマイズ
************************************/
.content .outline { /*目次ボックス設定*/
border: 1px solid #fe619a; /*枠線*/
padding: 15px 0; /*上下余白*/
position:relative; /*相対位置*/
border-radius:4px; /*角丸コーナー*/
background:#fff2f9; /*背景色*/
box-shadow: 6px 6px 6px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
line-height: 18px !important; /*高さ*/
}
.content .outline__number{ /*数字設定*/
font-weight:bold; /*フォント太さ*/
background:#ffddee; /*数字の背景色*/
color:#fe619a; /*数字の文字色*/
border-radius:2px; /*角丸コーナー*/
padding: 2px 5px 3px 5px; /*上下左右余白*/
margin-right: 6px; /*右間隔*/
font-size: 15px; /*フォントサイズ*/
width:auto; /* widthプロパティ*/
}
.content .outline__link { /*リンク部分設定*/
display: block; /*ブロックボックスとして表示*/
font-weight:bold; /*フォント太さ*/
font-size: 13px; /*フォントサイズ*/
border-bottom: 1px dotted #fe619a; /*アンダーラインの太さとカラー*/
}
.content .outline__link:hover { /*リンク部分ホバー時*/
background: #ffddee; /*背景色*/
text-decoration:none; /*装飾無し*/
color:#000; /*文字色*/
font-weight:bold; /*フォント太さ*/
border-bottom: 1px dotted #fe619a; /*アンダーラインの太さとカラー*/
}
.outline__title { /*目次タイトル設定*/
color: #333; /*文字色*/
font-weight: 700; /*フォント太さ*/
font-size: 16px; /*フォントサイズ*/
font-style: oblique; /*斜体フォント*/
padding-left:16px; /*左余白*/
}
.content .outline__switch{ /*「閉じる」「開く」の表示位置設定*/
position:absolute; /*絶対位置*/
top:15px; /*上からの配置位置*/
right:1.5rem; /*右からの配置位置*/
}
.content .outline__switch + .outline__list { /*目次項目設定*/
background: transparent; /*背景色透明*/
}
.content .outline ul li,
.content .outline ol li { /*表示間隔設定*/
padding-left: 2.4rem ; /*間隔設定*/
}
/*モバイル端末時調整*/
@media only screen and (min-width: 769px){ /*768px*/
.content .outline {
width:calc(100% - 20%);
margin:3rem 10%;
}
.content .outline__switch + .outline__list {
margin-left: 0px;
margin-right: 25px;
}
.outline__title {
margin-left: 1rem;
}
}
@media only screen and (max-width: 768px){ /*767px*/
.content .outline {
width:100%;
margin:3rem 0;
}
.content .outline__switch + .outline__list {
margin-left: -10px;
margin-right: 15px;
}
.outline__title {
margin-left: 0;
}
}
カスタマイズ後の見出し
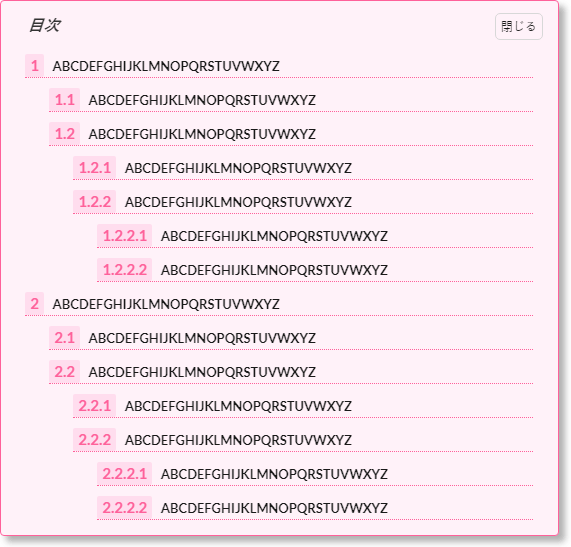
今回のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「目次」は次の様に表示するようになりました。

ブログサイトのカラーに合わせた配色に設定し、リンク文字にホバーしたときの認識性の向上、「目次」自体を中央表示などのカスタマイズを行いました。
最後に
今回は必要最低限の「目次」のカスタマイズに留めました。
それでも、WordPressテーマ THE THOR(ザ・トール)のデフォルトの「目次」と比べると、かなり綺麗な「目次」に仕上がっています。
このようなカスタマイズをしなくても、WordPressテーマ THE THOR(ザ・トール)側で、色の変更と中央表示の設定ぐらいは欲しいものです。










コメント