WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「コメントのラベル」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon コメントのラベル
今回カスタマイズを行う切っ掛けとなったのは、WordPressテーマ THE THOR(ザ・トール)の方でTwitterのフォロワーの方から「コメントを書くラベルの変更が出来ないでしょうか?」と言うご相談が承けて挑戦してみました。
と言う事で、WordPressテーマ THE THOR(ザ・トール)では既にカスタマイズが完成しています。

現在のWordPressテーマ Cocoonでのコメントのスタイルは、次の様になっています。
今回WordPressテーマ Cocoonでも、もう少し分かりやすく目立つように「コメントのラベル」カスタマイズを行いたいと思います。
コメントのラベル カスタマイズ
「コメントのラベル」のカスタマイズを行います。
カスタマイズ内容
「コメントのラベル」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■コメントのラベルカスタマイズ
************************************/
.comment-respond .comment-form-comment label, /*コメントラベル*/
.comment-respond .comment-form-author label, /*名前ラベル*/
.comment-respond .comment-form-email label, /*メールアドレスラベル*/
.comment-respond .comment-form-url label { /*サイトラベル*/
font-size:0; /*ラベルクリア*/
}
.comment-respond .comment-form-comment label::before { /*コメントラベル変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 20px;
font-weight: 900;
}
.comment-respond .comment-form-comment label::after { /*コメント欄ラベルに変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A0B3E1F3C8B04";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
.comment-respond .comment-form-author label::before{ /*名前ラベル変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 20px;
font-weight: 900;
}
.comment-respond .comment-form-author label::after { /*名前(ハンドルネーム)に変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A00D4D\FF08CFF3C9EBCDFCE0\FF09A";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
.comment-respond .comment-form-email label::before { /*メールアドレスラベル変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 20px;
font-weight: 900;
}
.comment-respond .comment-form-email label::after { /*E-Mail(メールアドレス)ラベル変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A0DDC\FF08E1FCEBA2C9ECB9\FF09A";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
.comment-respond .comment-form-url::before { /*サイトラベル変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 20px;
font-weight: 900;
}
.comment-respond .comment-form-url label::after { /*ウェブサイトラベル変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A0A6A7D6B5A4C8C";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
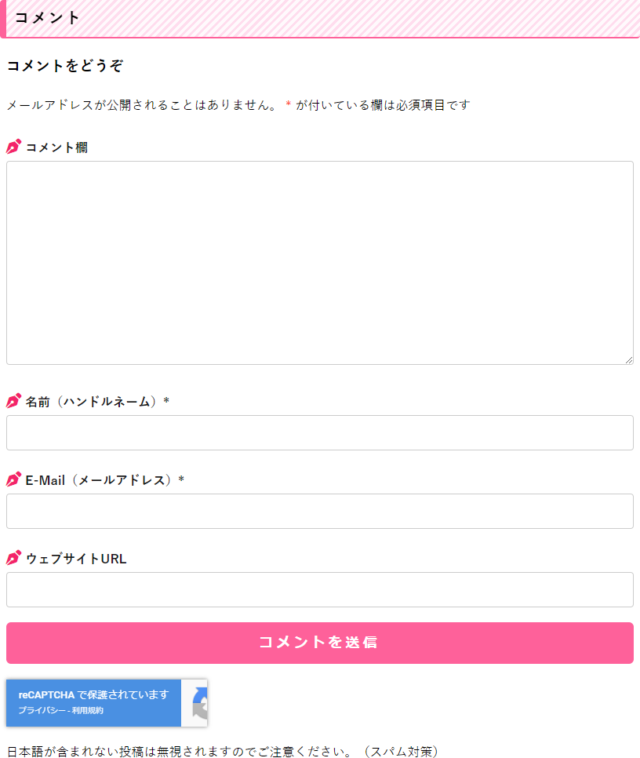
カスタマイズ後のコメントのラベル
今回のカスタマイズによって、「コメントのラベル」のスタイルは次の様になりました。
今回のカスタマイズでは、「コメントのラベル」を一旦削除し、改めてラベルを表示設定させてみました。
また、その際ラベルの先頭にアイコンを追加表示させてみました。
なお、変更したい文字列は、プログラムソースの「content: " ~ ";」部分に入力し、その際はUnicodeに変換する必要があります。
最後に
「コメント」は記事を読んでくれた方がメッセージを入力して頂ける部分なので、出来るだけ分かりやすく表現したいところです。
と言う事で、今回のカスタマイズは重要だと思います。











コメント