WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリーカード メタディスクリプション」のカスタマイズについてまとめてみました。
メタディスクリプション(meta description)とは?
メタディスクリプション(meta description)とは、ページコンテンツの内容を120文字程度に要約した文章です。
そのメタディスクリプション(meta description)の用途としては、Googleなどの検索結果にmetaタグとして表示されるのに使われます。
また、エントリーカードにもそのメタディスクリプション(meta description)が表示れます。
なお、メタディスクリプション(meta description)の設定が無い場合は、ページコンテンツの内容の先頭から抜粋されます。
WordPressテーマ THE THOR(ザ・トール) エントリーカード メタディスクリプション
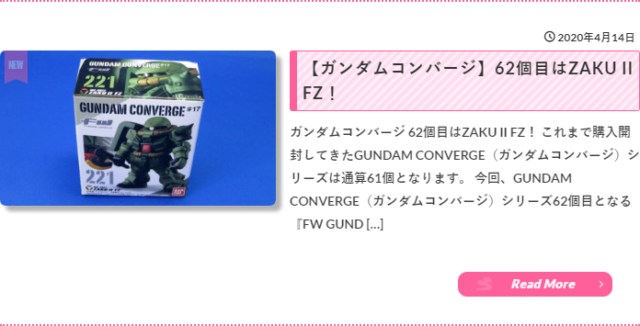
現在のWordPressテーマ THE THOR(ザ・トール)の「エントリーカード メタディスクリプション」のスタイルは次の様になっています。
多分読む人はほとんどいないだろうなって感じです。
但し、「エントリーカード メタディスクリプション」を無くしてしまうと、エントリカード全体のバランスが悪くなるので表示を無くすのは避けたいところです。
と言う事で、WordPressテーマ THE THOR(ザ・トール)での「エントリーカード メタディスクリプション」のカスタマイズを行いたいと思います。
エントリーカード メタディスクリプションのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「エントリーカード メタディスクリプション」のカスタマイズを行います。
カスタマイズ内容
「エントリーカード メタディスクリプション」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■エントリーカード メタディスクリプションカスタマイズ
************************************/
.archive .phrase-secondary {
word-break: break-all; /*表示範囲に合わせて改行*/
text-decoration: underline dotted #bbb; /*アンダーライン*/
}
カスタマイズ後のエントリーカード メタディスクリプション
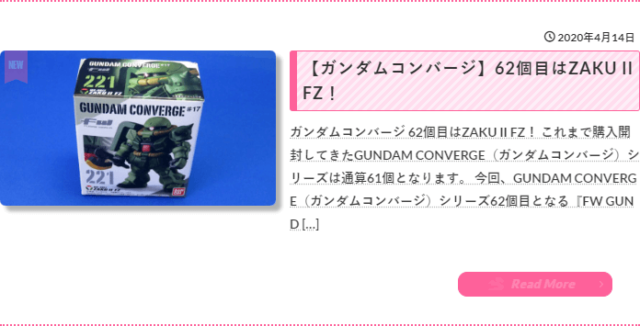
今回のカスタマイズによって、「エントリーカード メタディスクリプション」のスタイルは次の様になりました。
今回の「エントリーカード メタディスクリプション」のカスタマイズは、下記について行っています。
- メタディスクリプションにアンダーラインの表示
- 言語に関係なく表示範囲に合わせて改行(単語の途中で改行有り)
最後に
エントリーカードのメタディスクリプションにアンダーラインを表示したことで、若干ですが読みやすくなったと思います。
また、改行位置も規制したことで、エントリーカードのメタディスクリプションの表示に対してまとまり感が出てきました。
今のところこのZMASAa.blogでは、面倒でメタディスクリプション(meta description)の設定は行っていません。
今後はメタディスクリプション(meta description)の設定を検討していきたいところです。











コメント