WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「ウィジェット セレクト入力」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ウィジェット セレクト入力
前回「ウィジェット セレクト」のカスタマイズを行いました。

【THE THOR】ウィジェット セレクトのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「ウィジェット セレクト」のカスタマイズについてまとめてみました。今回のカスタマイズでは、「ウィジェット セレクト」のカラー構成をサイトカラーに合わせて変更しました。
現在の「ウィジェット セレクト入力」デザインは下記の通りです。

サイトカラーに合っていないグレーのカラーが採用されているので、「ウィジェット セレクト」同様「ウィジェット セレクト入力」も同じくサイトカラーに合わせて変更するカスタマイズを行ってみたいと思います。
ウィジェット セレクト入力のカスタマイズ
「ウィジェット セレクト入力」のカラー変更のカスタマイズを行います。
カスタマイズ内容
「ウィジェット セレクト入力」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■ウィジェット セレクト入力カスタマイズ
************************************/
.widgetSearch__input {
border: 2px solid #ffddee;
width: calc(100% - 4rem);
padding: 10px;
-webkit-appearance: none;
border-radius: 0;
}
.widgetSearch__submit {
width: 4rem;
cursor: pointer;
text-align: center;
background: #ffeef7;
border-left: 0;
border-right: 2px solid #ffddee;
border-top: 2px solid #ffddee;
border-bottom: 2px solid #ffddee;
padding: 10px;
color: #f32469;
}
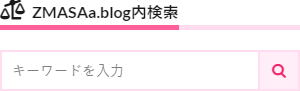
カスタマイズ後のウィジェット セレクト入力
今回のカスタマイズによって、「ウィジェット セレクト入力」は次のようになりました。

「ウィジェット セレクト入力」のカラー構成をサイトカラーに合わせて変更しました。
最後に
前回の「ウィジェット セレクト」と同様に、サイトカラーにあった「ウィジェット セレクト入力」になったことで、サイト全体の一体感が出てきました。









コメント