WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回WordPressのツールバーにアイコンが表示されないので、その対応方法について書いてみました。
ツールバーのアイコン
通常WordPressのツールバーの右端に自分が設定したアイコンが表示されていますが、表示されていません。
また、ログイン・ログアウト時のユーザー名、日時、IPアドレス、ユーザーエージェントを記録する「Crazy Bone (狂骨)」というプラグインを導入することで、ツールバーにアイコン(国、OS、ブラウザ)が表示されるようになるのですが、やはりアイコンが表示されていません。
そこでアイコンが表示されない原因を調べてみました。
アイコンが表示されない原因
WordPressテーマ Cocoonの機能として、画像の高速化機能「Lazy Load(レイジーロード)」が備わっています。
「Lazy Load(レイジーロード)」とは、画像を遅れて読み込むことで、画像表示のタイミングを調整してページの表示速度を向上させる機能です。
その画像の高速化機能「Lazy Load(レイジーロード)」により、アイコンが正常に表示されていないようです。
アイコンを表示させる
このWordPressテーマ Cocoonの画像の高速化機能「Lazyload(レイジーロード)」をオフすることで、アイコンが表示されるようになります。
しかし、WordPressテーマ Cocoonの画像の高速化機能「Lazyload(レイジーロード)」をオフにすることで、サイト全体の表示スピード低下に繋がってしまいます。
そこで、ツールバーのアイコンだけを「Lazyload(レイジーロード)」の対象外に設定したいと思います。
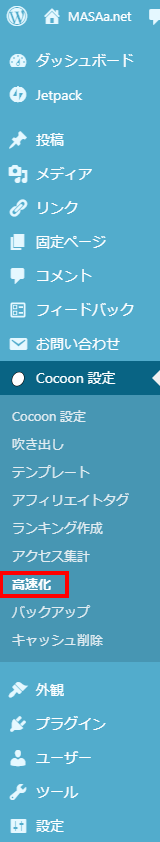
[Cocoon設定] - [高速化]を選択し、サイト高速化の設定ページを開きます。
[Lazy Load設定] - [遅延読み込み]の設定項目を確認します。
[Lazy Load設定] - [遅延読み込み]の項目に、自分のアイコンのファイル名を入力します。
但し、.jpgや.pngなどの拡張子は入力する必要はありません。
次に同じく[Lazy Load設定] - [遅延読み込み]の項目に、プラグイン「Crazy Bone (狂骨)」のアイコンを入力します。
アイコンに関しては
chrome
firefox
mozilla
ie
macos
windows
辺りを入力しておけばOKでしょう。
なお、プラグイン「Crazy Bone (狂骨)」で登録されているブラウザとOSのアイコンは、
[plugins] - [crazy-bone] - [images] - [browsers]
の場所に保存されています。
また、国のアイコンは、
[plugins] - [crazy-bone] - [images] - [flags]
の場所に保存されていいます。
最後に一番下の[変更を保存]をクリックして完了です。
これで、WordPressテーマ Cocoonの画像の高速化機能「Lazyload(レイジーロード)」を有効にしつつ、アイコン画像は正常に表示されるようになりました。
最後に
これでアイコンが表示されるようになりスッキリしました。
また、「Jetpack by WordPress.com」のプラグインを導入している場合、同様にツールバー上のサイト統計情報の画像が表示されない可能性があります。
今回と同じ方法で表示することができるので、その場合は、以前掲載したエントリー記事をご確認下さい。















コメント