WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

WordPressテーマ THE THOR(ザ・トール)の「ブログ記事本文のリンク文字」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THORのブログ記事本文のリンク文字
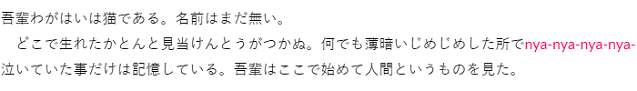
WordPressテーマ THE THOR(ザ・トール)で使われている「ブログ記事本文のリンク文字」は次の様になっています。

「ブログ記事本文のリンク文字」にホバーするとこの様になります。

つまりホバーするとフォント太さを変えています。
この時点で違和感を感じた自分です。
上記の「ブログ記事本文のリンク文字」は、全角文字となっています。
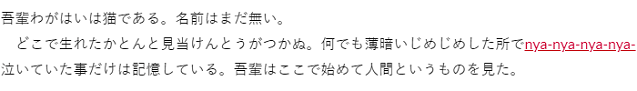
同じように半角文字の「ブログ記事本文のリンク文字」は次の様になっています。

「ブログ記事本文のリンク文字」にホバーするとこの様になります。

半角文字の場合、フォントが太くなると横幅も広くなりズレてしまうのです!
これは自分にとって虫ずが走る違和感!
ホバーすると文字の位置が変わるなんてとても他の方に読んで貰うことができません。
具体的に説明すると、フォントはLatoが使われており、通常フォント太さは500となっているのが、ホバーすることでフォント太さが700となります。
ブログ記事本文のリンク文字のカスタマイズ
「ブログ記事本文のリンク文字」のカスタマイズを行います。
カスタマイズ内容
「ブログ記事本文のリンク文字」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■リンク文字設定
************************************/
.dividerBottom {
font-weight:500; /*フォント太さ*/
}
.dividerBottom a:hover{ /*リンク文字ホバー時*/
font-weight:500; /*フォント太さ*/
text-decoration:underline; /*アンダーライン*/
color: #C03; /*文字色*/
}
カスタマイズ後のブログ記事本文のリンク文字
今回のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「ブログ記事本文のリンク文字」は次の様になりました。

通常の「ブログ記事本文のリンク文字」はこれまで通り変更ありません(Latoフォント・フォント太さ500)。
「ブログ記事本文のリンク文字」にホバーするとこの様になります。

ホバーしたときの「ブログ記事本文のリンク文字」は、通常の「ブログ記事本文のリンク文字」と同じにしました(Latoフォント・フォント太さ500)。
その代わりにアンダーラインを表示し文字色を変更しています。
最後に
WordPressテーマ THE THORを使って、一番最初に違和感を感じたのがこの「ブログ記事本文のリンク文字」でした。
まだブログ記事本文以外のリンク文字もこのような処理になっているので、それについては今後のエントリー記事でカスタマイズ内容を掲載していきます。










コメント