WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
WordPressテーマ THE THOR(ザ・トール)の「サイドカラムエリアのリンクテキスト」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THORのフッター
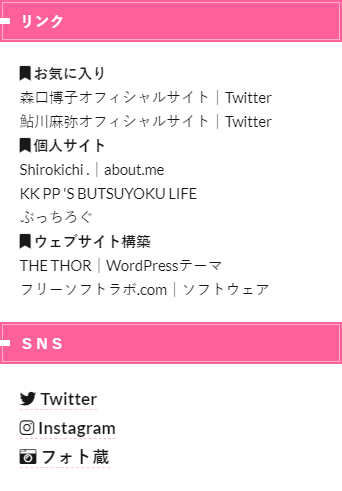
WordPressテーマ THE THOR(ザ・トール)で、サイドカラムエリアにリンクテキストを設定した場合次の様になります。

設定したリンクテキストはホバーしても変化が無いため区別が付けにくい状態です。
サイドカラムエリアのリンクテキストのカスタマイズ
「サイドカラムエリアのリンクテキスト」に関するカスタマイズを行います。
カスタマイズ内容
「サイドカラムエリアのリンクテキスト」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■ウイジェット サイドカラムエリア リンクテキスト設定
************************************/
.textwidget a {
color: #f9456c; /*文字色*/
text-decoration:none; /*文字装飾無し*/
}
.textwidget a:hover {
color: #C03; /*ホバー時文字色*/
text-decoration:underline; /*ホバー時文字装飾無し*/
}
カスタマイズ後のサイドカラムエリアのリンクテキスト
今回のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「サイドカラムエリアのリンクテキスト」は次の様になりました。

設定したリンクテキストにホバーした場合(下記画像の森口博子オフィシャルサイトの部分)は、文字色が変わりアンダーラインが表示されます。

最後に
サイドカラムエリアにリンクテキストを設定すること自体あまり行わないと思いますが、他のリンクテキストのデザインに合わせることでサイトに統一感が出ます。









コメント