WordPressブログサイトのフォントの太さの設定について
WordPressブログサイトのフォントの太さの指定は、
- normal【font-weight:normal;】:標準の太さ
- bold【font-weight:bold;】:一般的な太字の太さ
- lighter【font-weight:lighter;】:親要素に指定された形式より一段階細くする
- bolder【font-weight:bolder;】 :親要素に指定された形式より一段階太くする
の記述で通常指定します。
その他にも
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
の数値で指定し、フォントの太さを9段間で設定することが出来ます。
通常フォントの場合は【font-weight:normal;】で設定し、これは数値【400】を指定した場合と同じになります。
また、強調フォントの場合は【font-weight:bold;】で設定し、これは数値【700】を指定した場合と同じになります。
これまで通常フォントを設定する多くの場合は【nomal】と【bold】を使ってきました。
オススメ font-weight:500;
ブログで内蔵フォント(游ゴシック体、ヒラギノ角ゴ、メイリオなど)を使用する場合、Google Fontsと違って若干薄く表示されてしまいます。
この薄く表示されたフォントを改善するために【font-weight:normal;】を使用せずに、1段階上げて【font-weight:500;】で設定するとフォントが見やすくなります。
それが今回の題目で有る「オススメ font-weight:500;」です。
実際に【font-weight:normal;】で設定されるとこのように表示されるのが、

【font-weight:500;】で設定すると若干くっきり感が出て読みやすくなります。

テーマCocoonでの「font-weight:500;」の設定方法
WordPressテーマ Cocoonでは、このフォントの太さを簡単に設定することが可能です。
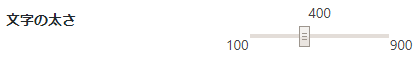
「Cocoon設定」→「Cocoon設定」の「全体」タブで、「文字の太さ」項目から設定することが可能です。
デフォルトは400となっているので、

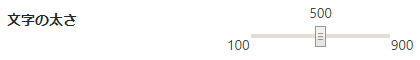
これをバーを右側に1段間スライドして「500」に設定すればOKです。

また、スタイルシート(style.css)で直接カスタマイズを行っている場合は、【font-weight:nomal;】を検索して【font-weight:500;】に置換します。
最後に
このブログの通常フォントは【font-weight:500;】に設定しています。
フォントの太さを一段感上げるだけで、かなり見やすくなり、ブログ全体に強調感が出るようになります。
これまでの使ってきたフォント設定【font-weight:nomal;】は使わず、今後は新たに【font-weight:500;】で設定する必要があります。









コメント