WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「番号付きリストの表示調整」のカスタマイズ についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)番号付きリスト
WordPressテーマ THE THOR(ザ・トール)の「番号付きリスト」については、過去2回カスタマイズを行いました。


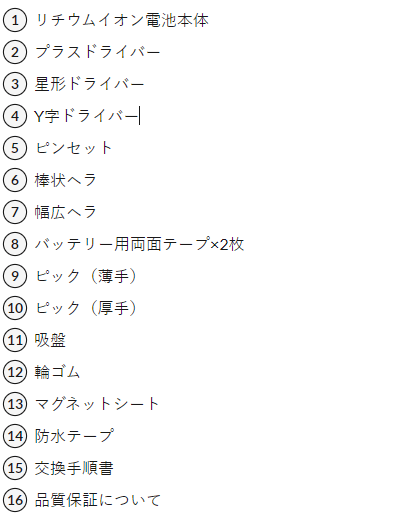
現在のPCで表示した場合の「番号付きリスト」のスタイルは、次の様になっています。

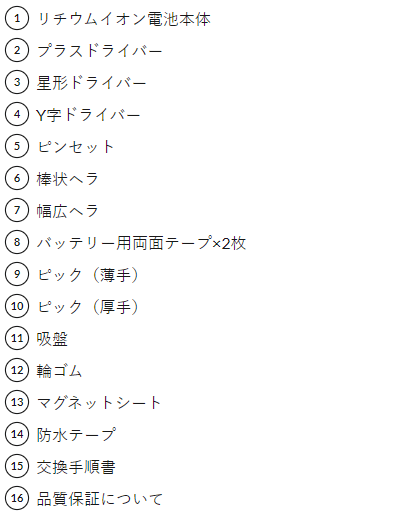
また、現在のスマートフォンで表示した場合の「番号付きリスト」のスタイルは、次の様になっています。

PCの「番号付きリスト」表示に関しては特に問題無いのですが、スマートフォンの「番号付きリスト」表示に関しては数字が下方向にズレています。
そこで今回、スマートフォンで表示した「番号付きリスト」を、ズレの無い表示となるためのカスタマイズについてまとめてみました。
番号付きリストの表示調整のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「番号付きリストの表示調整」のカスタマイズを行います。
カスタマイズ内容
「番号付きリストの表示調整」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズした「■番号付きリストカスタマイズ」に上書きします。
これまで「番号付きリストの表示調整」のカスタマイズを行っていない場合は、「スタイルシート(style-user.css)」を開き追記する形でOKです。
/************************************
** ■番号付きリストカスタマイズ
************************************/
.content ol li {
margin-left: 1.5rem; /*外側余白設定*/
padding-left: 3.0rem; /*内側余白設定*/
line-height: 2.2rem; /*行の高さ*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.content ol li:before {
line-height: 2.7rem; /*行の高さ*/
}
}
.content ol li::before { /*アイコン調整*/
top: 0; /*アイコン位置調整*/
transform: scale(1.1); /*アイコン拡大表示*/
}
.content ol>li:before {
counter-increment: number;
content: counter(number);
background: #f6f6f6;
border: 1px solid #999;
width: 2.2rem;
height: 2.2rem;
line-height: 2rem;
font-size: 1.3rem;
font-weight: 700;
text-align: center;
border-radius: 50%;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.content ol li:before {
top: 0; /*アイコン位置調整*/
transform: scale(1.0); /*アイコン拡大表示*/
}
.content ol>li:before {
counter-increment: number;
content: counter(number);
background: #f6f6f6;
border: 1px solid #999;
width: 2.2rem;
height: 2.2rem;
line-height: 1.9rem;
font-size: 1.3rem;
font-weight: 700;
text-align: center;
border-radius: 50%;
}
}
カスタマイズ後の番号付きリスト
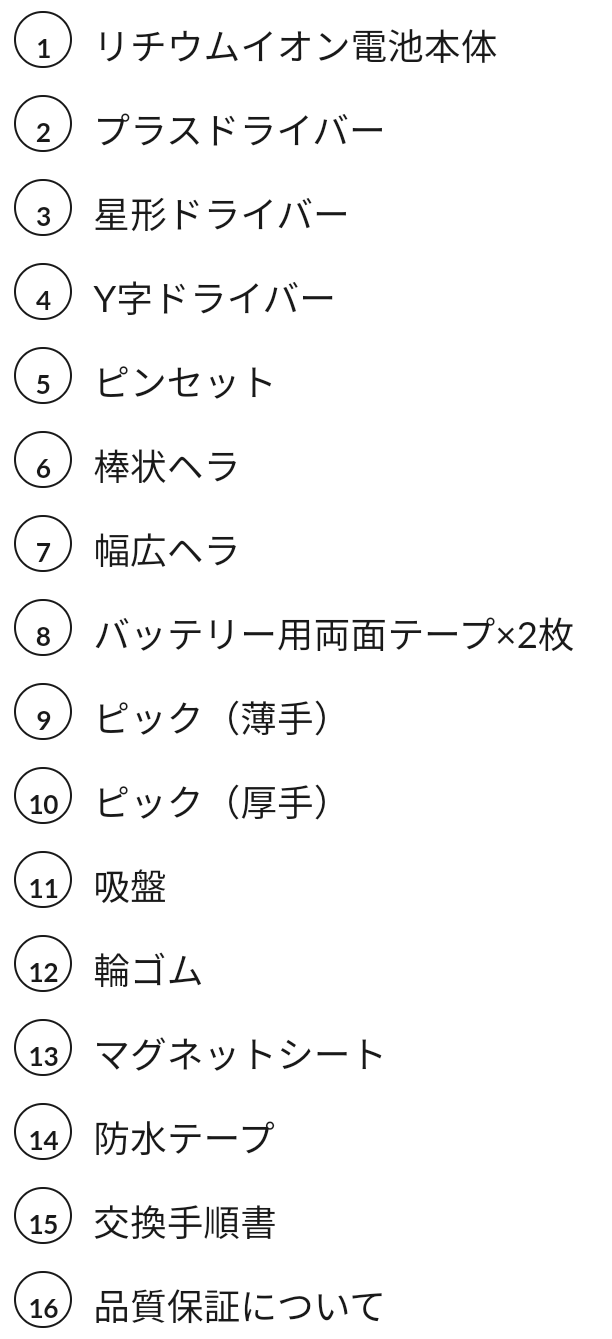
今回のカスタマイズによって、スマートフォンでの「番号付きリスト」のスタイルは、次の様になりました。

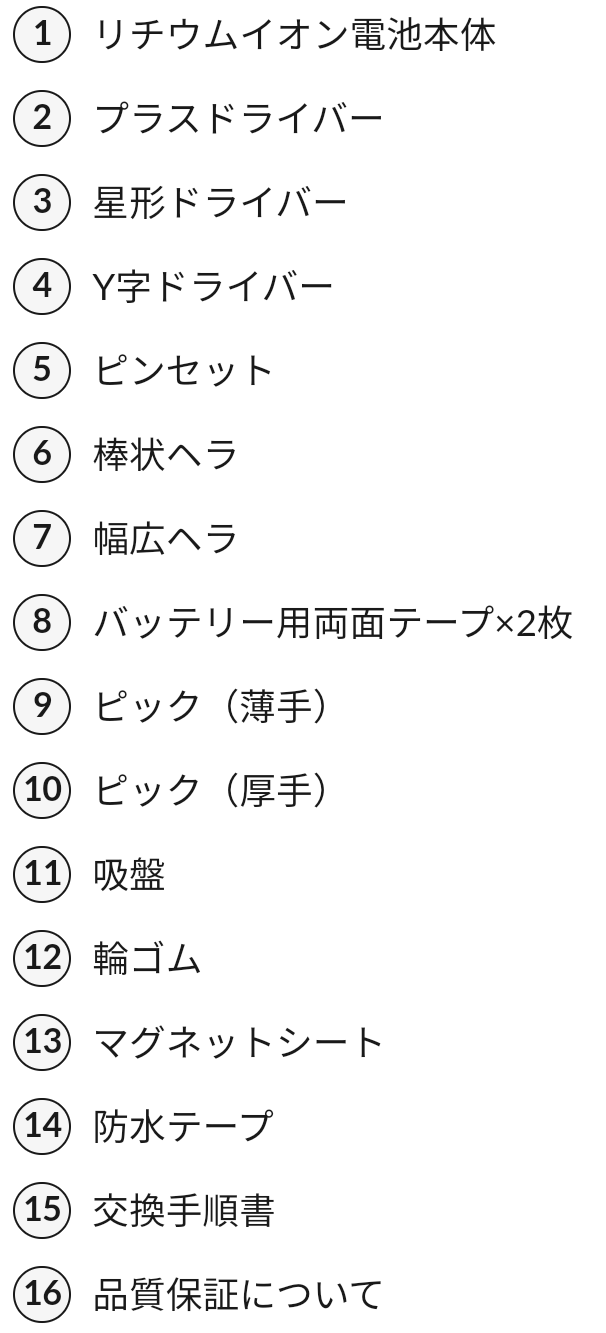
また、PCでの「番号付きリスト」のスタイルは、次の様になりました。

今回のカスタマイズでは、
- スマートフォンで表示した際の「番号付きリスト」のズレを修正
- 番号付きリストの丸数字に背景カラーを設定
- 番号付きリストの丸数値字の強調
を行いました。
最後に
「番号なしリスト」は良く使うのですが、「番号付きリスト」はあまり使うことがないので見落としていました。
ズレの修正と合わせて「番号付きリスト」の丸数字をより分かりやすいデザインとしてみました。
「番号なしリスト」に関しては、ズレも無く問題無いのでこのままで使用します。










コメント