WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonの「おすすめカード」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon おすすめカード
これまでMASAa.netにおいて、「おすすめカード」機能は使っていませんでした。
現在の「おすすめカード」のスタイルは、次の様になっています。
特に問題無い「おすすめカード」なのですが、もう少し自分なりのスタイルするためのカスタマイズを行いたいと思います。
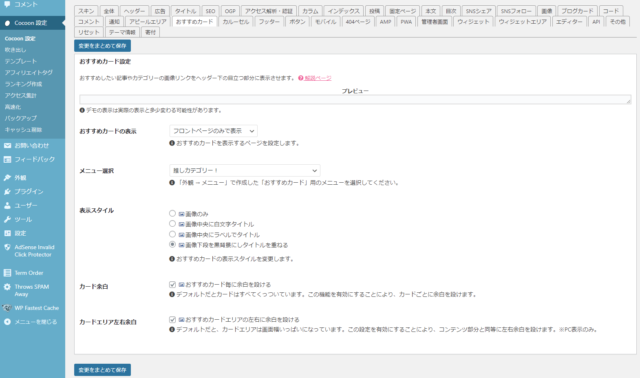
なお、WordPressテーマ Cocoonの「おすすめカード」の設定は以下のように行っています。
おすすめカードのカスタマイズ
WordPressテーマ Cocoonでの「おすすめカード」のカスタマイズを行います。
カスタマイズ内容
「おすすめカード」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を追記します。
/************************************
** ■おすすめカード カスタマイズ
************************************/
#recommended.recommended.cf.rcs-large-thumb-on.rcs-card-margin {
margin-top: 30px; /*上マージン*/
margin-bottom: -20px; /*下マージン*/
transform: scale(0.92); /縮小表示*/
}
.navi-entry-card-link.widget-entry-card-link.a-wrap {
border-radius: 6px; /*角丸コーナー*/
-webkit-box-shadow: 0 9px 7px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 9px 7px -6px #8d8c8c;
box-shadow: 0 9px 7px -6px #8d8c8c;
}
カスタマイズ後のおすすめカード
今回のカスタマイズによって、「おすすめカード」のスタイルは、次の様になりました。
今回のカスタマイズでは、
- 上下マージン調整
- アイキャッチ画像のコーナーを角丸設定
- 縮小化
- シャドー(影)設定
について行いました。
最後に
スタイル的には大きく変わっていませんが、存在感を少し抑えた「おすすめカード」のスタイルにしてみました。













コメント