WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「ウィジェット 検索」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ウィジェット 検索
現在のWordPressテーマ THE THOR(ザ・トール)での「ウィジェット 検索」のスタイルは、次の様になっています。

特に問題の無い「ウィジェット 検索」です。
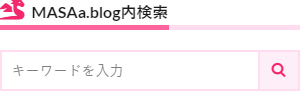
自分の場合、このように「ウィジェット 検索」のタイトルを【MASAa.blog内検索】として設定しています。
そこで「ウィジェット 検索」内の【キーワードを入力】文字列を【MASAa.blog内を検索】文字列に変更することで、わざわざタイトルを表示しなくても済みます。
と言うことで、今回「ウィジェット 検索」内の【キーワードを入力】文字列を変更するカスタマイズを行います。
ウィジェット 検索のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ウィジェット 検索」のカスタマイズを行います。
親テーマフォルダ「the-thor」内にあるファイル「searchform.php」を一旦自分のパソコン内に保存します。
ファイル「searchform.php」をエディタソフトで開き、【キーワードを入力】の文字列を見つけます。
この【キーワードを入力】の文字列を任意の文字列に変更し保存します。
参照:この場合【サイト内を検索】を【MASAa.net内を検索】に変更しています(このソースはコピーしないで下さい)。
<form class="widgetSearch__flex" method="get" action="<?php echo esc_url(home_url()); ?>" target="_top">
<input class="widgetSearch__input" type="text" maxlength="50" name="s" placeholder="ZMASAa.blog内を検索" value="<?php if( get_search_query() ){ echo get_search_query();} ?>">
<button class="widgetSearch__submit icon-search" type="submit" value="search"></button>
</form>
<?php if(get_option('fit_bsSearch_pickup1') || get_option('fit_bsSearch_pickup2') || get_option('fit_bsSearch_pickup3') || get_option('fit_bsSearch_pickup4') || get_option('fit_bsSearch_pickup5')): ?>
<ol class="widgetSearch__word">
<?php if(get_option('fit_bsSearch_pickup1')): ?>
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo get_option('fit_bsSearch_pickup1'); ?>"><?php echo get_option('fit_bsSearch_pickup1'); ?></a></li>
<?php endif; ?>
<?php if(get_option('fit_bsSearch_pickup2')): ?>
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo get_option('fit_bsSearch_pickup2'); ?>"><?php echo get_option('fit_bsSearch_pickup2'); ?></a></li>
<?php endif; ?>
<?php if(get_option('fit_bsSearch_pickup3')): ?>
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo get_option('fit_bsSearch_pickup3'); ?>"><?php echo get_option('fit_bsSearch_pickup3'); ?></a></li>
<?php endif; ?>
<?php if(get_option('fit_bsSearch_pickup4')): ?>
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo get_option('fit_bsSearch_pickup4'); ?>"><?php echo get_option('fit_bsSearch_pickup4'); ?></a></li>
<?php endif; ?>
<?php if(get_option('fit_bsSearch_pickup5')): ?>
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo get_option('fit_bsSearch_pickup5'); ?>"><?php echo get_option('fit_bsSearch_pickup5'); ?></a></li>
<?php endif; ?>
</ol>
<?php endif; ?>
次に保存したファイル「searchform.php」を、サーバーの子テーマフォルダ「the-thor-child」フォルダ内にアップロードします。
カスタマイズ後のウィジェット 検索
今回のカスタマイズによって、「ウィジェット 検索」のスタイルは次の様になりました。
![]()
今回は「ウィジェット 検索」内の文字列を変更しただけのカスタマイズです。
最後に
今回「ウィジェット 検索」内の文字列を変更したことで、タイトルを省くことができスッキリしました。










コメント