WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での2回目となる「ウィジェット プロフィール」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ウィジェット プロフィール
以前にもWordPressテーマ THE THOR(ザ・トール)の「ウィジェット プロフィール」についてはカスタマイズを行ってきました。

現在の「ウィジェット プロフィール」のスタイルは、下記の様になっています。

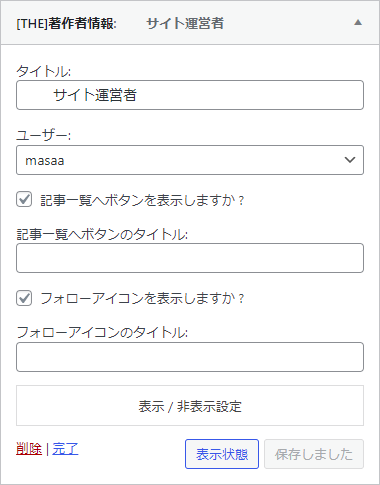
なお、「ウィジェット プロフィール」の設定は、次の様になっています。

現状特に問題の無い「ウィジェット プロフィール」なのですが、SNSアイコンの大きさなど気になる点をカスタマイズしてみたいと思います。
ウィジェット プロフィールのカスタマイズ2回目
WordPressテーマ THE THOR(ザ・トール)での3回目となる「ウィジェット プロフィール」のカスタマイズを行います。
カスタマイズ内容
2回目となる「ウィジェット プロフィール」カスタマイズの内容は下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「プロフィールカスタマイズ」に上書きします。
なお、これまで「ウィジェット プロフィール」のカスタマイズを行ったことが無い場合は、「スタイルシート(style-user.css)」に下記のカスタマイズ内容を追記します。
/************************************
** ■プロフィールカスタマイズ
************************************/
.widgetProfile__name { /*ネーム*/
margin-top:20px; /*上マージン調整*/
font-size: 20px; /*フォントサイズ*/
}
.widgetProfile__text {
word-break: break-all; /*表示範囲に合わせて改行*/
text-decoration: underline dotted #333; /*アンダーライン*/
font-weight: 700; /*タイトル フォント太さ*/
font-size:14px; /*フォントサイズ*/
margin:20px auto 14px; /*マージン調整*/
}
.widgetProfile__group { /*役職 / 所属*/
display: none; /*非表示*/
}
.widgetProfile .btn__link.btn__link-secondary { /*記事一覧ボタン*/
padding: 2px 25px 0 15px!important; /*間隔調整*/
margin-bottom: 15px; /*下マージン*/
transition: all 0.6s ease; /*エフェクト処理*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widgetProfile .btn__link.btn__link-secondary { /*記事一覧ボタン*/
padding: 7px 25px 5px 15px!important; /*間隔調整*/
}
}
.widgetProfile .btn__link.btn__link-secondary:hover { /*記事一覧ボタン ホバー時*/
color: #f32469!important; /*文字色*/
font-weight:900!important; /*フォント太さ*/
box-shadow: none; /*枠無し*/
transform: none; /*浮かさない*/
transition: all 0.6s ease; /*エフェクト処理*/
}
.widgetProfile__snsTitle { /*フォローアイコンのタイトル*/
display: none; /*非表示*/
}
.widgetProfile__sns { /*フォローアイコン*/
margin-top: 0px; /*上マージン無し*/
padding: 10px 17.5px 0; /*間隔調整*/
background-color: transparent!important; /*背景白*/
}
.widgetProfile__snsItem { /*Twitter/Instagramアイコン*/
margin-right: 12px; /*右マージン*/
margin-left: 12px; /*左マージン*/
transform: scale(1.3); /*拡大表示*/
}
.widgetProfile__snsLink.icon-twitter { /*Twitterアイコン*/
color: #1DA1F2; /*アイコンカラー*/
font-size: 16px; /*フォントサイズ*/
}
.widgetProfile__snsLink.icon-instagram { /*Instagramアイコン*/
color: #904AC6; /*アイコンカラー*/
font-size: 16px; /*フォントサイズ*/
}
.widgetProfile__snsLink.icon-youtube { /*YouTubeアイコン*/
color: #CD201F; /*アイコンカラー*/
font-size: 16px; /*フォントサイズ*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widgetProfile__snsLink.icon-twitter { /*Twitterアイコン*/
color: #1DA1F2; /*アイコンカラー*/
font-size: 22px; /*フォントサイズ*/
padding-top: 3px; /*上間隔調整*/
}
.widgetProfile__snsLink.icon-instagram { /*Instagramアイコン*/
color: #904AC6; /*アイコンカラー*/
font-size: 22px; /*フォントサイズ*/
padding-top: 3px; /*上間隔調整*/
}
.widgetProfile__snsLink.icon-youtube { /*YouTubeアイコン*/
color: #CD201F; /*アイコンカラー*/
font-size: 22px; /*フォントサイズ*/
padding-top: 3px; /*上間隔調整*/
}
}
カスタマイズ後のウィジェット プロフィール
今回のカスタマイズによって、「ウィジェット プロフィール」のスタイルは、次の様になりました。

今回のカスタマイズでは、
- ネームのフォント調整
- 記事一覧ボタンの間隔調整
- SNSフォローアイコンの背景を非表示
- SNSフォローアイコンのサイズ拡大と間隔調整
の4点について行いました。
最後に
これまでTwitterとInstagramの2つしかないSNSフォローアイコンですが、その割にはサイズが小さいのが気になっていました。
今回そのSNSフォローアイコンを大きくしたことで少しでもクリック率が上がればと思います。
また、記事一覧ボタンも需要があるかどうか疑問なところなので、逆に小さくしてみました。









コメント