WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)で「メインエリアでのウィジェットのタイトル」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) メインエリアでのウィジェットのタイトル
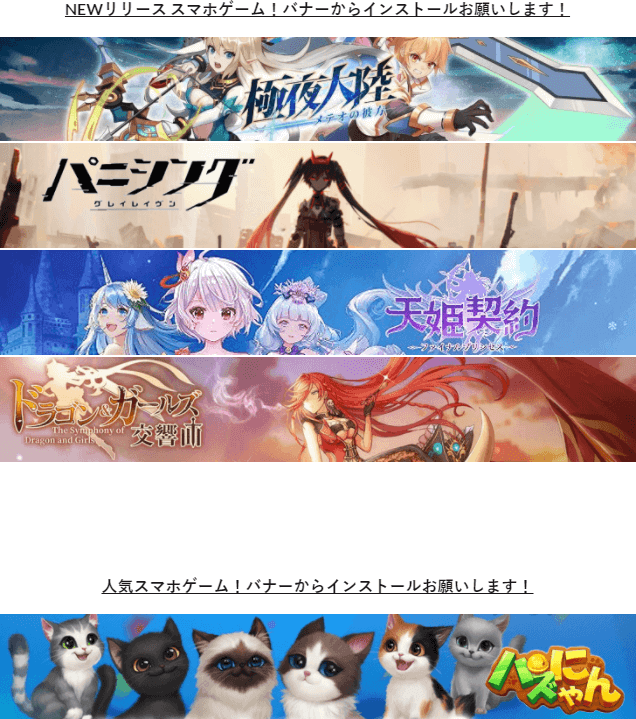
現在のWordPressテーマ THE THOR(ザ・トール)で「メインエリアでのウィジェットのタイトル」のスタイルは、次の様になっています。

メインエリアに【ZMASAa.blog おすすめカテゴリー】【ZMASAa.blog 注目ワード】を設置した際に、現在の「メインエリアでのウィジェットのタイトル」のスタイルになってしまったようです。
今回は「メインエリアでのウィジェットのタイトル」をサイトデザインにあったスタイルにカスタマイズしたいと思います。
メインエリアでのウィジェットのタイトル カスタマイズ
「メインエリアでのウィジェットのタイトル」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
なお、既に「メインエリアでのウィジェットのタイトル」についてカスタマイズを行っている場合は、そのカスタマイズ箇所に上書きする必要があります。
/************************************
** ■メインエリア ウィジェットタイトル設定
************************************/
.l-main .widget-main .heading.heading-widget {
margin-bottom: 4px;
position: relative;
background:linear-gradient(160deg, #fe619a, #fe619a, #ffddee); /*タイトル背景カラー*/
padding-left: 24px; /*左内側余白設定*/
}
.l-main .widget-main .heading.heading-widget::after {
position: absolute;
top: 0.4em;
left: 0.6em;
content: '';
width: 6px;
height: -webkit-calc(100% - 0.8em);
height: calc(100% - 0.8em);
background-color: #fff;
border-radius: 6px;
}
左端の縦ラインを点滅させたい場合は下記の処理を追加します。
.l-main .widget-main .heading.heading-widget::after { /*メインエリアのウィジェットタイトル*/
animation:blink 1.8s ease-in-out infinite alternate!important; /*アニメーション点滅間隔1.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後のメインエリアでのウィジェットのタイトル
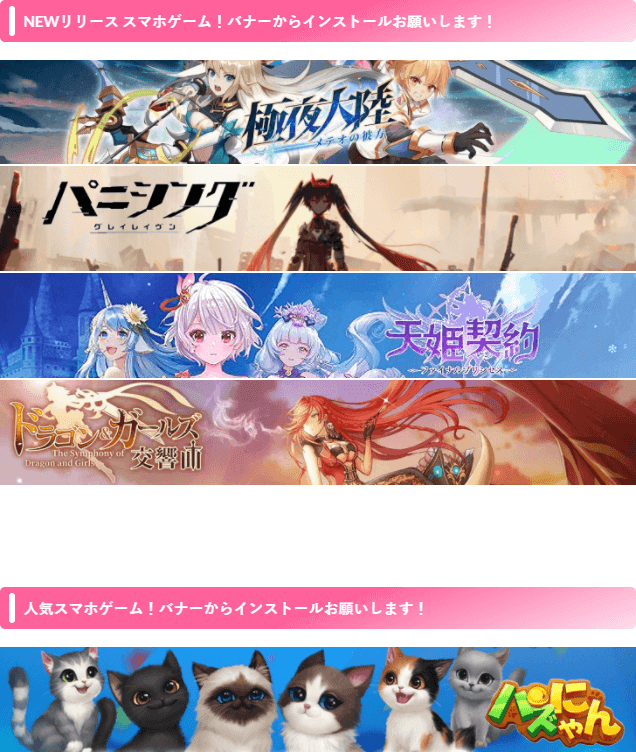
今回のカスタマイズによって、「メインエリアでのウィジェットのタイトル」のスタイルは次の様になりました。

今回の「メインエリアでのウィジェットのタイトル」のカスタマイズでは、
- サイトカラーを採用したタイトル
- タイトルのグラデーション化
- タイトルの左端に縦ライン(点滅)設置
について行いました。
最後に
メインエリアでのウィジェット採用は広告表示ぐらいなので、すっかり「メインエリアでのウィジェットのタイトル」を見落としていました。
これで対象存在感のある「メインエリアでのウィジェットのタイトル」になったと思います。









コメント