WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト

MASAa.blog│パズドラ好きのmasaaが情報発信する1st WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「TAGラベル」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) TAGラベル
前回「CATEGORYラベル」のカスタマイズを行いました。

【THE THOR】CATEGORY(カテゴリー)ラベルのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)で「CATEGORYラベル」カスタマイズについてまとめてみました。今回のカスタマイズでは「CATEGORYラベル」を一旦削除し、改めてアイコンとラベルを表示設定させてみました。
今回は同様に「TAGラベル」に対して見直していきます。
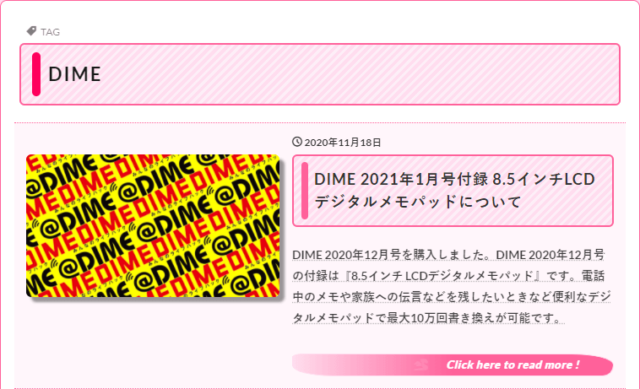
現在のWordPressテーマ THE THOR(ザ・トール)での「TAG検索」のスタイルは、次の様になっています。

このカテゴリタイトルの上に小さく表示されている「TAGラベル」が気になってしまいました。
今回は「TAG検索」の「TAGラベル」に対し、もう少し目立つようにして英語表記から日本語表記に変更するカスタマイズを行いたいと思います。
TAGラベル カスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「TAGラベル」のカスタマイズを行います。
カスタマイズ内容
「TAGラベル」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■TAG(タグ)ラベルのカスタマイズ
************************************/
.archiveHead__contents .archiveHead__subtitle { /*既存タグラベル処理*/
font-size:0; /*ラベルクリア*/
}
.archiveHead__contents .archiveHead__subtitle .icon-tag::before { /*タグラベル先頭アイコン変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f02b"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 18px;
font-weight: 900;
}
.archiveHead__contents .archiveHead__subtitle .icon-tag::after { /*タグラベルに変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A0BFB01CD22D509C";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
カスタマイズ後のTAGラベル
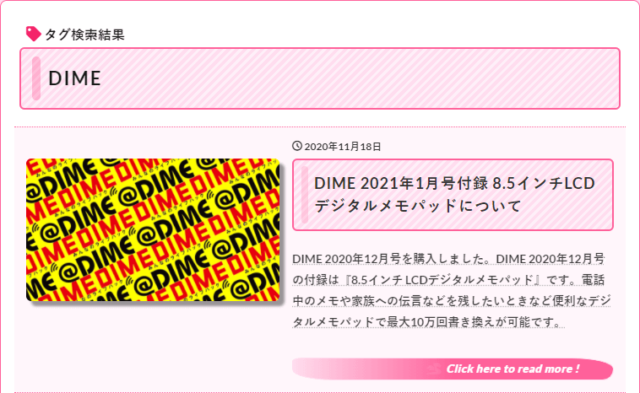
今回のカスタマイズによって、「TAGラベル」のスタイルは次の様になりました。

今回のカスタマイズでは、
- アイコンをFont Awesomeに変更
- 英語から日本語表記に変更
- フォントサイズをアップ
の3点について行いました。
なお、WordPressテーマ THE THOR(ザ・トール)はFont Awesomeに対応していないので、手動でFont Awesomeに対応しておく必要があります。
最後に
前回のカテゴリー検索同様タグ検索がどれぐらい使われているか不明ですが、タグ検索を使った場合今何を行っているかが分かりやすくなったと思います。








コメント