WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

WordPressテーマ THE THOR(ザ・トール)の「ウイジェット 人気記事ランキングのタイトル」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ウイジェット 人気記事ランキングのタイトル
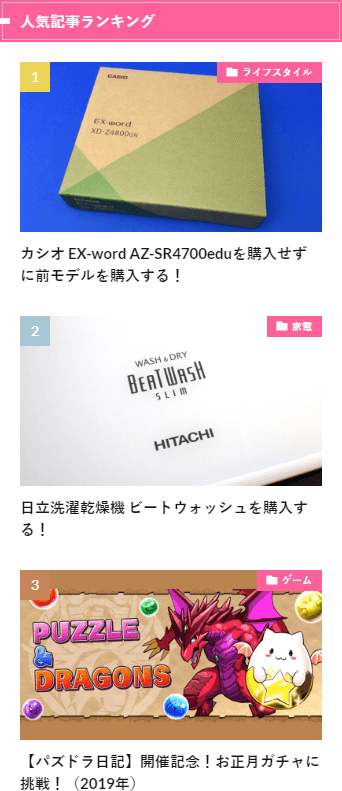
WordPressテーマ THE THOR(ザ・トール)の「ウイジェット 人気記事ランキングのタイトル」の表示は次の様になっています。

特に問題無いのですが、若干「ウイジェット 人気記事ランキングのタイトル」のフォントサイズが気になるところです。
と言う事で、この点について改善するカスタマイズを行ってみました。
ウイジェット 人気記事ランキングのタイトルのカスタマイズ
「ウイジェット 人気記事ランキングのタイトル」のカスタマイズを行います。
カスタマイズ内容
「ウイジェット 人気記事ランキングのタイトル」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■ウイジェット 人気記事ランキングのタイトルカスタマイズ
************************************/
.widgetArchive__item.widgetArchive__item-rank .heading a {
font-size: 16px; /*フォントサイズ*/
}
@media only screen and (max-width: 768px) { /*iPad表示対応*/
.widgetArchive__item.widgetArchive__item-rank .heading a {
font-size: 14px; /*フォントサイズ*/
}
}
カスタマイズ後のウイジェット 人気記事ランキングのタイトル
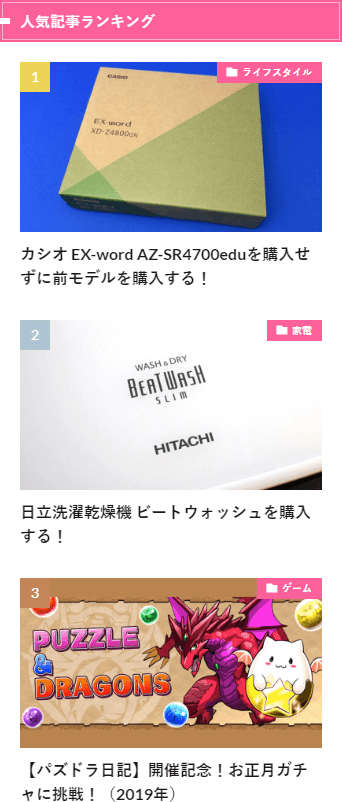
今回の「ウイジェット 人気記事ランキングのタイトル」のカスタマイズによって、「ウイジェット 人気記事ランキングのタイトル」の表示は次の様になりました。

今回の「ウイジェット 人気記事ランキングのタイトル」のカスタマイズで、「ウイジェット 人気記事ランキングのタイトル」のフォントサイズを少しだけ大きくしてみました。
iPadを縦表示にした場合のフォントサイズ調整
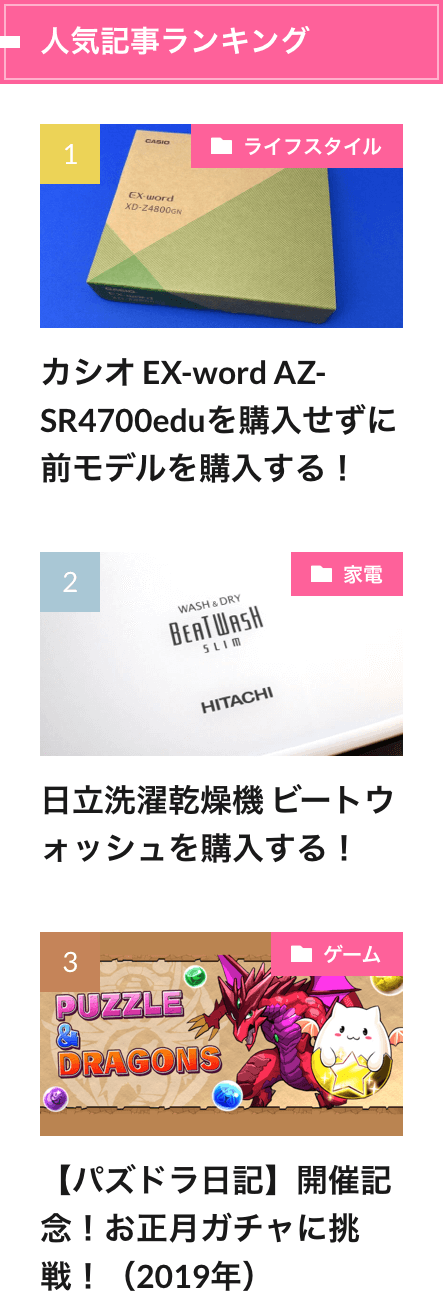
我が家のiPad Air 2で確認すると縦表示の場合は、逆にフォントサイズが大きくなってしまうのが気になります。
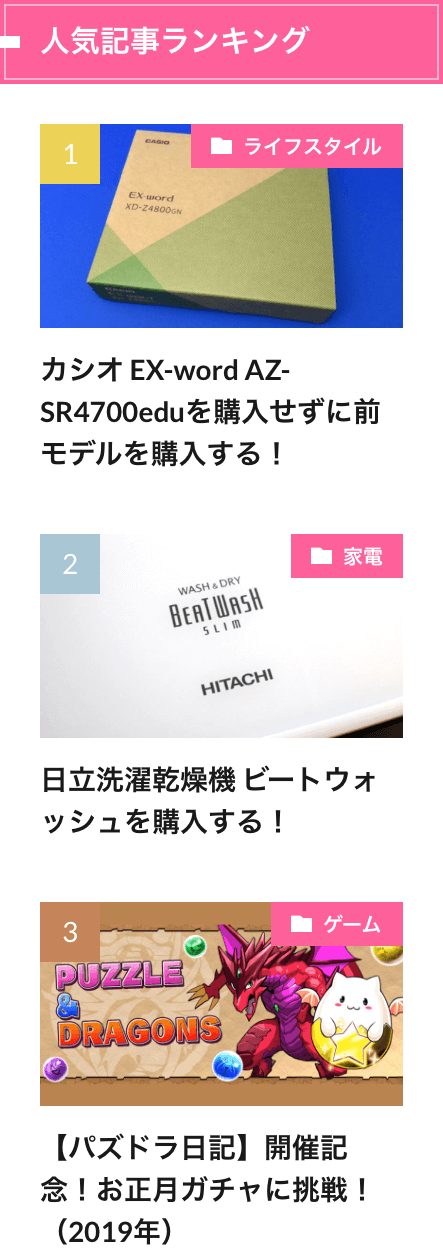
そこで、iPadを縦表示にした場合は、フォントサイズを心持ち小さくしてみました。
この部分が必要無い場合は、上記カスタマイズ内容の
@media only screen and (max-width: 768px) { /*iPad表示対応*/
.widgetArchive__item.widgetArchive__item-rank .heading a {
font-size: 14px; /*フォントサイズ*/
}
}
の箇所を削除すればOKです。


最後に
今回は特にカスタマイズしてもしなくても良いレベルですが、気になるところはどうしても気になってしまうので、小さい部分についても色々と改善していきたいと思います。










コメント