カテゴリーラベルとタグラベル
WordPressテーマ Cocoonの「カテゴリーラベル」と「タグラベル」のカスタマイズについてまとめてみました。
テーマCocoonのカテゴリーラベルとタグラベル
WordPressテーマ Cocoonで使われている「カテゴリーラベル」と「タグラベル」は、次の様になっています。

非常にシンプルな「カテゴリーラベル」と「タグラベル」のデザインなので、これをもう少し丸みを帯びたデザインにしたいと思います。
カテゴリーラベルとタグラベルのカスタマイズ
今回のカスタマイズ内容は、「カテゴリーラベル」と「タグラベル」のデザインを、少し丸みを帯びたデザインにカスタマイズします。
カスタマイズ内容
「カテゴリーラベル」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ●カテゴリーラベルのカスタマイズ
************************************/
.cat-link{ /*カテゴリーラベル*/
text-decoration: none; /*テキスト初期化*/
color: #fff; /*フォントカラー*/
font-size: 12px; /*フォントサイズ*/
background-color: #fe619a; /*背景色*/
display: inline-block; /*横並びで上下左右空白有り*/
margin-right: 5px; /*内側右余白*/
padding: 2px 6px 0px 6px; /*外側余白*/
border-radius: 9px 3px; /*カテゴリ背景デザイン*/
border: 0px; /*枠線無し*/
word-break: break-all; /*テキストの途中で改行させない*/
}
.cat-link:hover{ /*カテゴリーラベル マウスホバー時*/
transition: all 0.8s ease; /*アニメーション*/
opacity: 0.6; /*不透明度*/
color: #fff; /*フォントカラー*/
background-color: #fe619a; /*背景色*/
}
「タグラベル」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ●タグラベルのカスタマイズ
************************************/
.tag-link{ /*タグラベル*/
text-decoration: none; /*テキスト初期化*/
color: #fff; /*フォントカラー*/
font-size: 12px; /*フォントサイズ*/
background-color: #fe619a; /*背景色*/
display: inline-block; /*横並びで上下左右空白有り*/
margin-right: 5px; /*内側右余白*/
padding: 2px 6px 0px 6px; /*外側余白*/
border-radius: 9px 3px; /*カテゴリ背景デザイン*/
border: 0px; /*枠線無し*/
word-break: break-all; /*テキストの途中で改行させない*/
}
.tag-link:hover{ /*タグラベル マウスホバー時*/
transition: all 0.8s ease; /*アニメーション*/
opacity: 0.6; /*不透明度*/
color: #fff; /*フォントカラー*/
background-color: #fe619a; /*背景色*/
}
カスタマイズ後のカテゴリーラベルとタグラベル
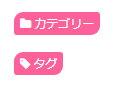
今回のカスタマイズによって、WordPressテーマ Cocoonで使われている「カテゴリーラベル」と「タグラベル」は、次のようになりました。

一般に多くのサイトで使われているラベルデザインです。
WordPressテーマ Cocoonの「カテゴリーラベル」と「タグラベル」ではそれぞれ違うカラーが設定されていましたが、今回は「カテゴリーラベル」「タグラベル」共に同じデザイン・カラーにしました。
これは好みに合わせて変更すると良いと思います。
自分の場合は、サイトに合わせて背景色にピンク、文字色に白の2色を使いました。
最後に
今回の「カテゴリーラベル」と「タグラベル」のカスタマイズによって、サイトにあったデザイン・カラーになりました。
また、丸みを帯びたデザインにしたことで、小さいながら目立つラベルです。
今のところ自分のサイトでは「タグラベル」は使っていませんが、「カテゴリーラベル」は重要な表示なのでカスタマイズは是非行うべきでしょう。








コメント