WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事 スタイル」のカスタマイズ 3回目についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カテゴリ最新記事
これまで「カテゴリ最新記事」に関するカスタマイズは、4回実施しました。
1回目は「カテゴリ最新記事」のスタイルを小変更に関するカスタマイズです。

2回目は「カテゴリ最新記事」の表示位置変更に関するカスタマイズです。

3回目は「カテゴリ最新記事」にNEWマークアイコン表示に関するカスタマイズです。

4回目は「カテゴリ最新記事」のスタイルを変更するカスタマイズです。

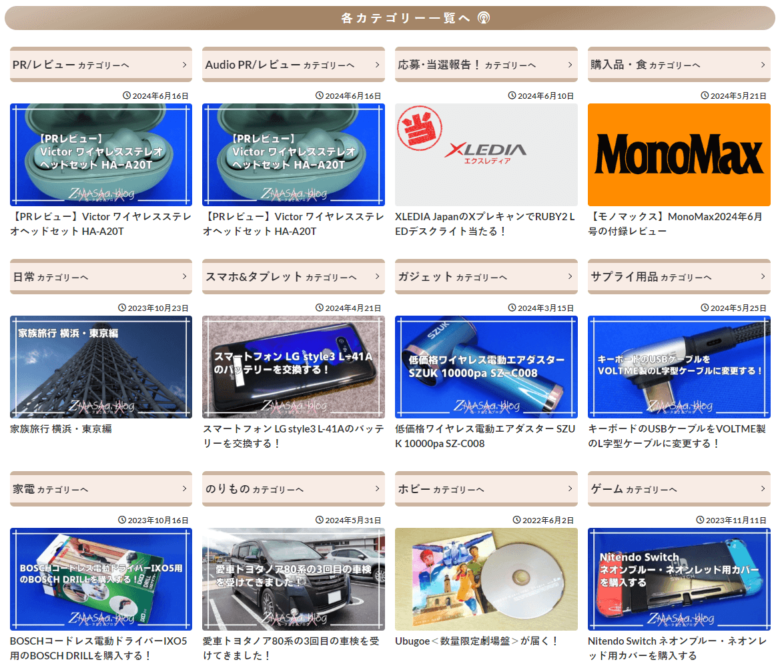
現在の「カテゴリ 最新記事」のスタイルは、次のようになっています。
「カテゴリ 最新記事」のスタイルに関しては満足できず、日々ちょこちょことカスタマイズしてきたのですが、ようやく納得できるスタイルが完成したので記事としてまとめてみました。
今回のエントリー記事では、カテゴリ最新記事のスタイルを更にサイトデザインに溶け込むようにするカスタマイズについてまとめてみました。
カテゴリ最新記事 スタイルのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事のスタイル」のカスタマイズ 3回目を行います。
カスタマイズ内容
「カテゴリ最新記事のスタイル」のカスタマイズ 3回目の内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容をこれまでカスタマイズした「■カテゴリ最新記事 カスタマイズ」部分に上書きします。
これまで「カテゴリ最新記事」のカスタマイズを行っていない場合には追記する形でOKです。
/************************************
** ■カテゴリーと最新記事 カスタマイズ
************************************/
.categoryBox {
margin-top: 0;
margin-bottom: 0;
padding-top: 30px;
padding-bottom: 0;
background-color: #FFFDFC!important;
}
.categoryBox .container {
border-radius: 6px; /*角丸コーナー*/
padding-top: 10px;
margin-bottom: 0;
}
.categoryBox__list {
padding-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
margin-left: -7.5px;
transform: scale(0.95, 0.95); /*カテゴリー+最新記事全体表示縮小*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__list {
padding-right: 15px;
transform: scale(1.0, 1.0); /*カテゴリー+最新記事全体表示縮小*/
}
}
.categoryBox .heading.heading-main.u-bold {
margin-bottom: 10px;
font-size: 18px;
font-weight: 700; /*フォント強調*/
color: #fff; /*#663300;*/
text-align: center; /*文字中央位置指定*/
padding: 4px 0 4px 20px;
letter-spacing: 4px; /*文字間隔*/
border-radius: 18px;
background:linear-gradient(160deg, rgba(102,51,0,0.3), rgba(102,51,0,0.6), rgba(102,51,0,0.6), rgba(102,51,0,0.3)); /*タイトル背景カラー*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox .heading.heading-main.u-bold {
letter-spacing: 2px; /*文字間隔*/
font-size: 16px;
padding-left: 40px;
}
}
.categoryBox .heading.heading-main {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
.categoryBox .heading.heading-main.u-bold::before {
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\30AB\30C6\30B4\30EA\30FC\ff0b\f1ea\6700\65B0\8A18\4E8B"; /*カテゴリー+最新記事*/
}
.categoryBox{
background:rgba(0,0,0,0);
}
.categoryBox__item {
margin-bottom: 10px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__item {
margin-bottom: 0;
}
}
.categoryBox__item .eyecatch {
border-radius: 0px; /*角丸コーナー*/
opacity: 0.9; /*不透明度*/
background-color: #000;
box-shadow: 0 0 4px #eaeaea;
}
.categoryBox__title {
color: #333!important;
font-size: 1.5rem;
background: #F8ECE5; /*タイトル背景カラー*/
padding-left: 4px;
transition-duration: 0.6s; /*アニメーション*/
border-top: 6px solid rgba(102,51,0,0.5); /*上ライン*/
border-bottom: 6px solid rgba(102,51,0,0.5);; /*下ライン*/
border-radius: 6px; /*角丸コーナー*/
margin-bottom: 12px;
text-align: center; /*文字中央位置指定*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__title {
padding-left: 2px;
font-size: 1.2rem; /*フォントサイズ*/
}
}
@media only screen and (max-width: 410px) { /*iPhone8縦表示対応*/
.categoryBox__title {
padding-left: 2px;
font-size: 1.1rem; /*フォントサイズ*/
}
}
.categoryBox__title:hover {
background: #F3DBCC; /*タイトル背景カラー*/
transition-duration: 0.6s; /*アニメーション*/
border-top: 6px solid #663300; /*上ライン*/
border-bottom: 6px solid #663300; /*下ライン*/
}
.categoryBox__title a {
color: #444;
}
.categoryBox__title a:hover {
color: #000!important;
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox__titleLink {
padding: 8px 0;
}
.categoryBox__titleLink::after {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\00A0\30AB\30C6\30B4\30EA\30FC\3078"; /* カテゴリーへ*/
font-size: 1.2rem;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__titleLink::after {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\00A0\30AB\30C6\30B4\30EA\30FC\3078"; /* カテゴリーへ*/
font-size: 0.7rem;
}
}
@media only screen and (max-width: 393px) { /*iPhone8縦表示対応*/
.categoryBox__titleLink::after {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\00A0\30AB\30C6\30B4\30EA\30FC"\3078"; /* カテゴリーへ*/
font-size: 0.5rem;
}
}
.l-headerBottom .wider {
box-shadow: none;
}
.categoryBox .eyecatch {
margin-bottom: 4px;
}
.categoryBox .eyecatch__link.eyecatch__link-none img {
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox .eyecatch__link.eyecatch__link-none img:hover {
transition-duration: 0.6s; /*アニメーション*/
opacity: 0.7; /*不透明度*/
}
.categoryBox__contents {
background: rgba(248, 236, 229, 0.4);
}
.categoryBox__contents a {
color: #666; /*フォントカラー*/
font-size: 14px;
transition-duration: 0.6s; /*アニメーション*/
word-break: break-all; /*表示範囲に合わせて改行*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__contents a {
font-size: 11px;
}
}
.categoryBox__contents a:hover {
color: #bf0042!important;
transition-duration: 0.6s; /*アニメーション*/
background: rgba(248, 236, 229, 1);
}
.categoryBox__contents .dateList {
margin-top: 10px;
margin-bottom: 2px;
text-align: right;
}
.categoryBox__contents .dateList__item.icon-clock {
font-size: 12px; /*フォントサイズ 12px 2カ所*/
color: #BF0042; /*フォントカラー*/
font-weight: 700; /*フォント強調*/
}
.categoryBox__contents .dateList__item.icon-clock::before {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\3000\6700\65b0\8a18\4e8b\63b2\8f09\65e5\003a"; /* 最新記事掲載日: */
font-size: 12px; /*フォントサイズ 2カ所*/
color: #333; /*フォントカラー*/
font-weight: 700; /*フォント強調*/
}
.categoryBox__contents .dateList__item.icon-clock::after {
color:#333; /*文字色*/
font-weight: 400; /*フォント太さ*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\0020\f073"; /*calendar-artアイコン*/
}
@media only screen and (max-width: 393px) { /*iPhone8縦表示で非表示・Android縦表示(2432x1080)で表示*/
.categoryBox__contents .dateList__item.icon-clock::after {
display: none;
}
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__contents .dateList__item.icon-clock,
.categoryBox__contents .dateList__item.icon-clock::before {
font-size: 9px!important;
}
}
.categoryBox .dateList__item {
color: rgba(0,0,0,1);
}
.heading.heading-archive a:before, /*【アイコン 最新記事へ アイコン】*/
.categoryBox__titleLink::after, /*カテゴリーと最新記事の【カテゴリーへ】*/
.categoryBox__title a::before { /*カテゴリーと最新記事のタイトルの【>】*/
animation:blinking 1.4s ease-in infinite alternate!important; /*アニメーション点滅間隔1.4秒設定*/
}
.heading.heading-archive a:hover::before, /*【アイコン 最新記事へ アイコン】*/
.categoryBox__title a:hover::after, /*カテゴリ最新記事タイトル 【カテゴリーへ】のホバー時は点滅中止*/
.categoryBox__title a:hover::before, /*カテゴリ最新記事タイトル 【>】のホバー時は点滅中止*/
.categoryBox .heading.heading-archive a:hover { /*カテゴリ最新記事 ホバー時は点滅中止*/
animation:blinking 0s ease-in infinite alternate!important; /*アニメーション点滅間隔0秒設定*/
opacity: 1.0; /*不透明度*/
}
カスタマイズ後のカテゴリ最新記事
今回のカスタマイズによって、「カテゴリ 最新記事」のスタイルは次のようになりました。
今回の主なカスタマイズは、カテゴリ最新記事の全体縮小表示、アイキャッチ画像のリンク廃止、カテゴリーと最新記事のリンク明確化などを行いました。
なお、このカスタマイズでは、「Webアイコンフォント Font Awesome 5」を使用しています。

実際の「カテゴリ最新記事」の表示や動作については、ZMASAa.blogでご確認下さい。
最後に
今回のカスタマイズで、ようやく満足できる「カテゴリ最新記事」のスタイルになりました。
当面はこのスタイルの「カテゴリ最新記事」を使っていきます。





コメント