WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)で「Webアイコンフォント Font Awesome 5」を使う上での登録・設定方法についてまとめてみました。
Webアイコンフォント Font Awesome 5を使うために
これまでWordPressテーマ THE THOR(ザ・トール)で、「Webアイコンフォント Font Awesome 5」を色々と使ってきました。
そこで今回はWordPressテーマ THE THOR(ザ・トール)で、「Webアイコンフォント Font Awesome 5」を使う上での登録・設定方法について改めて最新版としてまとめてみました。
なお、「Font Awesome」サイトでアカウント登録して使う方法と、「Font Awesome」のプラグインの使う2種類の方法があります。
Webアイコンフォント Font Awesomeとは?
「Webアイコンフォント Font Awesome」とは、無料または有料で使えるWebアイコンフォントのサービスです。
現在の最新バージョンは「Font Awesome 5」となっています。
また、αリリース版として「Font Awesome 6」もリリースされています。
「Font Awesome 5」では、1,600種類以上のWebアイコンフォントが用意されており無料で使用することができます。
また、有料の「Proプラン」が用意されており、7,000種類以上のWebアイコンフォントを使用することができます。
有料の「Proプラン」は有料にて利用することが可能です。
取りあえず無料で使えるFreeプランで十分でしょう。
Webアイコンフォント Font Awesomeアカウント登録
最初に「Font Awesome」サイトでアカウントを登録していきます。
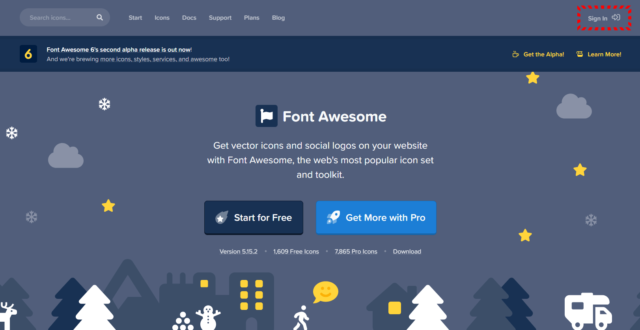
①「Font Awesome」のサイトにアクセスします。

②【Start for Free】をクリックします。
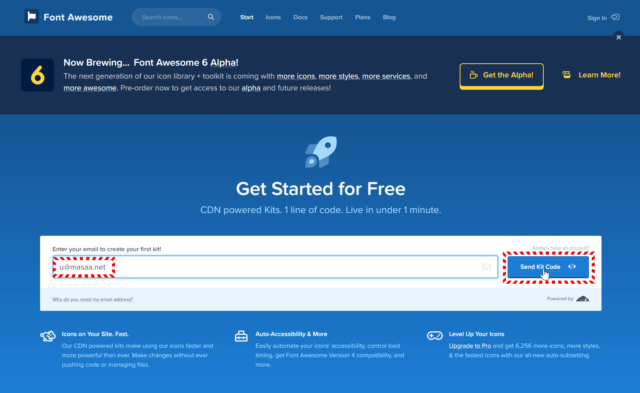
③メールアドレス入力ページに移動するので、メールアドレスを入力後【Send Kit Code </>】をクリックします。
④届いたメールを確認します。
メール内の【Click to Confirm Your Email Address + Set Things Up】をクリックします。
⑤パスワード設定ページが表示されるので、パスワードを入力します。
パスワードを入力後【Set Password & Continue】をクリックします。
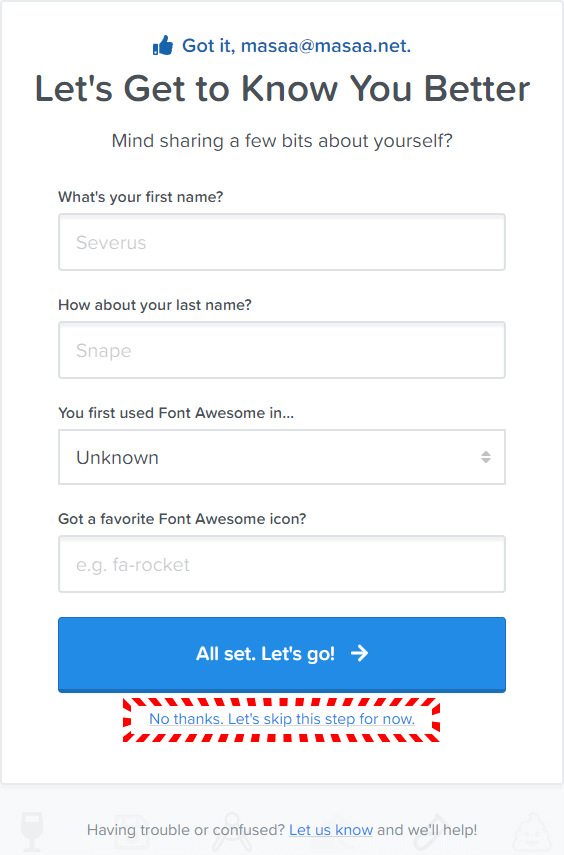
⑥アンケートのページに移動します。
ここは別に入力しなくてもいいので、一番下の【No thanks. Let's skip this step for now.】をクリックします。
以上で「Font Awesome」のアカウントが登録されました。
Kidコードの取得
次にWordPressテーマ THE THOR(ザ・トール)で使うKidコードを取得します。
①「Font Awesome」のサイトにアクセスします。

②右上の【Sign In】をクリックし、先ほど登録したパスワードを使ってサインインします。
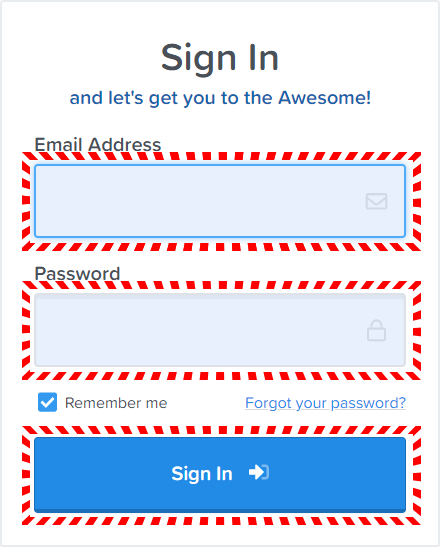
③メールアドレスとパスワードを入力し【Sign In】をクリックします。
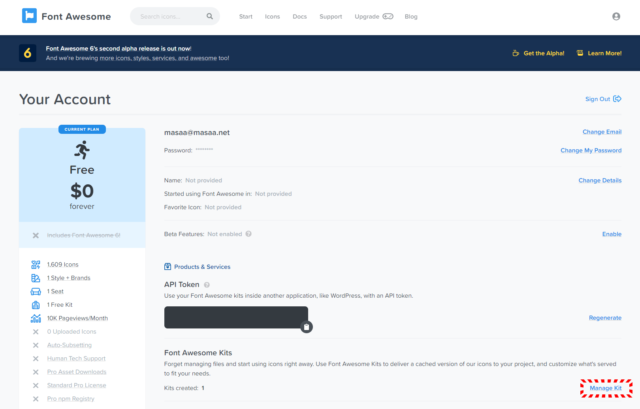
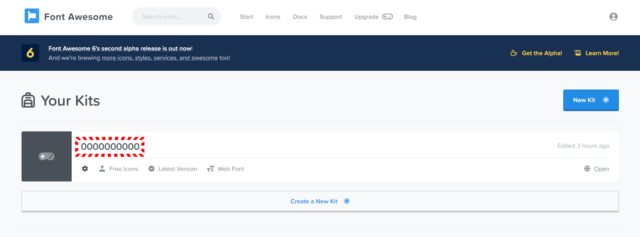
④アカウントページが表示されます(表示されない場合は【Account Details】を選択します)。
【Manage Kit】をクリックします。
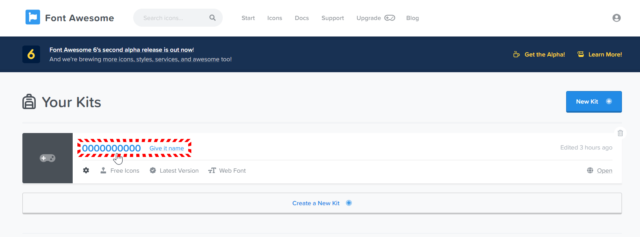
⑤10桁の数字の上にマウスカーソルをホバーします。
⑥ホバーするとブルーに文字が変わるのでクリックします。
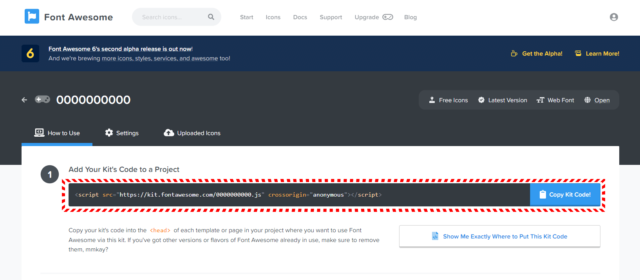
⑦【Copy Kit Code!】をクリックしてKitコードをコピーします。
WordPressテーマ THE THORでの設定
WordPressテーマ THE THORの[the-thor-child」フォルダの中にある「header.php」を開きます。
</head>の記述を探して、先ほどコピーしたKidコード(10桁の数字は自分のKidコード)
を</head>の上に貼り付けます。
これで「Webアイコンフォント Font Awesome」が使えるようになったのですが、アニメーションの一部が対応できないので続けて設定します。
ソース一番下にある </div>の記述を探して、
を</div>の上に貼り付けます。
Font Awesomeプラグイン
「Font Awesome」のプラグインを使って設定する方法もあります。
こちらは登録などの作業が必要ないので、プラグインをインストールするだけで「Webアイコンフォント Font Awesome」を使うことができます。
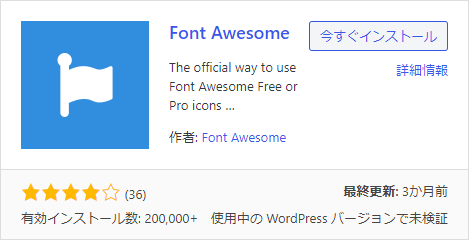
「Font Awesome」で検索して、プラグイン「Font Awesome」を探してインストールします。
プラグイン「Font Awesome」の設定は特に必要ありません。
これで「Webアイコンフォント Font Awesome」を使うことができます。
プラグインであることを気にしなければこちらの方が圧倒的に簡単です。
最後に
WordPressテーマ THE THOR(ザ・トール)で「Webアイコンフォント Font Awesome」を使わない場合は特に導入する必要はありません。
それでも「Webアイコンフォント Font Awesome」の無料で使えるWebアイコンフォントは魅力です。
サイトを見やすくするためにも「Webアイコンフォント Font Awesome」は導入したいところでしょう。























コメント
初めまして、こちらのサイトには大変お世話になっています。
色々とためになる情報に感謝しております。
今回問い合わせさせていただいたのは、初歩的な質問となり申し訳ありませんが、設定の際にどうしてもつまづいてしまい、ご連絡いたしました。
最新版Font Awesome 5を使う上での登録・設定方法のページで、
「WordPressテーマ THE THORの[the-thor-child」フォルダの中にある「header.php」を開きます。」とありますが、そのフォルダはどちらに存在しますでしょうか?
お手数ですがご教示いただけると助かります。
お忙しいところ恐縮ですが、よろしくお願いいたします。
初めまして
この度はMASAa.netにコメント頂きありがとうございます。
「header.php」ファイルについてですが、「style-user.css」のファイルが収められているフォルダと同じ「the-thor-child」のフォルダの中にあります。
その「the-thor-child」フォルダは、各種テーマが保存されている「themes」フォルダの中にあります。
こんにちは、早々にお返事いただき、メールでも詳しく補足くださって、ありがとうございました。
こちらのフォームで返信させていただいた際、エラーとなっておりましたので、再度ご報告させてください。前回の分が届いていましたらスルーしてください。
外観→テーマエディタ→右上あたりにある「編集するテーマを選択:THE THOR CHILD」を選びテーマファイル内を確認しましたところ、下記の文言とともに、3つのみしか出てきませんでした。
この子テーマは親テーマ THE THOR のテンプレートを引き継ぎます。
・スタイルシート
(style.css)
・テーマのための関数
(functions.php)
・style-user.css
確かに親テーマの方には、
編集するテーマを選択: THE THOR
テーマファイル
・スタイルシート
(style.css)
・テーマのための関数
(functions.php)
・adminフォルダー
・css
などのファイルに続いて「テーマヘッダー (header.php)」が存在しておりました。
あいにく「themes」フォルダは見つけられずで一旦断念していましました。
やはり初心者にはハードルが高すぎたようです。
せっかく教えていただいたのに申し訳ありません。
また理解できた頃に再挑戦したいと思います!
ご親切、ご丁寧に教えていただきありがとうございました。
こんにちは(・∀・)ノ
デフォルトでは子テーマに「header.php」のファイルは無いので、一旦親テーマのフォルダ(the-thor)の中に有る「header.php」を子テーマのフォルダ(the-thor-child)にコピーする必要があります。
詳しくはメールにて送らせて頂きましたので、メール内容をご確認願います。
こんばんは。
またまた沢山の情報を教えていただき、ありがとうございました。
第一歩としてFFFTPというものをPCに入れてみました。
THE THORとConoHaサーバーを利用していてFTPアカウントの作成すらしていなかった状況が浮き彫りになり・・・もう知らないことばかりでお恥ずかしい限りなんですが、設定などはこれから地道にやっていこうと思います。
本当に色々と丁寧に迅速に回答いただきまして、感激しております。
わたしが無知なせいで初めの趣旨からかなり回り道となりましたが、こちらのサイトで勇気を出してコメントさせていただいて本当に良かったです。
お忙しいなか、真摯にご対応いただきありがとうございました。
おはようございます。
このサイトが少しでもお役に立てて良かったです。
また何か不明点等ありましたらご連絡頂ければと思います。
今後ともMASAa.netをよろしくお願い致します(o_ _)o))