WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト

MASAa.blog│パズドラ好きのmasaaが情報発信する1st WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「YouTubeコンテンツの表示調整」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)YouTubeコンテンツ表示
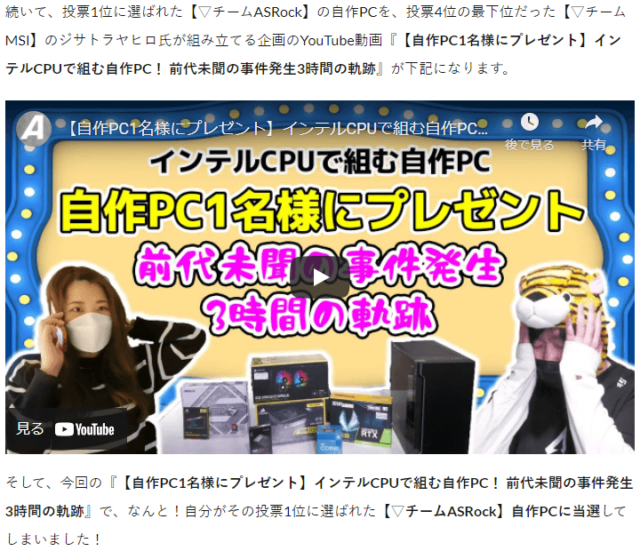
WordPressテーマ THE THOR(ザ・トール)でのYouTubeコンテンツの表示は、次の様になっています。
特に問題無い表示なのですが、自分的に上下の間隔をもう少し広げたいところです。
そこで、YouTubeコンテンツの表示に関するカスタマイズを行いたいと思います。
YouTubeコンテンツの表示調整のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「YouTubeコンテンツの表示調整」のカスタマイズを行います。
カスタマイズ内容
「YouTubeコンテンツの表示調整」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■YouTubeコンテンツ表示調整
************************************/
.content .youtube {
margin: 2.4rem auto 2.4rem; /*マージン調整*/
}
カスタマイズ後のYouTubeコンテンツ表示
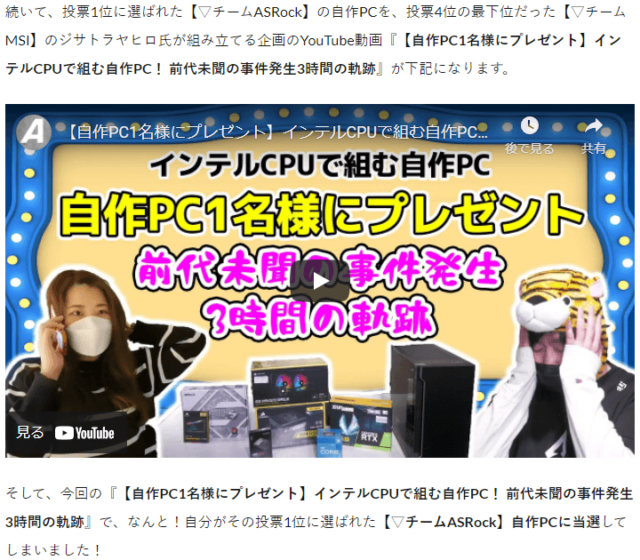
今回のカスタマイズによって、YouTubeコンテンツ表示は、次の様になりました。
今回のカスタマイズでは、YouTubeコンテンツの表示に対して上下マージンの調整を行っただけのものです。
最後に
今回のYouTubeコンテンツの表示に限らず、記事中の行間、見出し、画像表示、ブログカードなどの上下間隔の設定は、広すぎても狭すぎても駄目で、如何に見やすくさせる必要が有り難しいところです。










コメント