WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「ブログカード内のファビコンとサイトURLを上に移設する」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon ブログカード
WordPressテーマ Cocoonの「ブログカード」に関するカスタマイズについては、過去3回行ってきました。



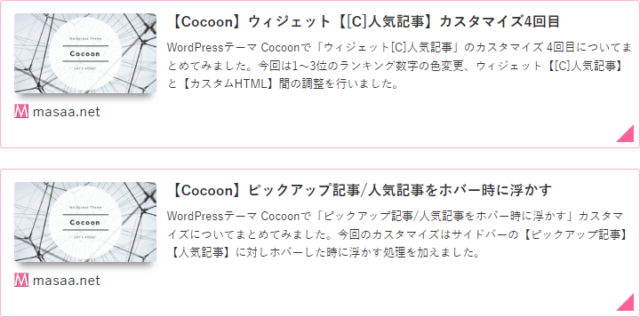
現在の「ブログカード」のスタイルは、次の様になっています。
前回の「ブログカードにワンポイント表示追加のカスタマイズ」において気になる点がありました。
それは、「ブログカード」内のアイキャッチ画像下に、ファビコンとサイトURLが表示されている点です。
このファビコンとサイトURLですが、自分的にはアイキャッチ画像上に表示してくれた方がバランスが良く感じます。
そこで、「ブログカード」内のアイキャッチ画像下のファビコンとサイトURLを、アイキャッチ画像上に移設させたいと思います。
ブログカード内のファビコンとサイトURLを上に移設するカスタマイズ
WordPressテーマ Cocoonでの「ブログカード内のファビコンとサイトURLを上に移設する」カスタマイズを行います。
カスタマイズ内容
「ブログカード内のファビコンとサイトURLを上に移設する」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を最後に追記する形でOKです。
/************************************
** ■ブログカード サイトファビコン+URLを上に移設
************************************/
.main .blogcard-footer.internal-blogcard-footer.cf,
.main .blogcard-footer.external-blogcard-footer.cf {
position: absolute;
top: 3px;
}
@media screen and (max-width: 768px) { /*iPad縦表示対応*/
.main .blogcard-footer.internal-blogcard-footer.cf,
.main .blogcard-footer.external-blogcard-footer.cf {
top: 2px;
}
}
.main .blogcard.internal-blogcard.ib-left.cf,
.main .blogcard.external-blogcard.eb-left.cf {
padding-top: 26px;
}
@media screen and (max-width: 768px) { /*iPad縦表示対応*/
.main .blogcard.internal-blogcard.ib-left.cf,
.main .blogcard.external-blogcard.eb-left.cf {
padding-top: 22px;
}
}
/************************************
** ■ブログカード フォントサイズ調整
************************************/
.main .blogcard-title {
font-size: 16px!important; /*フォントサイズ*/
}
@media screen and (max-width: 768px){ /*iPad縦表示対応*/
.main .blogcard-title {
font-size: 18px!important;
}
}
@media screen and (max-width: 410px){ /*iPhone8縦表示対応*/
.main .blogcard-title {
font-size: 12px!important;
}
}
.main .blogcard-snippet.internal-blogcard-snippet,
.main .blogcard-snippet.external-blogcard-snippet {
font-size: 14px!important; /*フォントサイズ*/
}
@media screen and (max-width: 768px){ /*iPad縦表示対応*/
.main .blogcard-snippet.internal-blogcard-snippet,
.main .blogcard-snippet.external-blogcard-snippet {
font-size: 16px!important;
}
}
@media screen and (max-width: 410px){ /*iPhone8縦表示対応*/
.main .blogcard-snippet.internal-blogcard-snippet,
.main .blogcard-snippet.external-blogcard-snippet {
font-size: 10px!important;
}
}
カスタマイズ後のブログカード
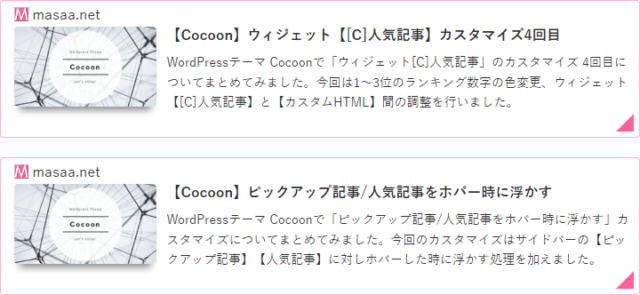
今回のカスタマイズによって、「ブログカード」のスタイルは、次の様になりました。
今回のカスタマイズ内容は、「ブログカード」内のアイキャッチ画像下のファビコンとサイトURLを、アイキャッチ画像上に移設させました。
また、合わせてフォントサイズの調整も行いました。
最後に
ファビコンとサイトURLがアイキャッチ画像の下に表示するか上に表示するかは、好みの問題です。
前回、「ブログカードにワンポイント表示追加のカスタマイズ」を行ったためアイキャッチ画像下のすき間が気になっていました。
今回ファビコンとサイトURLをアイキャッチ画像の上に移設したことで、そのすき間も気にならなくなりました。











コメント