WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「ボックスメニューホバー時にアイコンが飛び出す」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon ウィジェット [C] ボックスメニュー
以前にもWordPressテーマ Cocoonの「ウィジェット [C] ボックスメニュー」についてはカスタマイズを行ってきました。



今回のカスタマイズを行う前の「ウィジェット [C] ボックスメニュー」のスタイルは、下記の様になっています。
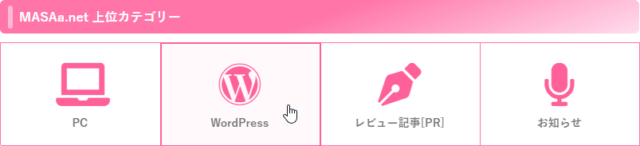
また、「ウィジェット [C] ボックスメニュー」にマウスカーソルをホバーしたときのスタイルは、下記のようになっています。
この「ウィジェット [C] ボックスメニュー」にマウスカーソルをホバーしたとき、アイコンが飛び出すスタイルとするためのカスタマイズを行いたいと思います。
ボックスメニューホバー時にアイコンが飛び出すのカスタマイズ
WordPressテーマ Cocoonでの「ボックスメニューホバー時にアイコンが飛び出す」カスタマイズを行います。
カスタマイズ内容
「ボックスメニューホバー時にアイコンが飛び出す」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「■ウィジェット ボックスメニューカスタマイズ」に上書きします。
なお、これまで「■ウィジェット ボックスメニューカスタマイズ」のカスタマイズを行ったことが無い場合は、「スタイルシート(style.css)」に下記のカスタマイズ内容を追記します。
/************************************
** ■ウィジェット ボックスメニューカスタマイズ
************************************/
.box-menu { /*ボックスメニューライン設定*/
min-height: 110px;
padding: 1em 1em;
box-shadow: none;
}
.box-menu .box-menu-label {
text-decoration: underline dotted #333; /*アンダーライン*/
}
.box-menu-icon {
font-size: 58px; /*Font Awesome 5 アイコンサイズ*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.box-menu:hover { /*ホバー時*/
background-color: #fff9fc; /*背景色*/
animation: pooyoon3 2.0s ease-in-out 1 forwards; /*アニメーション処理*/
}
@media screen and (min-width:768px) { /*PCのみアニメーション*/
.box-menu:hover .box-menu-icon { /*ホバー時にアイコンをアニメーション*/
transition: 1.3s;
-webkit-transform: rotateY(360deg) scale(1.8) translate(0%, -55%);
transform: rotateY(360deg) scale(2.0) translate(0%, -55%); /*上拡大移動アニメーション*/
color: #ff005d; /*アイコンカラー*/
margin-left: 35px; /*アイコン拡大時の左マージン調整*/
margin-right: 35px; /*アイコン拡大時の右マージン調整*/
}
.box-menu:hover .box-menu-label { /*ホバー時にラベルをアニメーション*/
transition: 1.3s;
-webkit-transform: scale(0.5) translate(-80%, -80%);
transform: scale(1.2) translate(0%, -150%); /*中央移動*/
text-decoration: none; /*アンダーライン無し*/
}
.box-menu:hover { /*ホバー時*/
background-color: #fff2f9; /*背景色*/
box-shadow: inset 3px -10px 0 0 #fe619a, 3px 3px 0 0 #fe619a, 3px 0 0 0 #fe619a, 0 3px 0 0 #fe619a; /*枠線*/
}
}
@keyframes pooyoon3 { /*アニメーションpooyoon3動作内容*/
0%, 50% {
transform: scale(1.0);
}
10%, 30% {
transform: scale(1.06);
}
20%, 40% {
transform: scale(0.94);
}
}
@media screen and (max-width: 599px) { /*スマートフォン横4個表示*/
.box-menus .box-menu {
width: calc(100%/4);
}
.box-menu-icon {
font-size: 42px; /*Font Awesome 5 アイコンサイズ*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.box-menu-label {
font-size:12px;
}
}
.box-menu:hover .box-menu-icon { /*ボックスメニューのアイコン点滅 ホバー時*/
animation:blink 1.8s ease-in-out infinite alternate; /*点滅間隔1.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後のウィジェット [C] ボックスメニューホバー時
今回のカスタマイズによって、「ウィジェット [C] ボックスメニュー」のスタイルは、次の様になりました。
また、「ウィジェット [C] ボックスメニュー」ホバー時のスタイルは、次の様になりました。
今回のカスタマイズでは、「ウィジェット [C] ボックスメニュー上」にマウスカーソルをホバーしたとき、アイコンが飛び出すアニメーションにしてみました。
画像では分かり難いので、実際にMASAa.netトップページで「ウィジェット [C] ボックスメニュー」にホバーさせて動作を確認してみて下さい。
ボックスメニューホバー時にアイコンが飛び出すのカスタマイズの注意点
なお、この「ボックスメニューホバー時にアイコンが飛び出す」動作は、メインカラムでのボックスメニューを対象としています。
現状、サイドバーでのボックスメニューは非対応としています。
また、同様にスマートフォンでの「ボックスメニューホバー時にアイコンが飛び出す」動作は非対応となり、PCで表示した時のみ対応としています。
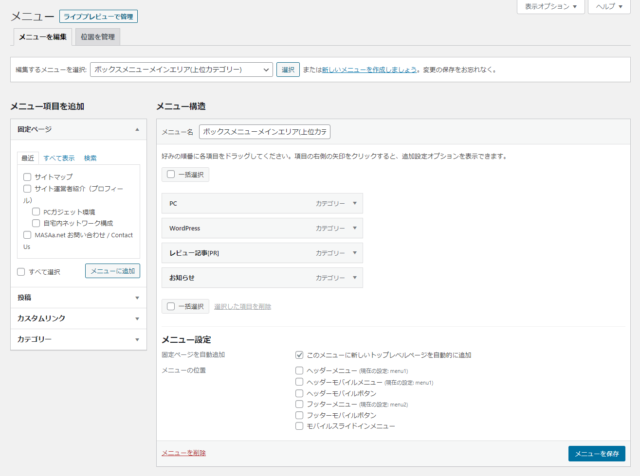
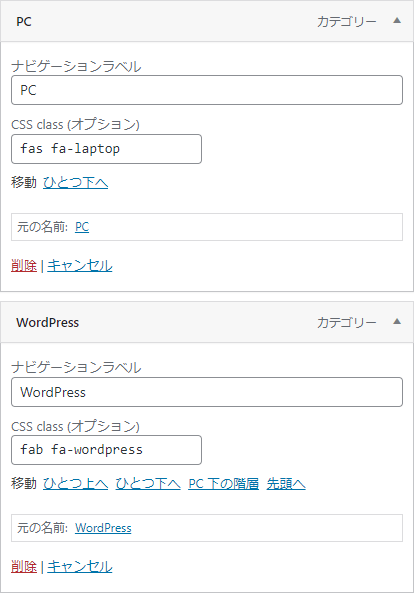
事前にWordPressの設定でメニューを作成して下さい。
Cocoonのサイトアイコンフォント設定で「Font Awesome 5」にしています。
「ネビゲーションラベル」項目に表示させたいラベル名を、「CSS class」項目に表示させたいFont Awesome 5のアイコンをそれぞれ設定します。
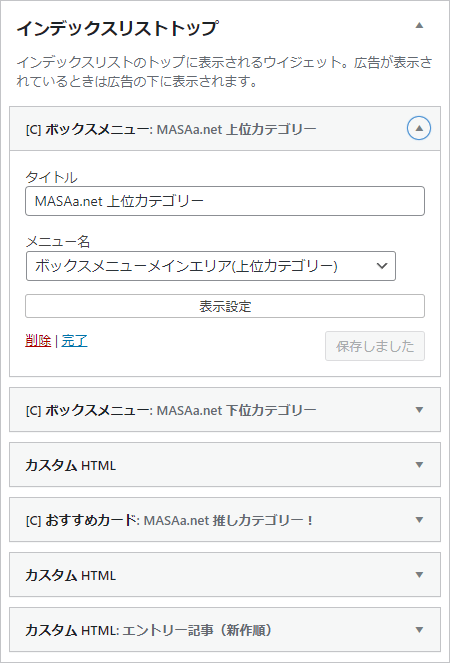
次にWordPressのウィジェット設定ページで、作成したメニューを「ウィジェット [C] ボックスメニュー」に設定して下さい。
なお、アイコン等のカラー変更については、ソース内のカラーコード(#○○○○○○)を自分のサイトに合わせて変更して下さい。
最後に
「ウィジェット [C] ボックスメニュー」にマウスカーソルをホバーしたときに、アイコンが飛び出すというインパクトのあるスタイルにしてみました。
WordPressテーマ Cocoonは無料で分かりやすく高機能多機能と言うこともあって多くのサイトで採用されています。
そのため色々なカスタマイズが紹介されていますが、今回のような「ボックスメニューホバー時にアイコンが飛び出す」カスタマイズに関しては例がほとんど無いかと思います。


















コメント