WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「画像囲み効果のシャドー(影)」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon 画像囲み効果のシャドー(影)
以前にも記事中の画像囲む効果のシャドーを表示するカスタマイズを行っています。

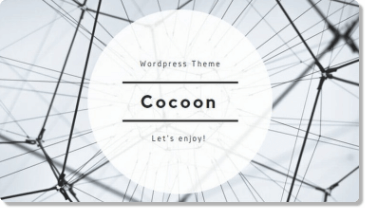
現在のWordPressテーマ Cocoonでの「画像囲み効果のシャドー(影)」のスタイルは、次の様になっています。

この「画像囲み効果のシャドー(影)」のスタイルは、
- エントリー記事中の画像
- 記事一覧(インデックス)のアイキャッチ画像
- ピックアップ記事のアイキャッチ画像
- ブログカードのアイキャッチ画像
- 関連記事のアイキャッチ画像
に対して行っています。
なお、
- エントリー記事トップのアイキャッチ画像
については、画像囲み効果のシャドー(影)は行っていません。
今回、この「画像囲み効果のシャドー(影)」をスッキリとしたスタイルに変更し、エントリー記事トップのアイキャッチ画像に対しても「画像囲み効果のシャドー(影)」を設定したいと思います。
画像囲み効果のシャドー(影)カスタマイズ
WordPressテーマ Cocoonでの「画像囲み効果のシャドー(影)」のカスタマイズを行います。
カスタマイズ内容
「画像囲み効果のシャドー(影)」のカスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を各箇所に上書きします。
エントリー記事内の画像に影を付ける
/*****************************
** ●エントリー記事内の画像に影を付ける
*****************************/
.shadow1{
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
記事一覧(インデックス)のカスタマイズ
/************************************
** ●記事一覧(インデックス)のカスタマイズ
************************************/
.main {
border:1px solid #fe619a!important; /*コンテンツ枠線設定(インデックスページ除く)*/
}
.home main, .archive main {
background-color: transparent;
margin-top: 0px; /*記事一覧上マージン*/
padding-top: 1px; /*記事一覧下マージン*/
border: none!important;
}
.entry-card-wrap { /*エントリーカード設定*/
transition: all 0.6s ease;
margin-bottom: 14px!important;
background-color: white;
border-radius: 4px;
border:1px solid #fe619a; /*枠線*/
}
.entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像設定*/
display: block; /*インラインボックス生成*/
max-width: 97%; /*横最大幅設定*/
max-height: 202px; /*縦最大幅設定*/
margin: 0 auto;
border-radius: 6px; /*角丸コーナー*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
transition-duration: 0.6s; /*アニメーション0.8*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
transform:rotateY(180deg); /*エフェクト処理 回転*/
transition-duration: 1.0s; /*アニメーション*/
}
@media screen and (max-width: 480px) { /*スマホ表示設定*/
.entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像設定*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
}
.entry-card-wrap:hover { /*エントリーカード ホバー時設定*/
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1);
text-decoration: none!important;
background-color: #fff2f9; /*背景色*/
}
.entry-card-wrap:hover .entry-card-title { /*エントリーカード ホバー時タイトル設定*/
box-shadow: 0px 0px 6px 3px rgba(254,97,154,1); /*枠設定*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
color: #333; /*文字色*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-wrap.a-wrap:hover { /*エントリーカード ホバー時設定*/
background-color: #fff2f9; /*背景色*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translate3D(0,-4px,0); /*浮かす*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-snippet.card-snippet.e-card-snippet {
font-size: 14px; /*フォントサイズ*/
margin-bottom:18px; /*説明文と日付間の余白22px*/
color: #333;
font-weight: 600; /*文字強調*/
line-height: 1.6; /*行間設定*/
}
人気記事ランキング表示のカスタマイズ
/************************************
** ●人気記事ランキング表示のカスタマイズ
************************************/
.widget-entry-cards.ranking-visible .widget-entry-card-thumb::before{ /*順位数表示のカスタマイズ*/
background-color: #ffddee!important; /*ランキング数字の背景色を統一する*/
color:#f32469; /*ランキング数字のカラー*/
top: -4px;
left: -4px;
border-radius: 18px; /*角丸コーナー*/
border:solid 2px #f32469; /*ランキング数字の枠のカラー*/
width: 16px;
height: 14px;
line-height: 14px;
font-weight: bold;
font-style: oblique;
font-family: Lato,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Arial,sans-serif;
}
.popular-entry-card-title.widget-entry-card-title.card-title{ /*タイトル*/
display: flex;
padding-top: 5px;
}
.popular-entry-card-title{ /*フォント*/
font-weight: bold; /*文字強調*/
font-size: 14px;
}
@media screen and (max-width: 480px){ /*モバイル表示のフォント*/
.popular-entry-card-title{
font-size: 12px;
}
}
.popular-entry-card-link.a-wrap{ /*ランキング間の隔幅調整*/
padding-top: 2px;
padding-bottom: 2px;
margin: 4px auto;
}
.attachment-thumb120.size-thumb120.wp-post-image{ /*アイキャッチ画像*/
border-radius: 4px; /*角丸コーナー*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
サイドバーにピックアップ記事を設置
/************************************
** ●サイドバーにピックアップ記事を設置
************************************/
#sidebar .blogcard,
#sidebar-menu-content .blogcard {
padding-bottom: 0; /*内側下余白*/
}
#sidebar .blogcard-wrap,
#sidebar-menu-content .blogcard-wrap {
margin: 6px auto; /*外側余白*/
max-width: 98%; /*横幅*/
min-height:auto;
background-color: #fff; /*背景色*/
}
#sidebar .blogcard:hover,
#sidebar-menu-content .blogcard:hover {
background-color: #ffddee; /*背景色*/
transition: all 0.6s ease; /*アニメーション*/
color: #333; /*フォントカラー*/
}
#sidebar .blogcard-snippet,
#sidebar-menu-content .blogcard-snippet {
display: none; /*説明文字削除*/
}
#sidebar .blogcard-thumbnail img,
#sidebar-menu-content .blogcard-thumbnail img {
border-radius: 4px; /*角丸コーナー*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
max-width: 94%; /*アイキャッチ画像縮小*/
}
#sidebar .blogcard-title,
#sidebar-menu-content .blogcard-title {
padding-top: 5px; /*タイトル上側外余白*/
font-size: 14px!important; /*フォントサイズ*/
line-height: 20px; /*高さ*/
}
#sidebar .blogcard-thumbnail,
#sidebar-menu-content .blogcard-thumbnail {
margin-right: 0;
}
#sidebar .blogcard-content,
#sidebar-menu-content .blogcard-content {
margin-left: 110px!important;
}
ブログカード アイキャッチ画像カスタマイズ
/************************************
** ●ブログカード アイキャッチ画像カスタマイズ
************************************/
.blogcard .blogcard-thumbnail img {
border-radius: 4px; /*角丸コーナー*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
関連記事のアイキャッチ画像カスタマイズ
/************************************
** ●関連記事のアイキャッチ画像カスタマイズ
************************************/
.related-entry-card-thumb-image.card-thumb-image.wp-post-image{
border-radius: 4px!important;/*角丸コーナー*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
目次カスタマイズ
/*****************************
** ■目次カスタマイズ
*****************************/
.toc {
display: block;
border: 2px solid #ff75a7!important; /*全体の枠線の色*/
font-size: 14px; /*フォントサイズ*/
line-height: 1.7; /*行の高さ指定*/
padding: 0.5em 1.5em 1.2em 1.5em;
margin-top: 4em; /*目次上マージン*/
margin-bottom: 4em; /*目次下マージン*/
margin-right: 8%; /*目次右マージン*/
margin-left: 8%; /*目次左マージン*/
border-radius: 10px;/*角丸コーナー*/
background:linear-gradient(160deg, #ffddee, #fff)!important; /*グラデーション化*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
@media screen and (max-width: 1030px){
.toc {
padding: 0.4em 1em 1em 1em;
}
}
.toc a { /*目次メニュー*/
display: block;
position: relative;
padding: 3px 6px 0 6px;
border-bottom: 1px dotted #fe619a; /*h2のアンダーラインの太さとカラー*/
}
.toc-title { /*目次タイトル*/
background:linear-gradient(160deg, #ffddee, #fe619a, #fe619a, #ffddee); /*目次タイトル背景カラー*/
border-radius: 18px;/*角丸コーナー*/
margin-top: 1.2em; /*目次タイトル上マージン*/
margin-bottom: -0.3em; /*目次タイトル下マージン*/
color: #fff; /*目次タイトルフォントカラー*/
font-size: 16px; /*目次タイトルフォントサイズ*/
text-align: center; /*目次タイトル中央寄せ*/
padding: 1px 0;
font-weight: bold; /*文字強調*/
font-style: oblique; /*斜体フォント*/
border: 2px solid #fe619a; /*全体の枠線の色*/
}
.toc-title:hover { /*文字タイトルホバー時*/
background: #ffddee; /*目次タイトル背景カラー*/
color: #f32469; /*目次タイトルフォントカラー*/
}
.toc-title::before { /*目次タイトルアイコン設定*/
font-family: "Font Awesome 5 Free";
content: '\f0cb'; /*目次タイトルのアイコン指定*/
margin-right: 0.3em;
font-size: 18px; /*フォントサイズ*/
font-weight: 900; /*アイコンの太さ*/
font-style: normal; /*通常フォント*/
}
.toc-content li a:hover {
text-decoration:none; /*選択時装飾無し*/
color:#ff005d; /*フォントカラー*/
}
.toc .toc-list ul, .toc .toc-list ol {
padding-left: 1.2em;
margin: 0;
}
.toc ul.toc-list>li>a, .toc ol.toc-list>li>a {
display: block;
border-bottom: 1px dotted #fe619a; /*h2のアンダーラインの太さとカラー*/
font-size: 15px; /*フォントサイズ*/
font-weight: bold;
padding-top: 6px;
padding-bottom: 1px;
margin-left: -20px; /*アンダーライン調整*/
padding-left: 20px; /*アンダーライン調整*/
margin-right: -15px; /*アンダーライン調整*/
padding-right: 15px; /*アンダーライン調整*/
}
.article .toc-list li {
font-size: 15px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.article .toc-list > li li {
font-size: 14px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.toc-content li::marker {
color:#000;
}
.toc-content li:hover::marker {
color:#ff005d;
font-style: oblique;
}
SNSフォローボタン/SNSシェアボタン カスタマイズ
/************************************
** ●SNSフォローボタン/SNSシェアボタン カスタマイズ
************************************/
.sns-share-message, .sns-follow-message { /*SNSフォローボタン*/
display: none; /*説明文字削除*/
}
.follow-button, .share-button { /*SNSフォローボタン/SNSシェアボタン*/
border-radius:6px!important; /*角丸コーナー*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
見出し1(タイトル)カスタマイズ
.article h1{ /*見出し1(タイトル)カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
font-size: 22px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: -8px -8px 20px -8px; /*外側余白設定*/
padding: 20px 4px 20px 32px; /*内側余白設定*/
line-height: 30px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 2px solid #fe619a; /*枠線*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.article h1::after {
position: absolute;
top: 0.4em;
left: 0.6em;
content: '';
width: 10px;
height: -webkit-calc(100% - 0.8em);
height: calc(100% - 0.8em);
background-color: #ff005d;
border-radius: 6px;
}
次に「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
エントリー記事トップ アイキャッチ画像
/************************************
** ●エントリー記事トップ アイキャッチ画像
************************************/
.eye-catch-wrap .eye-catch {
margin-top: 5px; /*上マージン*/
margin-bottom: 30px; /*下マージン*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
カスタマイズ後の画像囲み効果のシャドー(影)
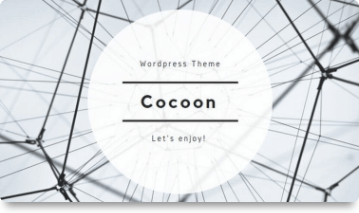
今回のカスタマイズによって、「画像囲み効果のシャドー(影)」のスタイルは次の様になりました。

今回の「画像囲み効果のシャドー(影)」のカスタマイズでは、画像右側のシャドー(影)を廃止し下側のみとしました。
但し、下側だけのシャドー(影)にした分、これまでよりもシャドー(影)を少し強調させてみました。
また、これに合わせて一部の画像に対して間隔を調整しました。
なお、目次及びSNSフォローボタン/SNSシェアボタンに対しても同様のシャドー(影)に変更し、見出し1(タイトル)に対しては新たにシャドー(影)を設定しました。
カスタマイズとして長々とソースを記載していますが、基本的には画像に対して、
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/ -moz-box-shadow: 0 10px 8px -6px #8d8c8c; box-shadow: 0 10px 8px -6px #8d8c8c;
の設定を行うことでシャドー(影)を表示しています。
記事中の画像に対しての囲み効果のシャドー(影)設定については、下記エントリー記事をご参照ください。

最後に
ブログサイト立ち上げ当初から同じシャドー(影)のスタイルでしたが、画像を立体的に見える効果は変わならいので今回スッキリとしたスタイルに変更して良かったと思います。









コメント