WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「インデックス(2021年4月版)」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon インデックス
これまで多くのWordPressテーマ Cocoonでの「インデックス」に関するカスタマイズを行ってきました。
過去のカスタマイズについては、サイドバーのMASAa.net内検索で「インデックス」「エントリーカード」で検索してみてください。
なお、エントリー記事として掲載していない「インデックス」のカスタマイズや修正も行っています。
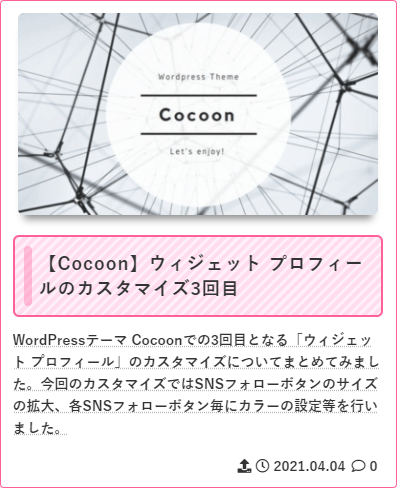
現在の「インデックス」のスタイルは、次の様になっています。

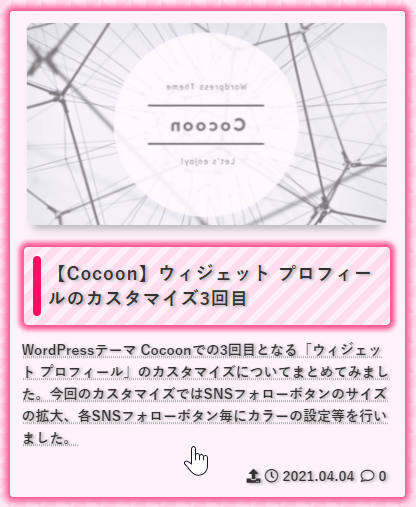
「インデックス」上にマウスカーソルをホバーした時のスタイルは、次の様になっています。

前回、カスタマイズを行ったのは2020年5月なので、この動きも少し飽きてきました。

そこで「インデックス」上にマウスカーソルをホバーした時のスタイルを少しだけ変更するカスタマイズを行いたいと思います。
インデックス(2021年4月版)のカスタマイズ
WordPressテーマ Cocoonの「インデックス(2021年4月版)」のカスタマイズを行います。
カスタマイズ内容
「インデックス(2021年4月版)」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、以前のカスタマイズ箇所【記事一覧(インデックス)のカスタマイズ】に上書きします。
過去にカスタマイズを行っていない場合は、今回のカスタマイズ内容を追記します。
/************************************
** ●記事一覧(インデックス)のカスタマイズ
************************************/
.main {
border:1px solid #fe619a!important; /*コンテンツ枠線設定(インデックスページ除く)*/
}
.home main, .archive main {
background-color: transparent;
margin-top: 0px; /*記事一覧上マージン*/
padding-top: 1px; /*記事一覧下マージン*/
border: none!important;
}
.entry-card-wrap { /*エントリーカード設定*/
transition: all 0.6s ease;
margin-bottom: 14px!important;
background-color: white;
border-radius: 4px;
border:1px solid #fe619a; /*枠線*/
}
.entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像設定*/
display: block; /*インラインボックス生成*/
max-width: 97%; /*横最大幅設定*/
max-height: 202px; /*縦最大幅設定*/
margin: 0 auto;
border-radius: 6px; /*角丸コーナー*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
transition-duration: 0.6s; /*アニメーション0.8*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
animation: gatagata 2.0s ease-in-out 1 forwards; /*アニメーション処理*/
}
@keyframes gatagata {
0% {
transform: skew(0deg, 0deg);
}
5% {
transform: skew(6deg, 6deg);
}
10% {
transform: skew(-5deg, -5deg);
}
15% {
transform: skew(4deg, 4deg);
}
20% {
transform: skew(-3deg, -3deg);
}
25% {
transform: skew(2deg, 2deg);
}
30% {
transform: skew(-1deg, -1deg);
}
35% {
transform: skew(0.8deg, 0.8deg);
}
40% {
transform: skew(-0.6deg, -0.6deg);
}
45% {
transform: skew(0.4deg, 0.4deg);
}
50% {
transform: skew(-0.2deg, -0.2deg);
}
55% {
transform: skew(0deg, 0deg);
}
}
@media screen and (max-width: 480px) { /*スマホ表示設定*/
.entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像設定*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
}
.entry-card-wrap:hover { /*エントリーカード ホバー時設定*/
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1);
text-decoration: none!important;
background-color: #fff2f9; /*背景色*/
}
.entry-card-wrap:hover .entry-card-title { /*エントリーカード ホバー時タイトル設定*/
box-shadow: 0px 0px 6px 3px rgba(254,97,154,1); /*枠設定*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
color: #333; /*文字色*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-wrap.a-wrap:hover { /*エントリーカード ホバー時設定*/
background-color: #fff2f9; /*背景色*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translate3D(0,-4px,0); /*浮かす*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-snippet.card-snippet.e-card-snippet {
font-size: 14px; /*フォントサイズ★*/
margin-bottom:18px; /*説明文と日付間の余白22px*/
color: #333;
font-weight: 600; /*文字強調*/
line-height: 1.6; /*行間設定*/
}
/************************************
** ■エントリー記事カード(インデックス)のタイトルのカスタマイズ
************************************/
.entry-card-title {
/* display: block;*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
margin-top: 20px; /*アイキャッチ画像とタイトル間の余白*/
margin-bottom: 12px; /*タイトルと説明間の余白*/
line-height: 1.4; /*行間設定*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
color:#333; /*文字色*/
font-size:18px; /*フォントサイズ*/
letter-spacing:1px; /*文字間隔*/
text-decoration:none; /*装飾無し*/
font-weight:bold; /*フォント太さ*/
padding: 14px 4px 14px 24px; /*内側余白設定*/
border-radius: 4px; /*角丸コーナー*/
border: 2px solid #fe619a; /*枠線*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-title::after {
position: absolute;
top: 0.5em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 1em);
height: calc(100% - 1em);
background-color: #fe619a;
border-radius: 4px;
}
.e-card-info{ /*日付表示設定*/
color: #333; /*日付の色*/
}
@media screen and (max-width: 1030px){ /*スマホ表示設定*/
.entry-card-title { /*タイトル*/
font-size: 14px; /*フォントサイズ*/
margin-top: 9px; /*アイキャッチ画像とタイトル間の余白*/
line-height: 1.4; /*行間*/
}
.post-date, .post-update, .post-comment-count { /*日付、コメント数*/
font-size: 12px!important; /*フォントサイズ*/
}
}
カスタマイズ後のインデックス(2021年4月版)
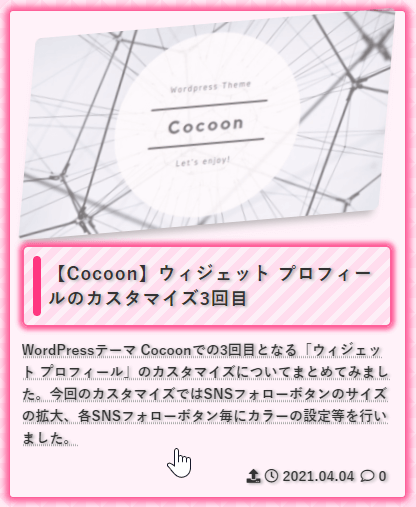
今回のカスタマイズによって、ホバー時の「インデックス(2021年4月版)」は次の様になりました。

今回のカスタマイズでは、ホバー時のアイキャッチ画像の横180度の回転を廃止し、アイキャッチ画像に左右ガタガタと動きをするアニメーションを付けてみました。
画像では分かり難いので、実際にMASAa.net トップページで「インデックス」の動作を確認してみて下さい。
最後に
これでしばらくはWordPressテーマ Cocoonでの「インデックス」に関するカスタマイズは無いと思います。
また今のスタイルに飽きてきたら、改めてカスタマイズを行いたいと思います。









コメント