WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「ウィジェット カテゴリーをホバーエフェクト化する」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon ウィジェット カテゴリー
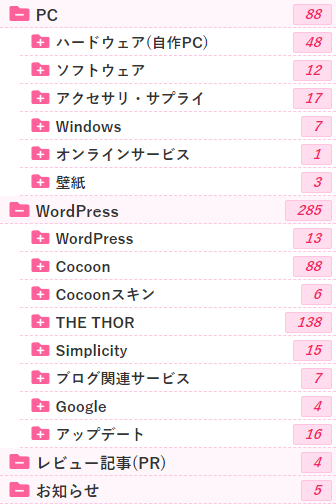
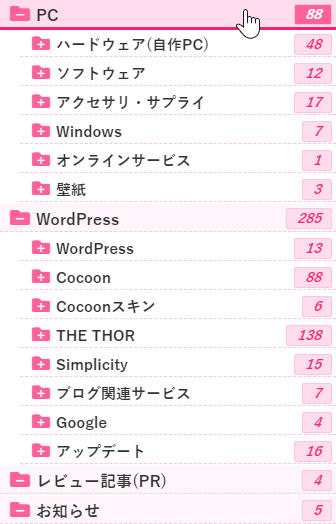
現在のWordPressテーマ Cocoonの「ウィジェット カテゴリー」のスタイルは次の様になっています。

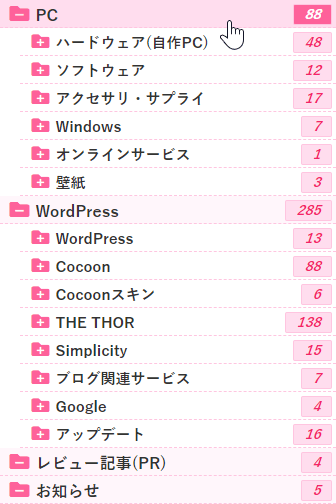
親カテゴリーにホバーした時の「ウィジェット カテゴリー」のスタイルは次の様になっています。

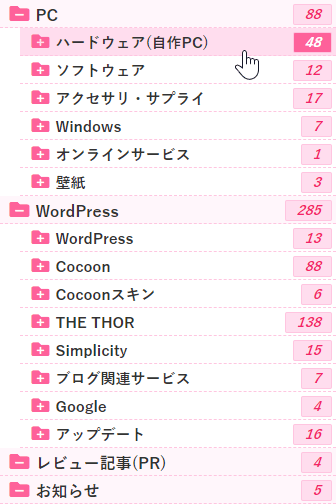
子カテゴリーにホバーした時の「ウィジェット カテゴリー」のスタイルは次の様になっています。

これまでホバーエフェクト化については、「ヘッダーメニューとサブメニュー」が対応しました。

今回は、この「ウィジェット カテゴリー」に対しホバーエフェクト化するカスタマイズを行いたいと思います。
ウィジェット カテゴリーをホバーエフェクト化するカスタマイズ
WordPressテーマ Cocoonでの「ウィジェット カテゴリーをホバーエフェクト化する」カスタマイズを行います。
カスタマイズ内容
「ウィジェット カテゴリーをホバーエフェクト化する」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■ウィジェット カテゴリー ホバーエフェクト化のカスタマイズ
************************************/
.widget_categories ul li a {
position: relative;
}
.widget_categories ul li a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -3px;
left: 0;
display: block;
content: "";
width: 100%;
height: 3px;
background: #f32469;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.4s;
}
.widget_categories ul li a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.3s;
}
.widget_categories ul li a {
margin-bottom:2px;
}
カスタマイズ後のウィジェット カテゴリー
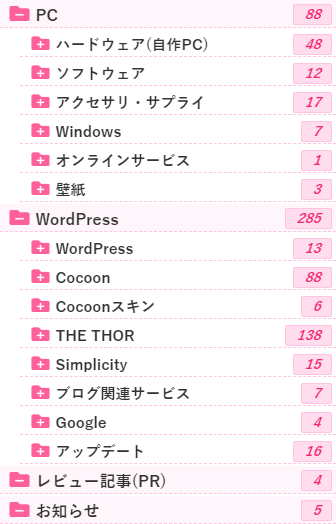
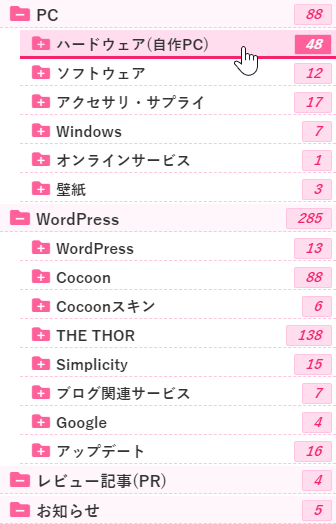
今回のカスタマイズによって、「ウィジェット カテゴリー」のスタイルは次の様になりました。

親カテゴリーにホバーした時の「ウィジェット カテゴリー」のスタイルは次の様になっています。

子カテゴリーにホバーした時の「ウィジェット カテゴリー」のスタイルは次の様になっています。

画像だけではホバーエフェクトの動きが分からないので、実際にご確認下さい。
最後に
これで「ヘッダーメニューとサブメニュー」「ウィジェット カテゴリー」がホバーエフェクト化に対応しました。
実際にマウスカーソルをホバーしてみないとと分からないのですが、サイトに動きが増えて自己満足しています。
また、あわせて認識性も向上することができました。








コメント