WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カードのデザイン」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) エントリー記事カードのデザイン
WordPressテーマ THE THOR(ザ・トール)は、アーカイブページのレイアウト設定(【アーカイブ設定[THE]】→【コントローラー設定】→【レイアウト切替ボタンの設定】)として、
- ワイドレイアウト(default)
- カードレイアウト
- ノーマルレイアウト
の3種類のレイアウトを設定することができます。
ZMASAa.blogは、現在「ノーマルレイアウト」を採用しています。
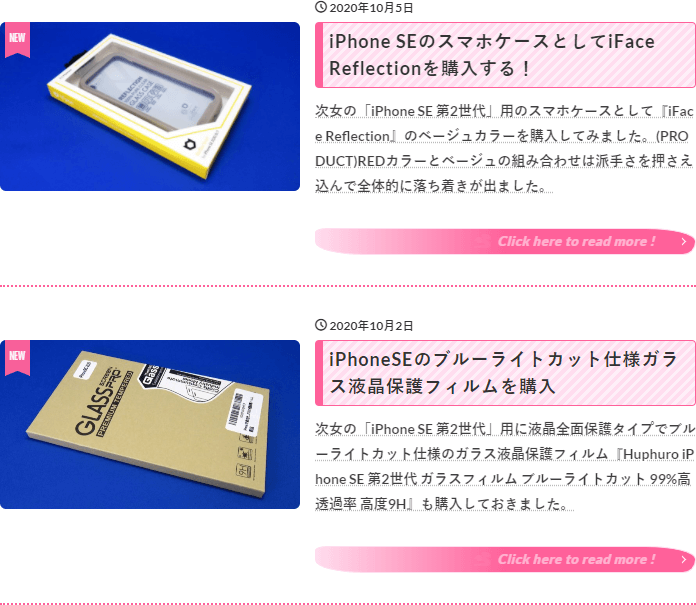
現在のZMASAa.blogの「エントリー記事カードのデザイン」は次の様になっています。

今回はこの「エントリー記事カードのデザイン」を更にカスタマイズしたいと思います。
エントリー記事カードのデザインカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カードのデザイン」カスタマイズを行います。
カスタマイズ内容
「エントリー記事カードのデザイン」カスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■エントリー記事カードのデザインカスタマイズ
************************************/
.archive {
margin: 0 -14px 0 -14px!important; /*外側余白設定*/
}
.archive__item {
background-color: #fff9fc; /*背景色*/
padding: 14px 14px!important; /*内側余白*/
border-top:1px dotted #fe619a; /*上ラインの太さとカラー*/
border-bottom:1px dotted #fe619a; /*下ラインの太さとカラー*/
}
/************************************
** ■アーカイブページのエントリー記事カード間の仕切り線のカスタマイズ
************************************/
.archive__item {
border-bottom:2px dotted #fe619a; /*アンダーラインの太さとカラー#ffc5e0*/
}
カスタマイズ後のエントリー記事カードのデザイン
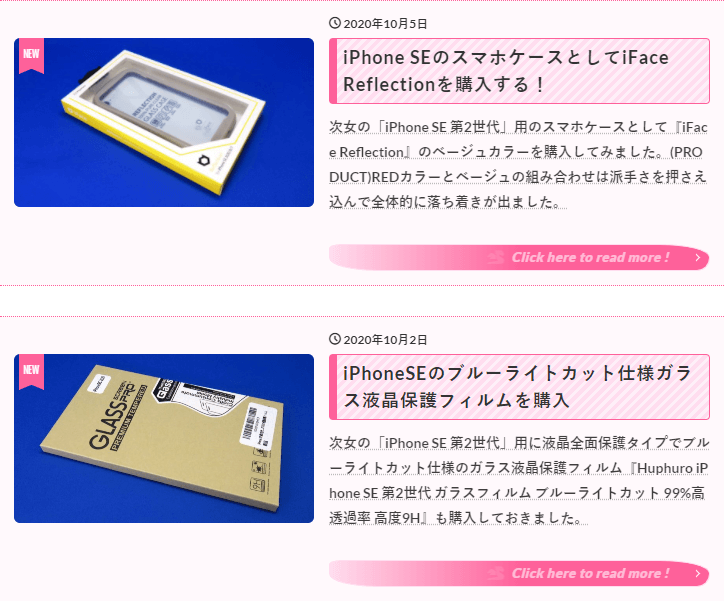
今回のカスタマイズによって、「エントリー記事カードのデザイン」は次の様になりました。

今回の「エントリー記事カードのデザイン」カスタマイズでは、
- エントリー記事カードの背景色の設定
- 上仕切り線の設置
- 下仕切り線の変更
- エントリー記事カードの余白部分の設定
となっています。
最後に
今回のカスタマイズによって、個々のエントリー記事カードを更に分かりやすく認識できるようにデザインしてみました。
特にアイキャッチ画像が白色の場合、背景色との一体化が無くなり大きさが分かるようになりました。
今回久しぶりとなるWordPressテーマ THE THOR(ザ・トール)のカスタマイズでした。
WordPressテーマ THE THOR(ザ・トール)のカスタマイズも少なくなってペースが落ちてきていますが、何か気になる所があれば今後もカスタマイズを行っていきたいと思います。










コメント