WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「MENUエリアの背景」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) MENUエリアの背景
以前「背景(バックグラウンド)」のカスタマイズを行っています。

【THE THOR】背景(バックグラウンド)のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「背景(バックグラウンド)」のカスタマイズについてまとめてみました。今回のカスタマイズでは「背景(バックグラウンド)」の設定を見出しのデザインと真似たデザインとしてみました。
これは全体(メインカラムエリア+サイドカラムエリア)の背景のカスタマイズで、この場合MENUエリアの背景はカスタマイズされていませんでした。
現在のWordPressテーマ THE THOR(ザ・トール)でのMENUエリアのスタイルは、次の様になっています。

今回、この「MENUエリアの背景」をカスタマイズしていきたいと思います。
MENUエリアの背景のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「MENUエリアの背景」のカスタマイズを行います。
カスタマイズ内容
「MENUエリアの背景」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
.menuBtn__content { /*MENUエリアの背景*/
background: -webkit-repeating-linear-gradient(45deg, #ffeef5, #ffeef5 8px,#fff9fc 8px, #fff9fc 12px)!important; /*背景模様、背景カラー*/
background: repeating-linear-gradient(45deg, #ffeef5, #ffeef5 8px,#fff9fc 8px, #fff9fc 12px)!important; /*背景模様、背景カラー*/
}
カスタマイズ後のMENUエリアの背景
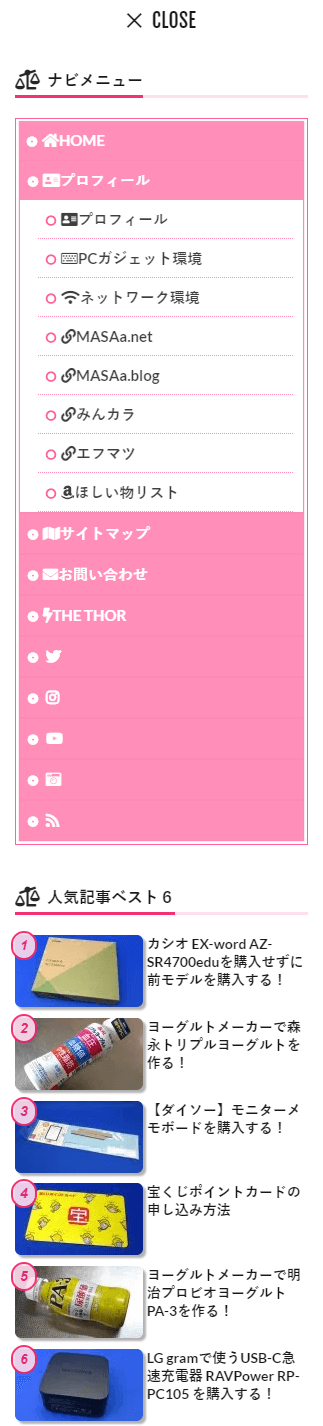
今回のカスタマイズによって、「MENUエリアの背景」は次の様になりました。

今回の「MENUエリアの背景」のカスタマイズでは、全体(メインカラムエリア+サイドカラムエリア)と同じスタイルの背景を設定しました。
最後に
すっかりMENUエリアの背景については見逃していたのですが、MENUエリアにも背景が設定されたことで、それぞれ設置しているメニュー項目が見やすくなりました。









コメント