WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「カテゴリー一覧のアイキャッチ画像」についてまとめてみました。
WordPressテーマ Cocoon カテゴリー一覧のアイキャッチ画像
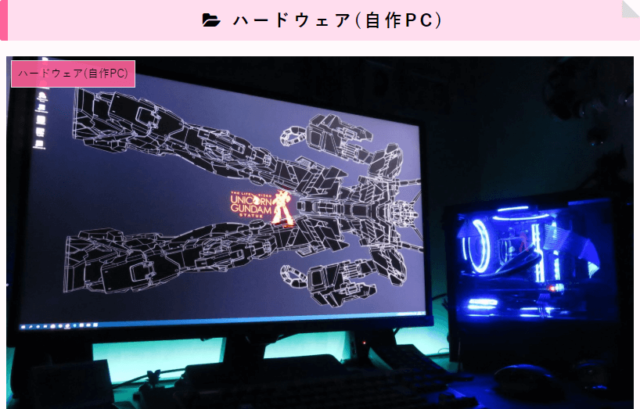
WordPressテーマ Cocoonの「カテゴリー一覧のアイキャッチ画像」の表示は、次の様になっています。
「カテゴリー一覧のアイキャッチ画像」の左上にカテゴリーラベルが表示されます。
カテゴリーの表示は既にタイトルとしても表示されているので、二重に表示されていることになります。
カテゴリー一覧のアイキャッチ画像のカスタマイズ
「カテゴリー一覧のアイキャッチ画像」のカスタマイズを行います。
カスタマイズ内容
「カテゴリー一覧のアイキャッチ画像」カスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ●アイキャッチのカテゴリーラベル非表示
************************************/
.eye-catch .cat-label {
display: none;
}
カスタマイズ後のカテゴリー一覧のアイキャッチ画像
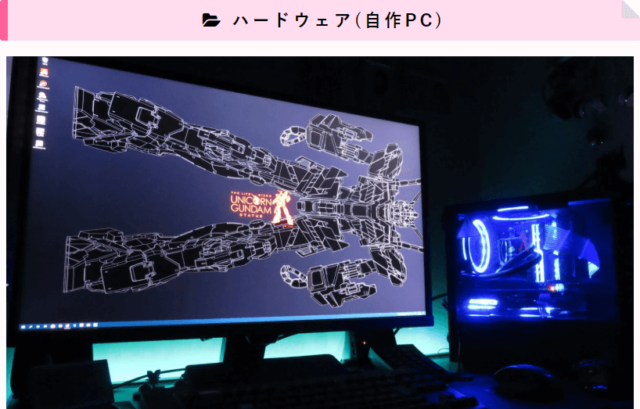
今回の「カテゴリー一覧のアイキャッチ画像」のカスタマイズによって、「カテゴリー一覧のアイキャッチ画像」は次の様になりました。
今回の「カテゴリー一覧のアイキャッチ画像」のカスタマイズは、カテゴリー一覧のアイキャッチ画像に表示されていたカテゴリーラベルを表示しなくなるように設定してみました。
最後に
カテゴリー一覧でのタイトル表示とアイキャッチ画像のカテゴリーラベルが重複されて表示されていたのが、タイトルのみとなりスッキリと表示されるようになりました。
また、大きいサイズのアイキャッチ画像にカテゴリーラベルの表示は不釣り合いのような気がしたので、これで問題無くアイキャッチ画像だけを表示することができます。










コメント