WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
WordPressテーマ THE THOR(ザ・トール)の「関連記事のタイトル」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR 関連記事のタイトル
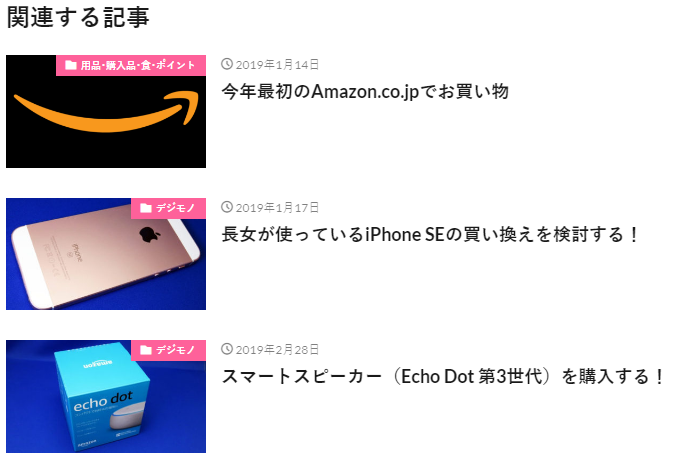
WordPressテーマ THE THOR(ザ・トール)の「関連記事のタイトル」の表示は次の様になっています。

今回「関連記事のタイトル」の気になる点は、「関連記事のタイトル」のフォントサイズが大きいことが挙げられます。
と言う事で、この点について改善するカスタマイズを行ってみました。
関連記事のタイトルのカスタマイズ
「関連記事のタイトル」のカスタマイズを行います。
カスタマイズ内容
「関連記事のタイトル」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■関連記事のタイトルカスタマイズ
************************************/
.related__list .heading a {
font-size: 18px; /*フォントサイズ*/
}
@media only screen and (max-width: 768px) { /*767px*/
.related__list .heading a {
font-size: 13px; /*フォントサイズ*/
}
}
カスタマイズ後の関連記事のタイトル
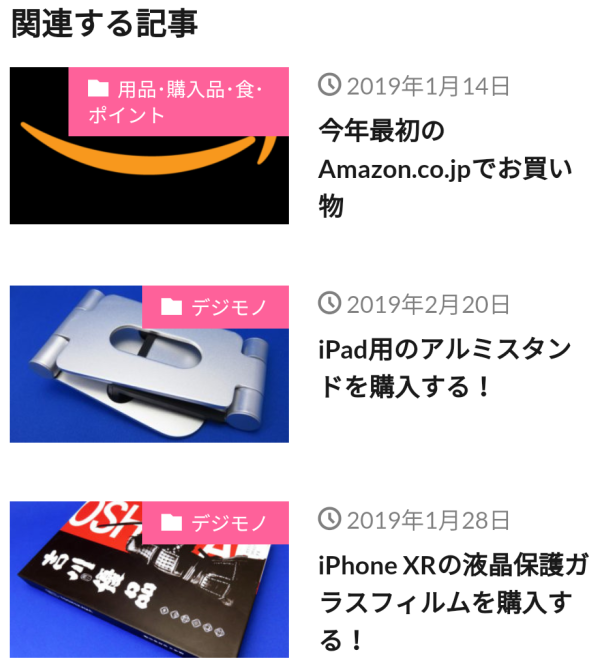
今回の「関連記事のタイトル」のカスタマイズによって、「関連記事のタイトル」の表示は次の様になりました。

今回の「関連記事のタイトル」のカスタマイズで、「関連記事のタイトル」のフォントサイズを小さくしてみました。
また、スマートフォンなどの端末で見た場合の「関連記事のタイトル」のフォントサイズも同様に小さくしてみました。
カスタマイズ前(スマートフォンなどの端末で見た場合)

カスタマイズ後(スマートフォンなどの端末で見た場合)

最後に
今回のカスタマイズにより、「関連記事のタイトル」のフォントと横のサムネイル画像とのバランスが良くなったと思います。










コメント