Cocoonでブログ記事にソースコードを掲載する方法
WordPressテーマ Cocoonでは、ソースコードのハイライト表示の設定が可能です。
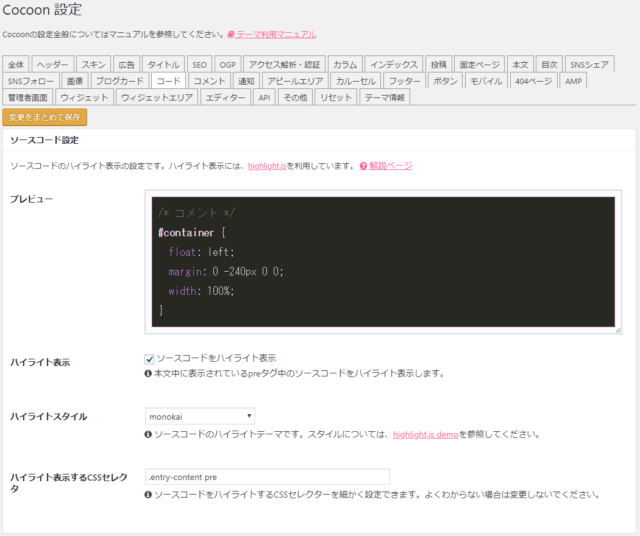
「Cocoon 設定」-「コード」タグで設定することが出来ます。
ソースコードを表示する場合は、preタグを使用します。
preタグは「Preformatted Text(整形済みテキスト) 」の略になります。
使い方としては、<pre>~</pre>で囲んだ整形済みテキストに対して、スペースや改行などをそのまま等幅フォントで表示します。
手軽にソースコードを表示したいときに便利なタグです。
ソースコード管理サービス GitHub
その他の方法として、「ソースコード管理サービス GitHub」のGistを使う方法が有ります。
この場合、登録したソースコードを一括して管理することが出来るので、過去のソースコードを見返したり使い回ししたいときに便利です。
ソースコードを頻繁に掲載される方は、この「ソースコード管理サービス GitHub」を使う方が良いと思います。
ソースコード管理サービス GitHubに登録する!
このソースコード管理サービス GitHubの利用するためには、アカウント登録を行う必要が有ります。
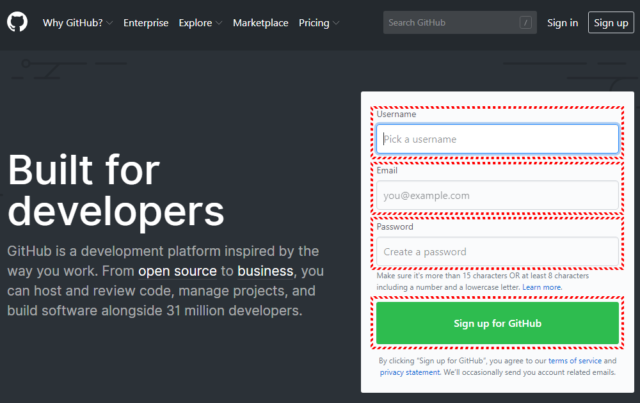
こちらのサイト「How people build software · GitHub」にアクセスします。
この画面で、
- Pick a username(ユーザー名)
- Your email address(メールアドレス)
- Create a password(パスワード)
の3項目を入力し、最後に「Sign up for GitHub」をクリックするとアカウント登録が完了します。
ソースコード管理サービス GitHubを使ってみる!
それでは、実際にソースコード管理サービス GitHubを使ってみたいと思います。
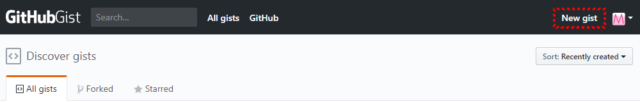
- GitHubのアカウント登録後、「Gist」のページにアクセスします。

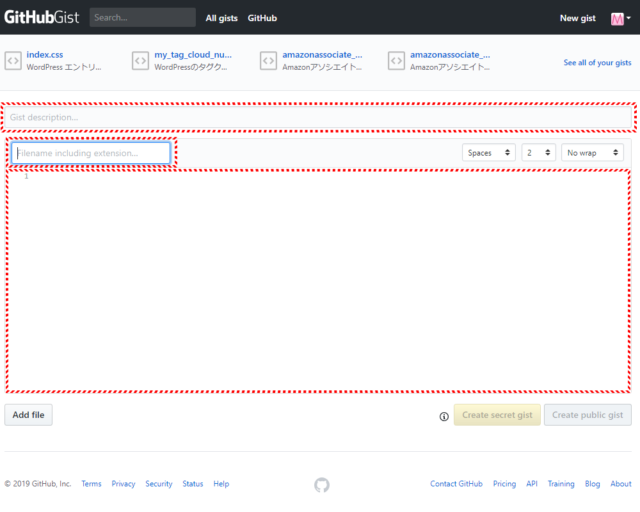
- 「Gist description...」の欄にタイトルを入力します。
- 「Filename including extension...」の欄にファイル名(拡張子要)を入力します。
- 「Enter file contents here」の欄にソースコードを入力します。
- 「Create public gist」をクリックします。

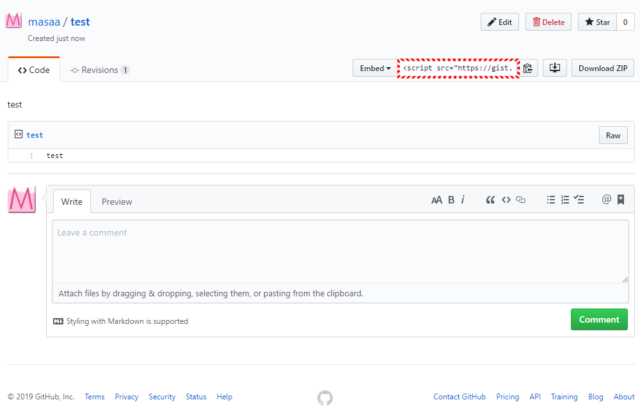
- Embedを選択して、その横の欄のコードをコピーします。

- コピーしたコードをブログ記事のソースコードを表示したい位置に貼り付けて完了です。
最後に
ソースコードを頻繁にアップする場合は、このソースコード管理サービス GitHubを使う事で、手軽に管理することが出来ます。
また、見た目もpreタグを使うよりも、綺麗に表示されてブログを見る人にとっても見やすいでしょう。
ネックは、WordPressの編集画面では表示されないのが残念なところです。











コメント