カテゴリー表示
WordPressテーマ Cocoonで使われている「カテゴリー表示」のカスタマイズについてまとめてみました。
テーマCocoonのカテゴリー表示
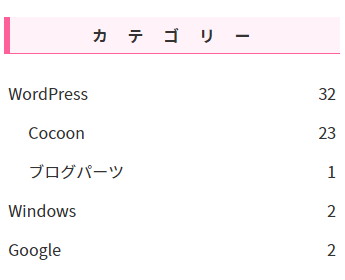
WordPressテーマ Cocoonで使われている「カテゴリー表示」は次の様になっています。

非常にシンプルな「カテゴリー表示」のデザインなので、これまでカスタマイズしてきたデザインに合わせてデザインしていきたいと思います。
ウィジェット カテゴリー設定
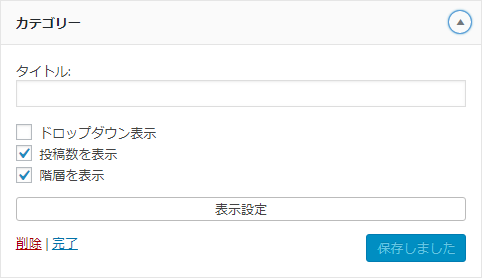
ウィジェット カテゴリーの設定は、事前に次の様に設定(「投稿数を表示」と「階層を表示」にチェックを入れる)しておきます。

カテゴリー表示のカスタマイズ
今回のカスタマイズ内容は、「カテゴリー表示」に対して、アイコンの設置、ボーダーラインの表示、記事数デザイン変更、上下左右空間の設定についてカスタマイズします。
カスタマイズ内容
「カテゴリー表示」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■カテゴリーのカスタマイズ
************************************/
.widget_categories ul li a{ /*親カテゴリー設定*/
text-decoration: none; /*テキスト装飾無し*/
color: #333; /*文字色*/
font-size: 15px; /*フォントサイズ*/
display: block; /*ブロックボックス生成*/
padding: 4px 4px 2px 10px; /*上下左右空間*/
border-bottom: 1px dashed #ffc5e0; /*親カテゴリー下側にボーダーライン*/
}
.widget_categories ul li a::before{ /*親カテゴリーのアイコン設定*/
font-family: FontAwesome;
content: "\f07c";
color: #fe619a;
padding-right: 6px; /*アイコン右側空間*/
}
.widget_categories > ul > li > a:first-child{
border-top: none; /*最初の親カテゴリー上側のボーダー削除*/
}
.widget_categories ul li ul li a{ /*子カテゴリー設定*/
text-decoration: none; /*テキスト装飾無し*/
color: #333; /*文字色*/
display: block; /*ブロックボックス生成*/
padding: 4px 4px 2px 10px; /*上下左右空間*/
border-bottom: 1px dashed #ffc5e0; /*子カテゴリー下側にボーダーライン*/
}
.widget_categories ul li ul li a::before{ /*子カテゴリーのアイコン*/
font-family: FontAwesome;
content: "\f115";
color: #f41945;
padding: 0px 6px 0px 2px; /*アイコン右側空間*/
}
.widget_categories ul li a .post-count{ /*記事数設定*/
display: inline-block; /*インラインボックス生成*/
float: right; /*右寄せ配置*/
margin-left: 8px; /*右側空間*/
color: #fe619a; /*文字色*/
background: #ffddee; /*背景色*/
font-weight: bold; /*強調フォント*/
font-style: oblique; /*斜体フォント*/
font-size: 12px; /*フォントサイズ*/
white-space: nowrap; /*1つの空白にまとめて表示。折り返し無し。*/
line-height: 1.1; /*行の高さ*/
padding: 3px 10px; /*上下左右空白*/
text-decoration: none; /*テキスト装飾無し*/
border-radius: 2px; /*角丸コーナー*/
}
.widget_categories ul li a:hover{ /*マウスホバー時設定*/
background: #ffddee; /*背景色*/
color: #333; /*文字色*/
transition: all 0.8s ease; /*アニメーション*/
}
.widget_categories ul li a:hover .post-count{ /*記事数のマウスホバー時設定*/
background: #fe619a; /*背景色*/
color: #fff; /*文字色*/
transition: all 0.8s ease; /*アニメーション*/
}
カスタマイズ後のカテゴリー表示
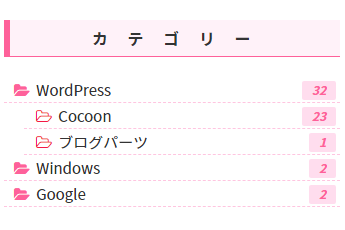
今回のカスタマイズによって、WordPressテーマ Cocoonで使われている「カテゴリー表示」は、次のようになりました。

親カテゴリーと子カテゴリーでそれぞれ違うアイコンが表示されるようになったので、親カテゴリーと子カテゴリーの区別が見やすくなりました。
ボーダーラインが設置され、カテゴリータイトルと記事数の繋がりが見やすくなりました。
記事数に対しても専用にデザインが作成したので、一目で記事数が分かるようになりました。
と言う事で、全体的にコンパクトなデザインになりましたが、上記カスタマイズ表示により見やすさは増したと思います。
最後に
「カテゴリー表示」は、ブログのカテゴリーとそのカテゴリーに対して記事数がどれだけ有るのかを知るための重要な部分です。
これにより「カテゴリー表示」の見やすさ向上と、デザインもブログ全体と統一感が出たので違和感の無い「カテゴリー表示」に仕上がりました。








コメント